<!--label这个标签的作用可以让文字和按钮绑定起来,在点击文字的时候也可以直接选中--> <!--for 中标记的是在input中的id,意思是关联这个id的操作--> <!--input 标签的用意是提交实例--> <p> <input type="radio" id = "gender-man" name = "man"/> <label for="gender-man">Man</label> <input type="radio" id = "gender-woman" name = "woman"/> <label for="gender-woman">WoMan</label> </p> <p><input type="submit" value="submit"/></p> <!--textarea&---文字输入框中,标记输入框的size--> <p> <textarea rows="2" cols="10" name = "intro"> </textarea> </p>
<form> form 表单字段的用法
<!--action 中表示响应的接口,用于登录的操作 method 表示用于提交浏览器数据到服务器的方式-->
1 <body> 2 <!--action 中表示响应的接口,用于登录的操作 method 表示用于提交浏览器数据到服务器的方式--> 3 <form action="" method="post"> 4 <p>User: <input type="text" name = "username" value=""/></p> 5 <p>Pssword: <input type="password" name = "pwd" value=""/></p> 6 <p><input type="submit" value="submit"/></p> 7 8 </form> 9 </body>
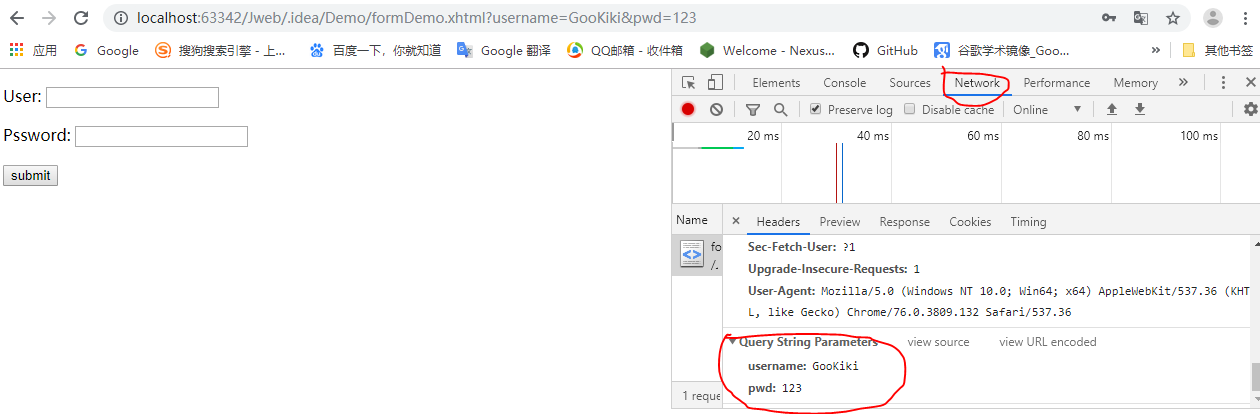
在Chrom中可以监视在网络中浏览器向服务器发送的消息,如下: