最近入坑vue 做一点小的记录 有不对的 辛苦指出 会第一时间更改上新
vue 不兼容ie8及以下
这里有个博客 详细记录了 vue不兼容ie8的原因 vue的核心 Object.defineProperty详解 戳这里
0.利用vue-cli构建项目
新建一个目标文件夹 ,全局安装vue-cli脚手架工具 (全局安装一次即可)
npm install -g vue-cli
然后cd 目标文件夹地址
vue init webpack 一个文件名(初始化项目会在这个文件夹下) demo
接下来会出现一系列 webpack的节本配置选择
项目名,项目描述,作者,vue build ,是否安装路由,然后是2个代码检查的内容,不需要直接 no,两个测试检查工具 不需要直接no ,是否使用npm 使用npm下载
然后配置好以后,我们进入刚刚 写的 文件夹 demo ,安装相关依赖包,运行项目
cd demo npm install npm run dev
1.组件的创建
一般一个可以复用的模块 会被开发为一个组件
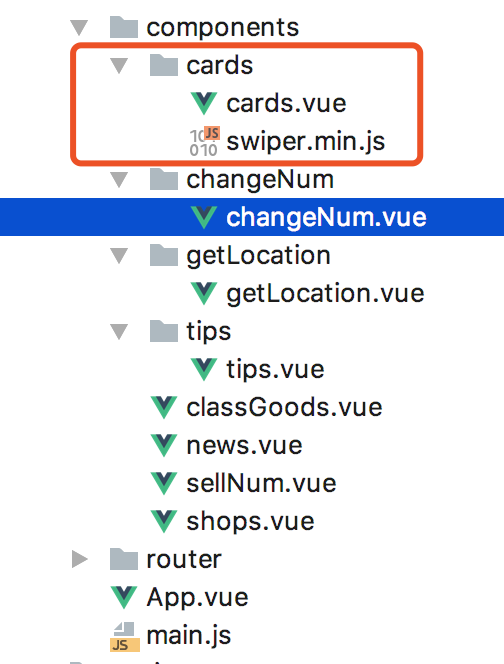
目录结构一般为

每一个组件的所有内容会被放在一个单独的文件夹的,包括引入的js,css,图片等 这样更便利于协作开发项目
组件的引入
例子:App.vue文件 引入组件来讲
1.模块化开发 webpack+vue-cli构建项目
下面两种写法都是可以的
import changNum from './components/changeNum/changeNum' import changNum from './components/changeNum/changeNum.vue'
声明组件
components:{
changNum
},
html中 直接以标签形式添加
<changNum/>
2. 非模块化开发
在同一个html页面中
<script src="http://static.yuntongauto.com/js/vue.min.js"></script> <script src="http://static.yuntongauto.com/js/vue-resource@1.5.1"></script>
先声明组件
Vue.component('successtips', {
data: function () {
return {
count: 0
}
},
props:{
msg:{
require:true
}
},
methods:{
closeA:function (event) {
this.$emit('parent-close')
}
},
template: '<div class="pop">
' +
'<div class="tips" ><i></i><div v-html="msg"></div><div class="close" v-on:click="closeA"></div></div>
' +
'</div>'
})
html中 运用组件 (双标签 单标签皆可)
<successtips v-if="successtips" @parent-close="tipsclose" v-bind:msg="msg"></successtips>
再new Vue实例
new Vue({
el:'#app',
data:{
successtips:false,
msg:'<span>您已成功领取优惠券</span><br/>请耐心等待客服联系~'
},
methods:{
closeA:function (event) {
this.getmsg=false;
},
tipsclose:function () {
this.successtips=false;
},
getMsgFn:function (event) {
this.getmsg=true;
console.log(this.getmsg)
},
isConnect:function (data, fn) {
if(Number(data.code)==0){
if(fn){
fn()
}
}else{
this.tipsFn('<span>'+data.message+'</span>')
}
},
tipsFn:function (txt) {
if(!txt) {
txt = '<span>服务器走丢了</span><br/>请联系客服处理~'
}
this.msg=txt;
this.successtips=true;
}
},
mounted:function () {
var that=this;
if(base.GeTUrlParam().b){
this.$http.jsonp(base.path+"一个接口地址",{
params:{
brandId:base.GeTUrlParam().b
}
}).then(function (res) {
//成功函数
var data=res.body;
this.isConnect(data,function () {
if(data.result.serviceNetworkList.length && data.result.couponList.length){
}else{
that.tipsFn('<span>信息获取失败</span><br/>产品券或者4s店未录入,请检查信息完整心')
}
})
},function (reason) {
//失败函数
this.tipsFn()
});
}else{
that.tipsFn('<span>品牌id未获取到</span><br/>请检查链接完整性')
}
}
})
2.父组件和子组件的通信 更加详细的介绍组件间的通信 戳这里
父组件的data通过 v-bind:msg="msg"的方法 传递给子组件
<tips v-if='isTips' v-bind:msg="msg" />
子组件中 通过props接受 用法和子组件自己的data一样 直接 this.msg就可以找到
export default {
name: "tips",
props:{
msg:{type:String}
}
}
子组件改变 从而使得父元素中 data发生改变 这样改如何处理?
vue不支持 子组件改变父组件的数据 但是 可以通过调用父组件的方法 并传递相应的数据 从而达到 子组件改变父组件数据的目的
子组件调用父组件的方法 从而做到改变父组件的data
父组件 中有一个可以改变数据的方法
export default {
name: 'App',
data:function () {
return{
money:1000,msg:'这个是提示语',isTips:false
}
},
components:{
tips
},
methods:{
changeMsg:function (txt) {
this.msg=txt;
}
}
}
子组件 @parent-tipsfn="tipsFn"
<tips v-if='isTips' v-bind:msg="msg" @changeMsg="changeMsg" />
在子组件中使用触发子组件方法 进而促发父组件方法
methods:{
reduce:function () {
if(this.num>0){
this.num--;
}else{
this.$emit('changeMsg', '数量已达最小')
}
},
plus:function () {
if((this.num*this.money)<10000){
this.num++;
}else{
this.$emit('changeMsg', '单笔支付不得超过10000元')
}
}
}
3.引入其他js
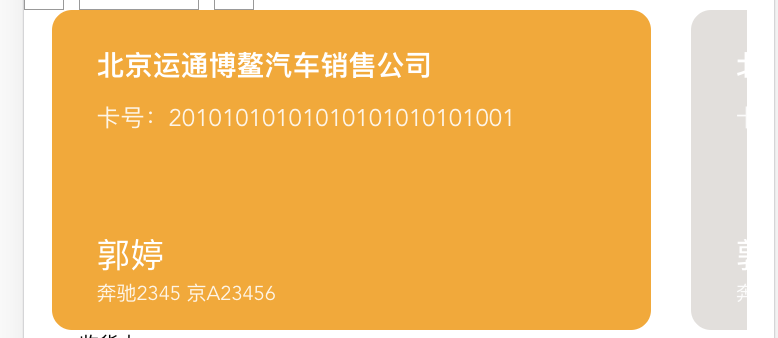
目前需要做一个轮播图,一直以为用的swiper 所以 就涉及到 插件的js和css的引入问题

1.先写一种确保可以实现的方法
在webpack生成的index.html中
引入js
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.2/js/swiper.min.js"></script>
在对应组件引入 适合于他的css
<template>
<div class="swiper-container swiper-container-horizontal swiper-container-free-mode">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.2/css/swiper.min.css">
<div class="swiper-wrapper" >
<div class="swiper-slide">
<h2>北京运通博鳌汽车销售公司</h2>
<p class="t1">卡号:20101010101010101010101001</p>
<div class="person">
<div class="l">
<span class="name">郭婷</span>
<p>奔驰2345 京A23456</p>
</div>
<div class="r">
<img src="" class="brandLogo">
</div>
</div>
</div>
</div>
</div>
</template>
在vue中的mounted周期中 调用
new Swiper('.swiper-container', {
slidesPerView: that.slidesPerView,
spaceBetween: 40,
freeMode: true
});
}
这种方式是可以成功的
2.关于 router-link 跳转
写了一个组件动态渲染 to的值
<router-link :to="getUrl(item.url)" class="router" v-if="item.url"> </router-link>
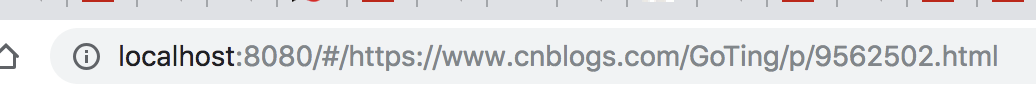
后来发现 to后面的 值 必须跟 路由里配置过的,外部链接不可以使用
myList:[ { img: require("../assets/icon.png"), title: "收藏",badge:null ,url:null}, { img: require("../assets/icon.png"), title: "收藏" ,badge:null,url:“https://www.cnblogs.com/GoTing/p/9562502.html”, { img: require("../assets/icon.png"), title: "收藏",badge:null ,url:'home 路由配置的值 外部链接不能跳转'} ]
引入外部链接 就会出现

3.嵌套路由
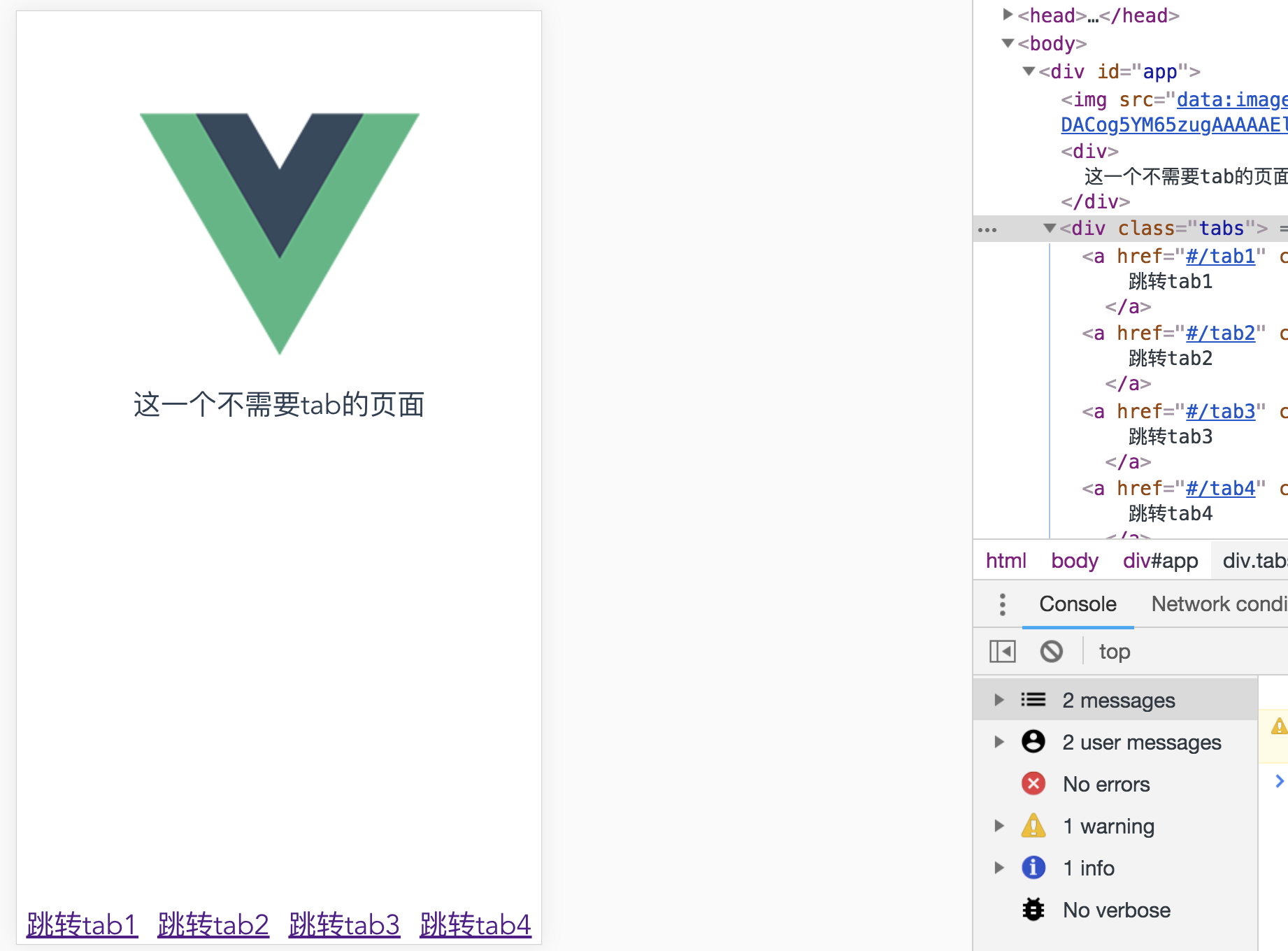
需要实现一个这样的功能
一个图
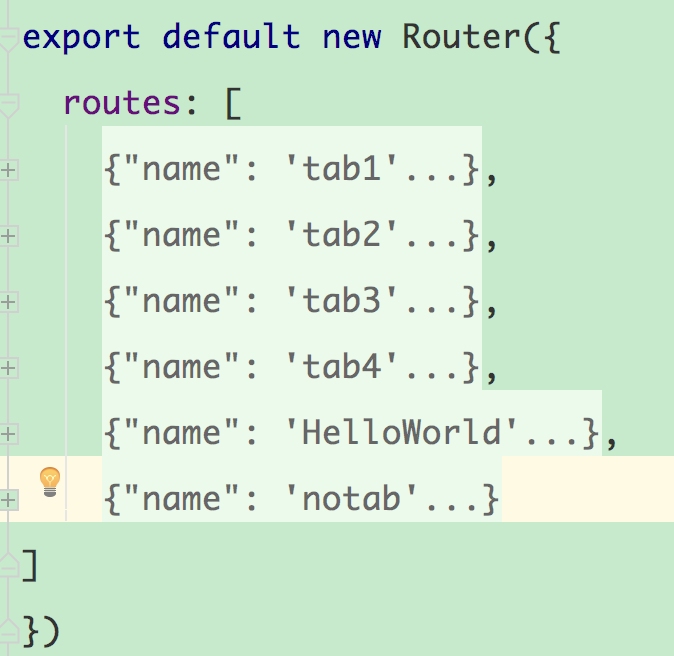
我在app.vue里讲整个tabBar组件放进去了,在路由中做了相应的平级配置,实现了路由的跳转,但是出现了问题 就是 如果某个页面不需要tabBar的情况
 平级路由
平级路由
app.vue
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<tabBtn/>
</div>
实现效果 点击对应 tab 可以跳转相应的界面

存在问题 当需要某个界面不需要这个tabBar的时候 无法实现 页面中对 这个tabBar display:none也不好使 ,所以引出了嵌套理由的概念

个人认为 嵌套路由 实际上就是 再一次路由之后 对某种特征的组件 进行划分 做为一组 有一个组页面 指向一个默认展示页面 切换tab的时候 改变路由指向 切换界面
以这个demo为例,需要划分两种情况 一个需要tabBar的组件 一个是不需要组件的路由
首先创建一个主页展示 index.vue
<div>
<!--子页面展示区域-->
<router-view/>
<!--跳转按钮 tabBar-->
<tabBtn/>
<!--跳转没有tabBar的入口之一-->
<router-link to="notab">
这是一个跳转没有tab的按钮
</router-link>
</div>
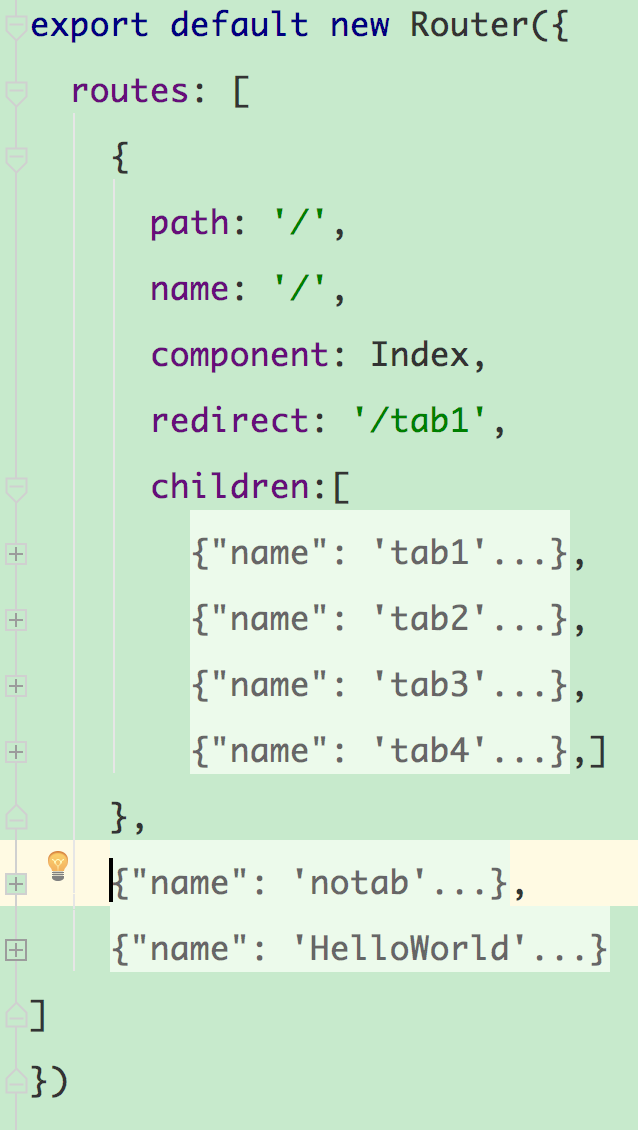
路由index.js 默认为Index 默认主页 跳转为tab1 name:/ 指向redirect tab1 ,讲tab1,2,3,4作为index的四个子路由 index.vue中的router-view来展示 这四块的内容

这样一来 就可以完成 需要tabBar的组件和不需要组件 切换


分享一个关于vue生命周期的博客地址,写的很详细 易懂 https://www.cnblogs.com/fly_dragon/p/6220273.html 戳这里
2019/05/28
vue飞速发展,目前 vue-cli3已经出炉,许多新框架都基于vue-cli3开发的,所以这里记录一下 如果使用vue-cli3开发
1.卸载vue-cli
若已经全局安装了vue-cli(1.x 或 2.x),需要先卸载
npm uninstall vue-cli -g
yarn global remove vue-cli
Node 版本:需要 Node.js 8.9 及以上更高版本 (推荐 8.11.0+)
2.安装Vue cli3
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
yarn global add @vue/cli
在控制台输入:vue-V 查看版本,并验证是否安装成功
v-for 循环中 在vue 2.2.0以后的版本中 需要添加 key ,在eslint中 v-for 不加key 会报错,在vue-cli3 默认配置中,会默认开启eslint
v-for不加 key 会报错
Elements in iteration expect to have 'v-bind:key' directives
解决办法:
- v-for 后添加 :key='item'
<p v-for="item in arr" :key="item"></p>
- 在build处关闭eslint检测
(config.dev.useEslint ? [createLintingRule()] : []),
目前先记录这么多 以后接着补充
package.json 文件中
写着对应命令 执行的内容
例如下面这个 npm run dev 就是 启动服务 也就是我们正在调试开发的本地
npm run bulid:prod 就是打包 一般是npm run build
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
},