最近有个需求,通过echarts在动态生成的div元素中画图,画图的数据已经图的个数是根据后端返回的数据而定的,也就是需要通过ng-repeat动态生成div及其id(可以理解为图片的占位div),但是angularjs中ng-repeat生成的动态div的id要在页面渲染完成后才能获取得到的,不能直接获取的。
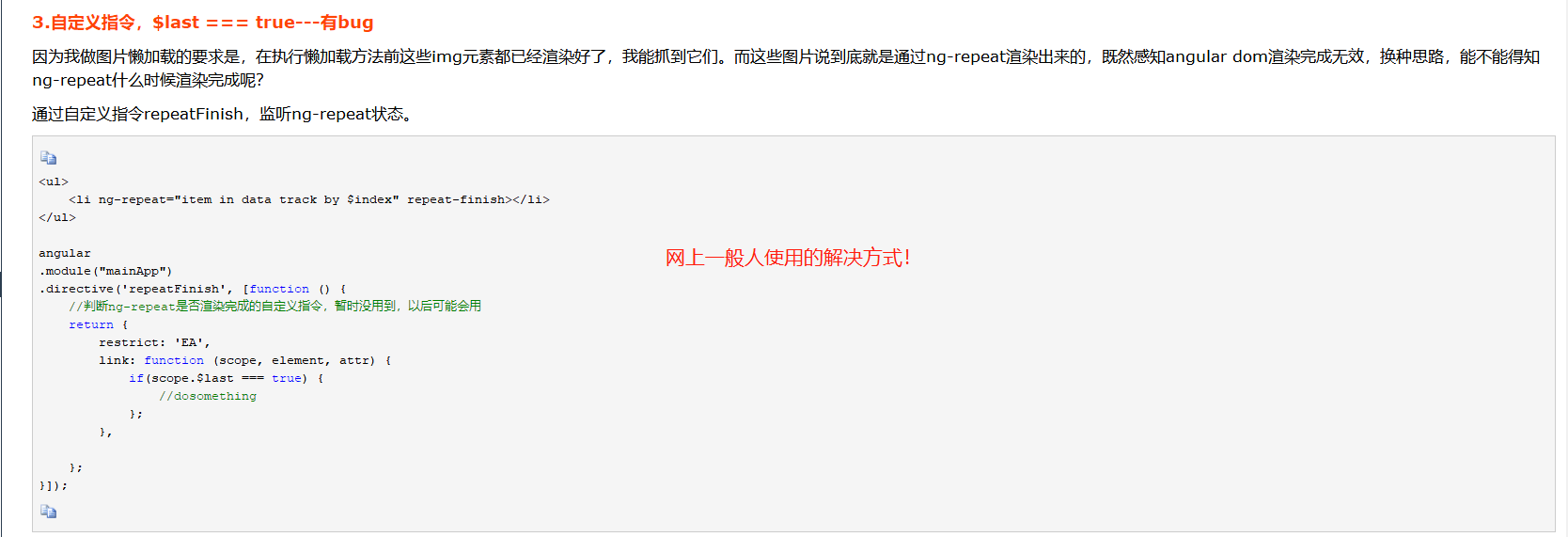
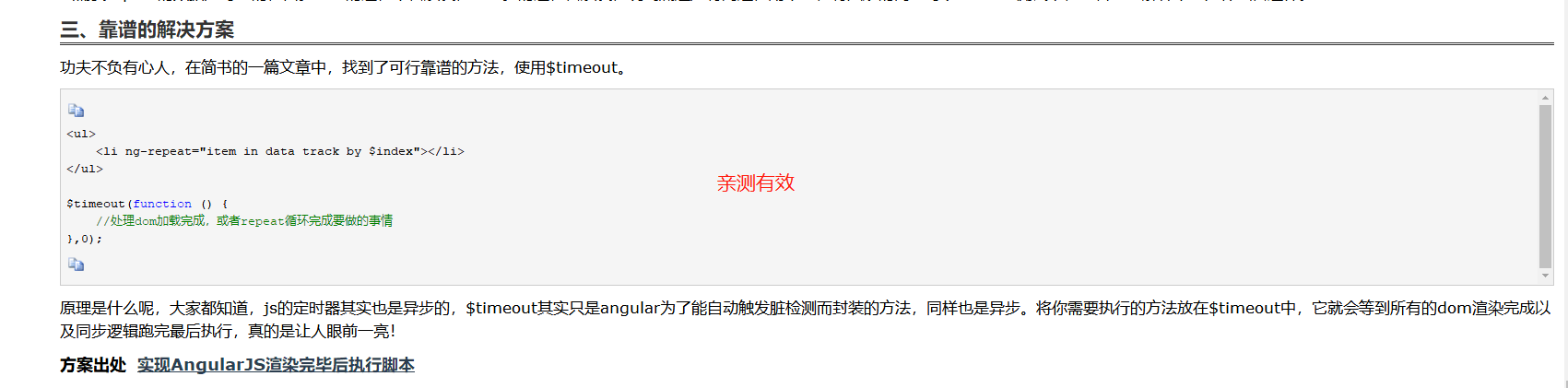
为此找了相关的博客,但是千篇一律都是使用directive自定义指令来完成的,头大,一百度就是一大推相同的博客,难道只有这一种解决方式?郁闷,后来看到了这篇博客:https://www.cnblogs.com/echolun/p/10162133.html
那一刻,仿佛看到了黎明的曙光!特此摘取该博客的一部分,加以记录学习!


2020年9月4日09:32:51
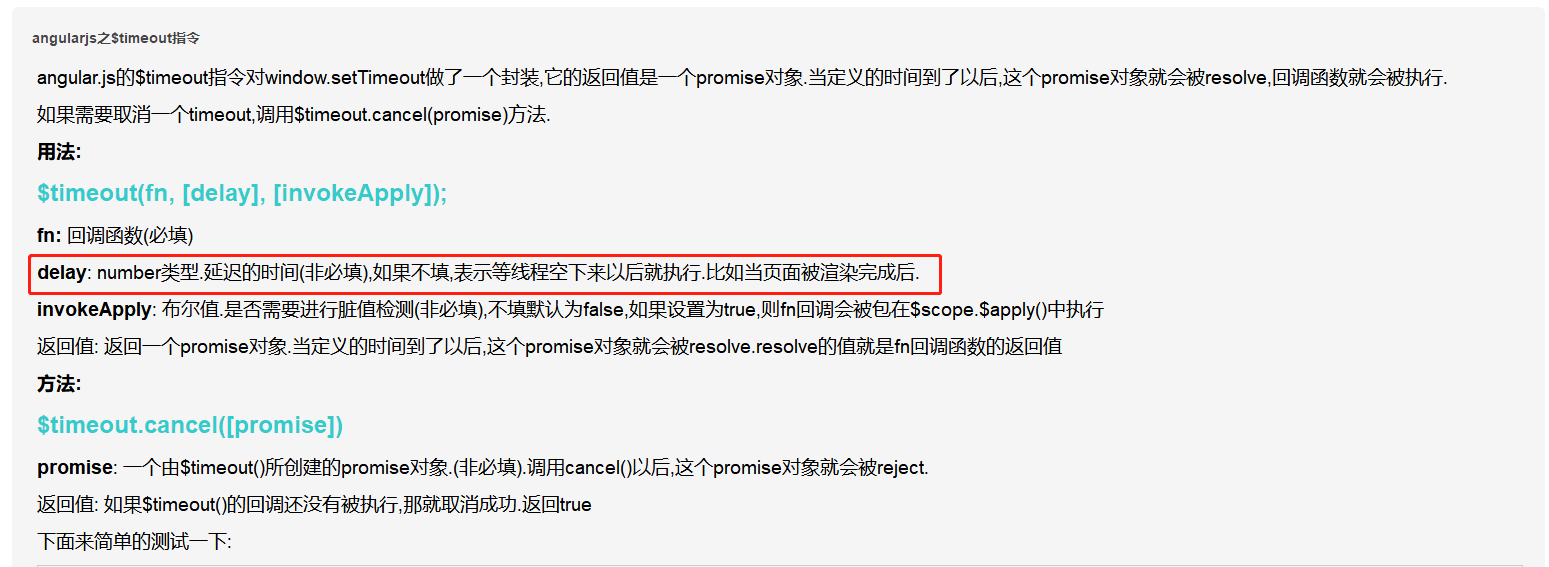
Angularjs 中的$timeout和Window.setTimeout有什么联系?当设置的延时时间为0时又代表什么特别的含义?
https://www.cnblogs.com/minghui007/p/7201934.html
https://www.cnblogs.com/cyj7/p/10303406.html