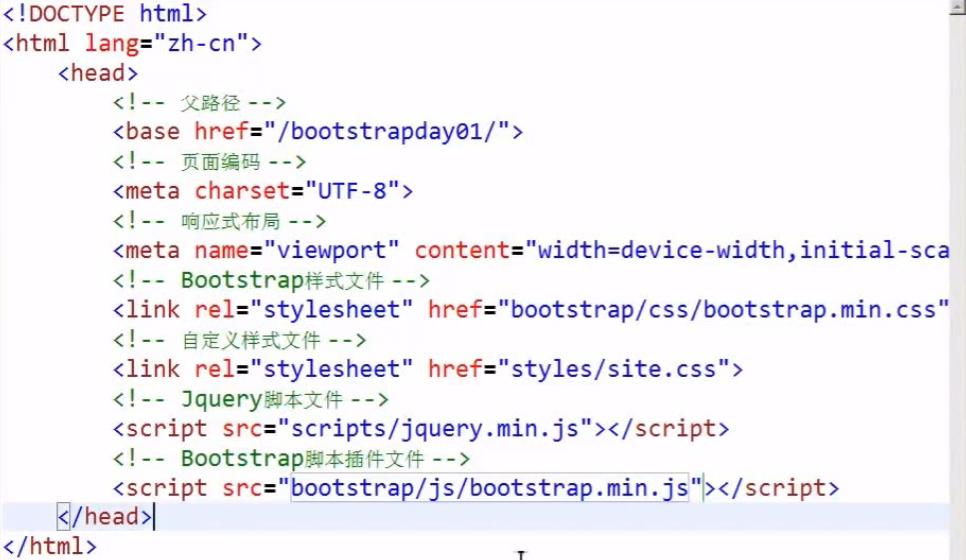
1.head标签里面的内容

<!DOCTYPE html> <html lang="zh-cn"> <head> <!-- 页面编码 --> <meta charset="utf-8"> <!-- 标签名称 --> <title>index</title> <!-- IE渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 响应式布局 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap 样式文件--> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- 自定义样式文件 --> <link href="styles/site.css" rel="stylesheet"> <!-- jquery脚本文件 --> <script src="scripts/js/jquery-1.11.1.min.js"></script> <!-- bootstrap脚本文件 --> <script src="bootstrap/js/bootstrap.min.js"></script> </head> <body> <header class="page-header"> <h1>Index</h1> </header> <div> <div class="row"> <div class="col-sm-3 col-sm-push-4" style="background-color: #f00">COL3</div> <div class="col-sm-3 col-sm-pull-2" style="background-color: #0f0">COL3</div> </div> <div class="row" style="min-height: 350px"> <div class="col-sm-3" style="min-height: 350px"> 1 </div> <div class="col-sm-9"> <div class="row" style="min-height: 80px"> 2 </div> <div class="row"> <div class="col-sm-3" style="min-height: 270px"> 3 </div> <div class="col-sm-6" style="min-height: 270px"> 4 </div> <div class="col-sm-3" style="min-height: 270px"> 5 </div> </div> </div> </div> </div> </body> </html>