1.组件化开发-最基本的helloworld

项目结构

index.js
import React from "react";
import ReactDOM from "react-dom";
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'))
说明:import App from './App'相当于import App from './App.js'
App.js(组件)自定义组件,大写字母开头
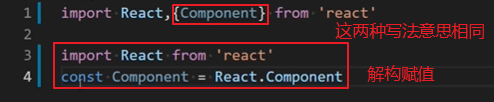
import React, {Component} from "react";
class App extends Component{
render() {
return (
<div>
hello
</div>
);
}
}
export default App
export default App 作用就是暴露组件,让外界引用,可以看到index.js中引用
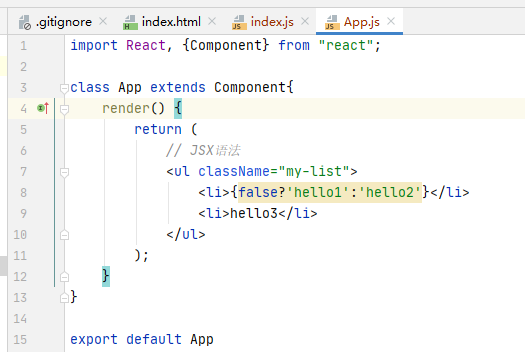
2.JSX语法
遇到<>就当成html标签解析
遇到{}就当成js解析