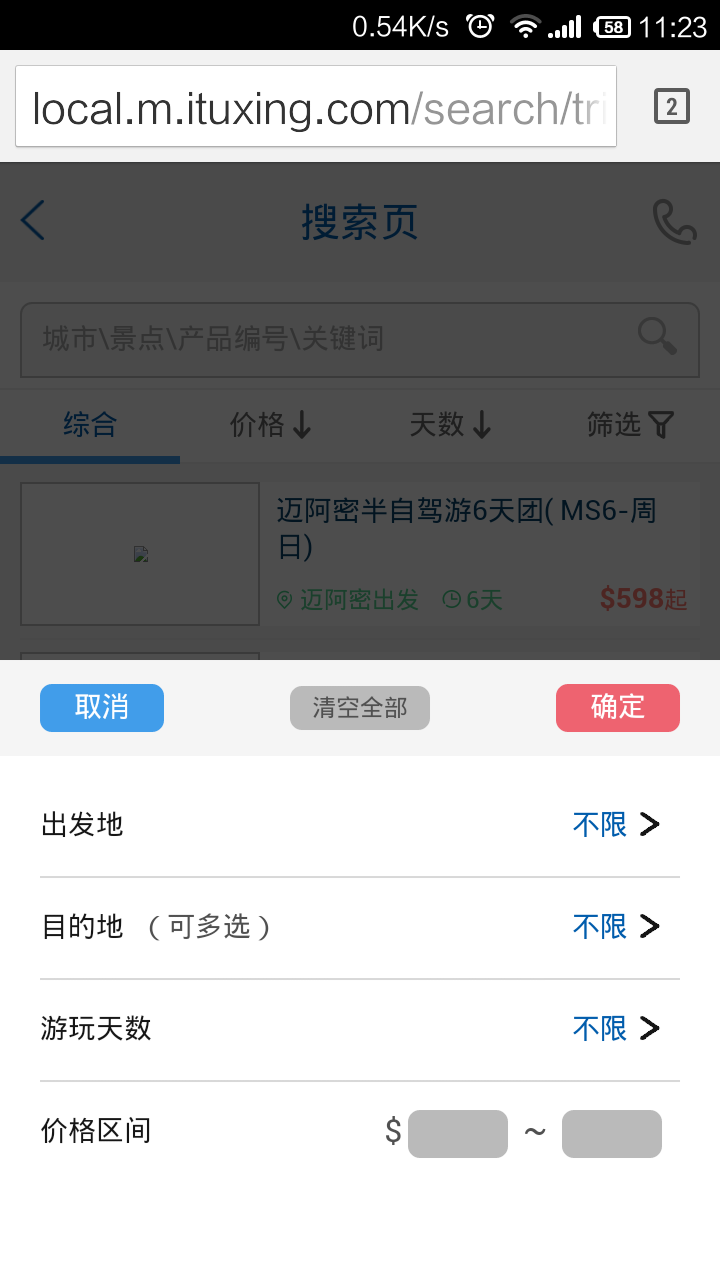
场景是这样的,站点上筛选按钮点击后弹出层(fixed),当输入框获取焦点以后弹出系统自带的软键盘,在android上十款浏览器挨个测试比对,发现在360浏览器弹出键盘以后获取焦点的文本框被软键盘覆盖了。截图如下



(未获取软键盘焦点的情况) (chrome浏览器调起软键盘的情况) (360浏览器调起软键盘情况)
那么问题来了,浏览器的软键盘显示出来又哪几种情况呢?英文 中文(网上找的)
经过简单的了解,大概分析了一下软键盘在浏览器上弹出应该包含软键盘占用主activity空间,让主activity重新布局 和 不调整窗口大小浮在上面 这两种方式(哈哈这是我yy的)
360应该是使用后者,其他的也许是使用前者。
既然问题出现了,那就要想办法解决,于是经过简单的推敲,基本上可以得出(存在不占用主窗口空间的软键盘技术) 1、当input获取焦点的时候,2、软键盘会弹出,3、fixed的层需要向上移动一下,4、成功输入;5、当input blur或是键盘点击回车以后,fixed还原位置(这里要庆幸360没有默认带旋转屏幕跟随转动,不然还要麻烦一点)
既然分析完毕就要写代码了
1.添加识别浏览器代码
var isSpecialBrowser = navigator.userAgent.match(/360 Aphone.*(([d.]+))$/i)//360等部分软键盘采用的是软键盘不占用主窗口空间造成,吸底的 input获取焦点的时候被遮罩
2.处理事件
$(document)
.on('keydown keyup', Element,function(ev) {
if(code == 13 && isSpecialBrowser) {
DOM.css('bottom', -310);
}
}
})
.on('focus', Element,function() {
if(isSpecialBrowser) {
DOM.css('bottom', -110);
}
})
.on('blur', Element,function() {
if(isSpecialBrowser) {
DOM.css('bottom', -310);
}
});
好了,问题解决了
但是会又问题,就是主动点击键盘收起按钮时没办法获取任何keycode和对应的事件,因此这里会有问题。