云函数定义为getdatas,以下是云函数里面的index.js ,注意,此时的云函数入口函数里并不需要写回调函数,因为其得到的结果是直接返回即可了
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database() // 云函数入口函数 exports.main = async (event, context) => { return await db.collection("user_info").get(); }
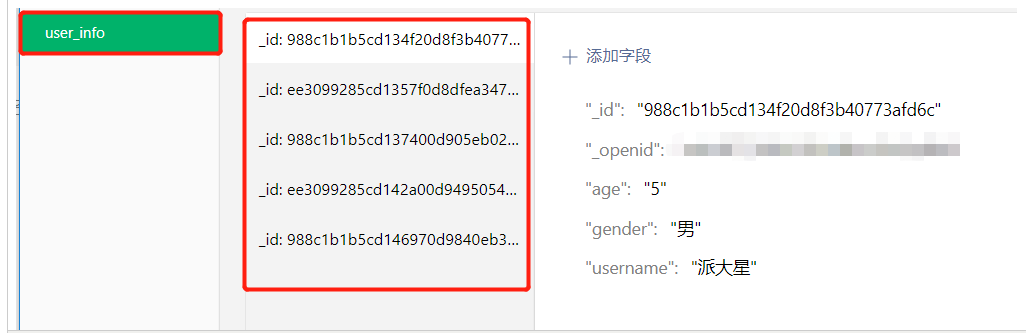
这里已经在云数据库里面有一个名为“user_info”的集合,如下:

在page_02的js里面添加以下的函数
cloudData:function(){ wx.cloud.callFunction({ name:"getdatas" }).then(res=>{ console.log(res) }).catch(err=>{ console.error(err) }) }
page_02的wxml如下
<view class="btn-area"> <button bindtap='cloudData'>Cloud</button> </view>
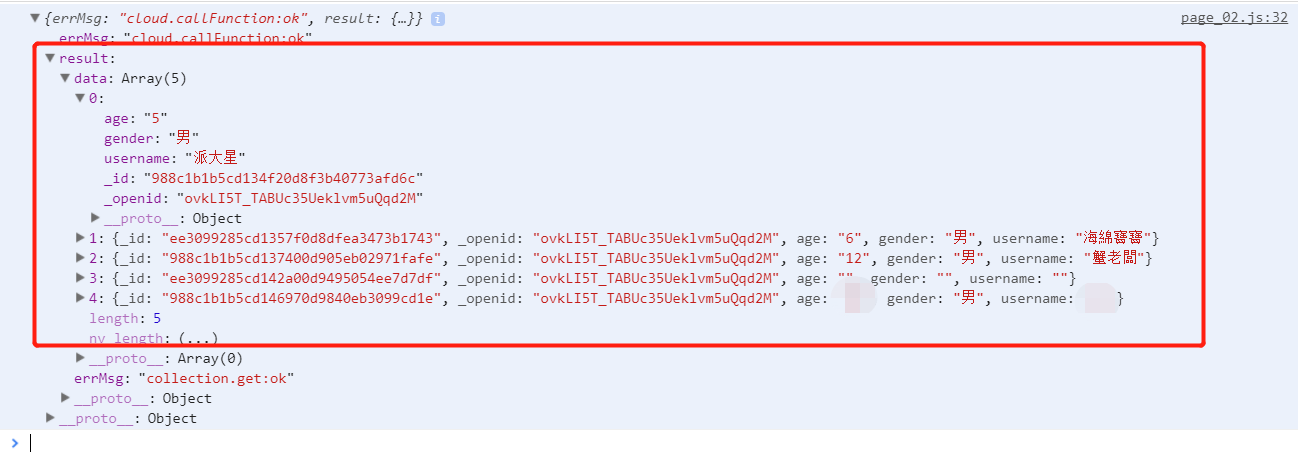
结果如下: