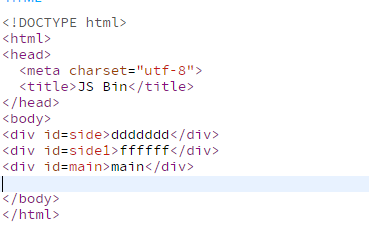
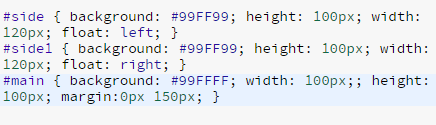
左中右布局


给三个DIV 中的两个 左右浮动 中间那个 不用用浮动 浮动元素可以让块级元素在一行上显示,浮动的元素不占位置 所以 ID为main的DIV 在设置margin 0 120px 后 出现在 两个浮动DIV之间
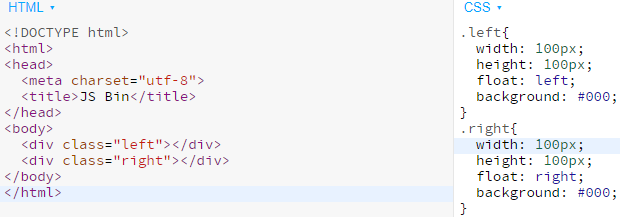
左右布局

给两个DIV分别左右浮动 就能完成左右布局
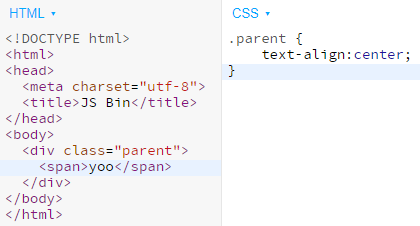
水平居中
1.行内元素
只需要把行内元素包裹在一个属性display为block的父层元素中,并且把父层元素添加text-align:center即可

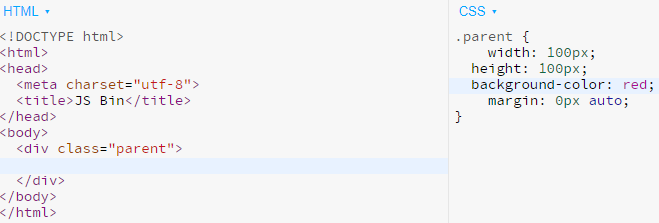
2.块级元素

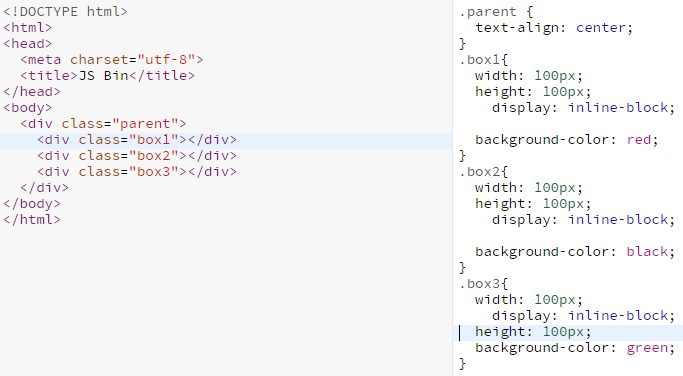
3.多个块元素
给子元素的display变为inline-block 父元素加上 text-align:center

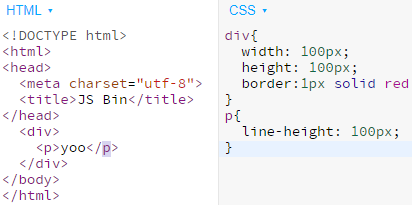
垂直居中

子元素的line-height设置得与父元素的height一样
浮动的使用
让块级元素在一行上显示 使用浮动
制作页面导航使用ul li 加浮动
清除浮动
给浮动元素的父元素添加class clearfix
.clearfix::after {
content: '';
display: block;
clear: both;
}