1.propTypes
父子组件传值都是需要进行校验的,用propTypes
父组件向子组件传值,则在子组件中引入

在类的外部进行校验
校验属性和类型
子组件XiaoItem.js

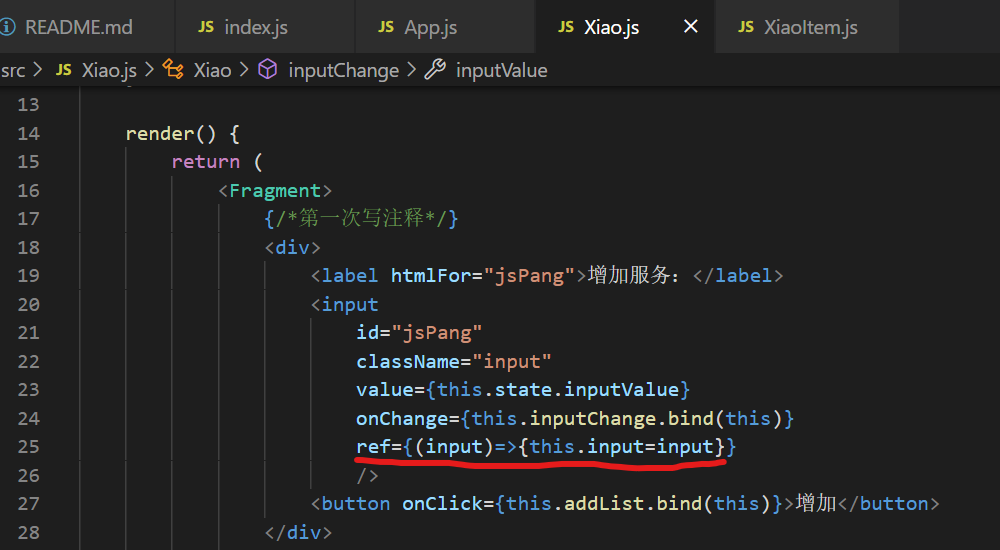
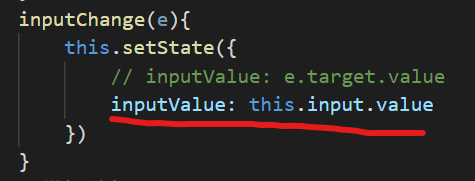
2.ref属性的使用


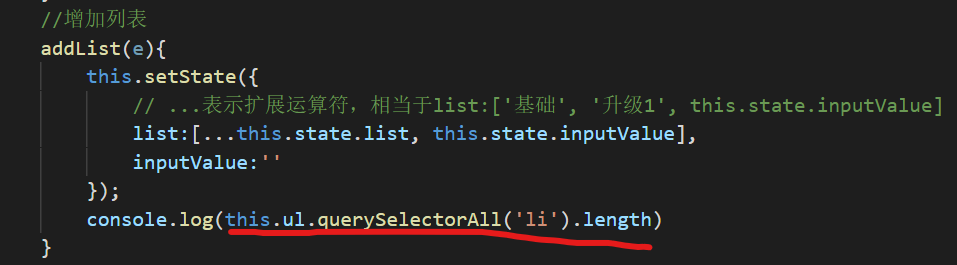
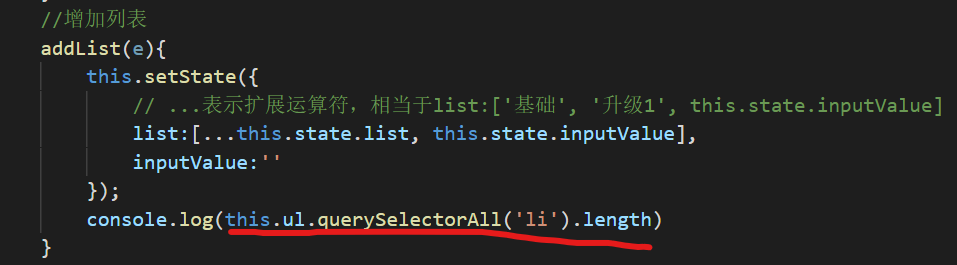
在计算ul下面有几个项的时候遇到的坑
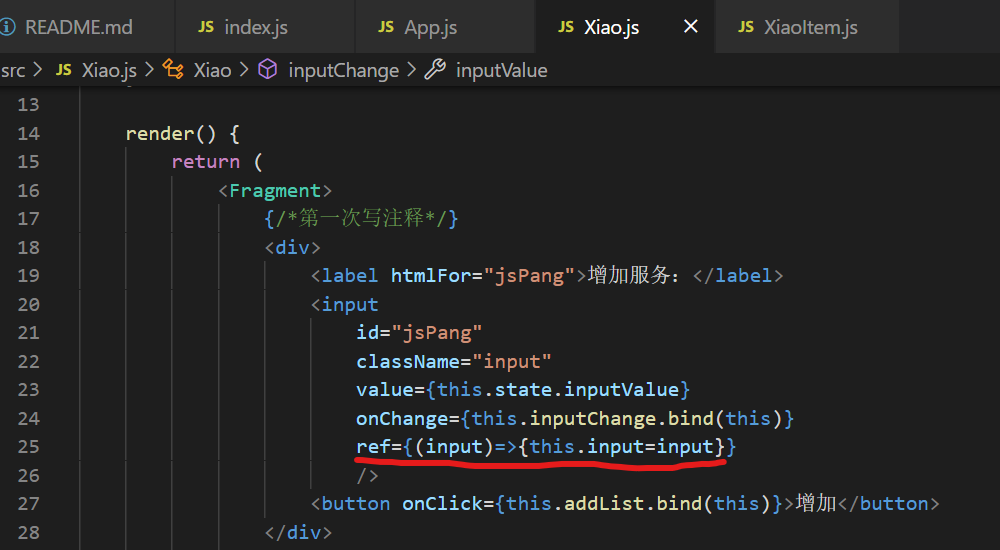
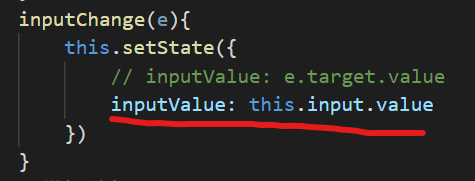
可以将ul绑定属性


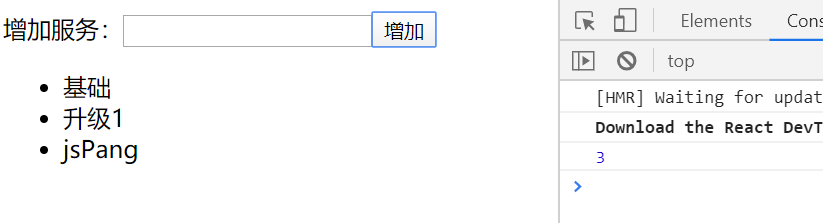
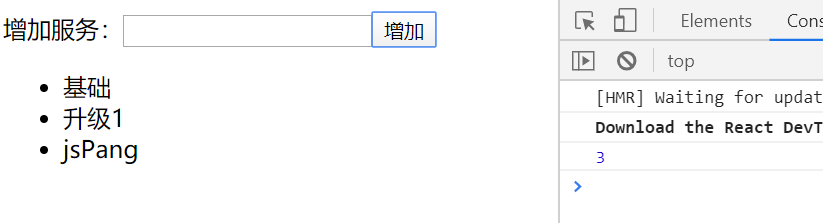
可以看到左边的是3项,但是右边打印出来的是两项

这是什么原因?
因为setState是异步的,也就是说,setState还没有执行完,console.log()都已经执行完了
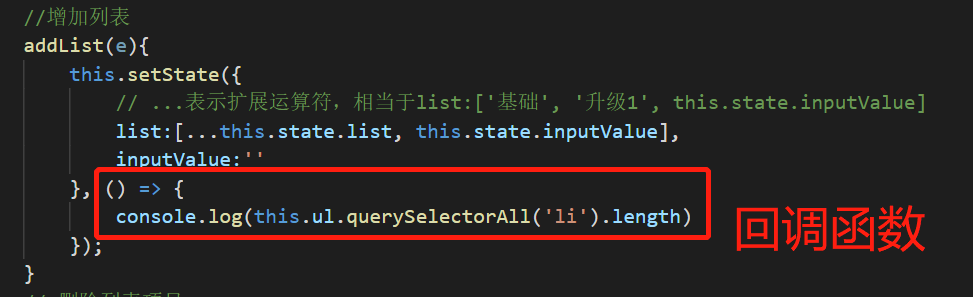
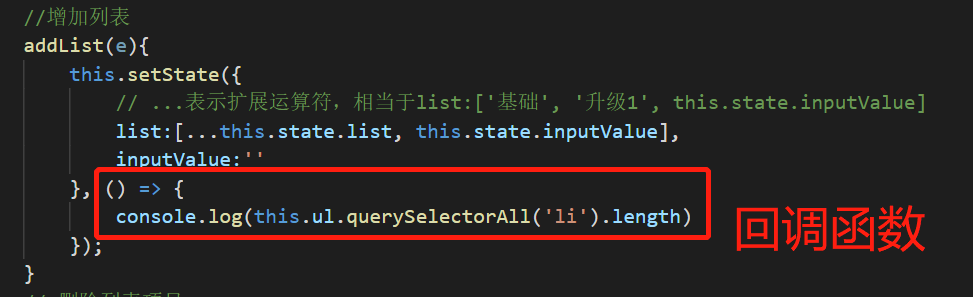
方法:
可以使用setState的回调函数


1.propTypes
父子组件传值都是需要进行校验的,用propTypes
父组件向子组件传值,则在子组件中引入

在类的外部进行校验
校验属性和类型
子组件XiaoItem.js

2.ref属性的使用


在计算ul下面有几个项的时候遇到的坑
可以将ul绑定属性


可以看到左边的是3项,但是右边打印出来的是两项

这是什么原因?
因为setState是异步的,也就是说,setState还没有执行完,console.log()都已经执行完了
方法:
可以使用setState的回调函数