
vue-cli2中运行项目的命令是npm run dev,vue-cli3是npm run server
npm run xxx,xxx是什么在于package.json里xxx对应的值是什么
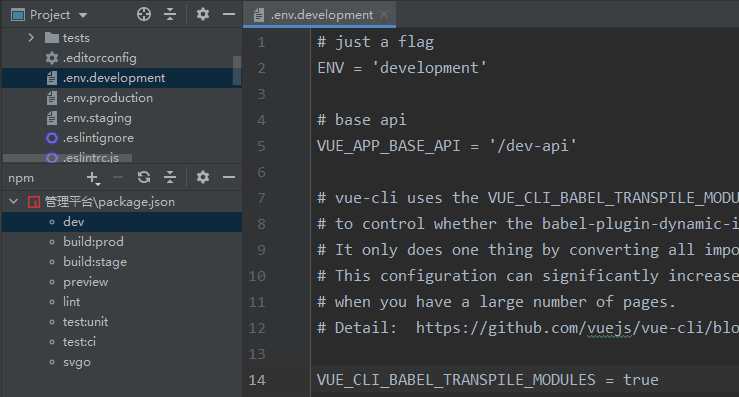
而在webstorm中能直接通过点击按钮来运行项目,是关联了package.json,dev按钮实际运行的是npm run vue-cli-service serve
通过配置package.json就能编译时区分测试环境和生产环境
npm run dev时process.env.NODE_ENV会被设置为"development"
npm run bulid时process.env.NODE_ENV值为"production"
因为webpack会对应地读取.env.development和.env.production文件


.env.xxx的命名要和package.json中–mode xxx的名字一样,不然webpack无法识别
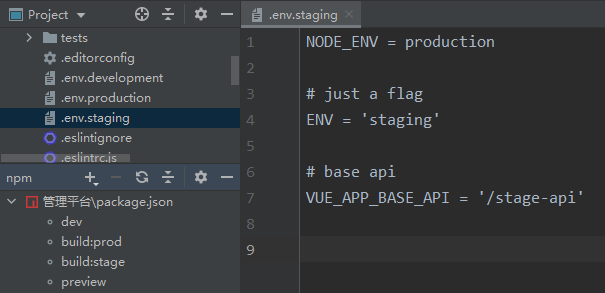
在.env.staging中process.env.NODE_ENV会被设置为"staging"

这样,通过在项目中判断process.env.NODE_ENV的值就可判断当前开发、测试还是生产环境,编译的时候就不用改api前缀
项目文件使用的是花裤衩大神的vue-element-admin
参考资料:在Vue-cli3中 区分环境打包