一.常见原型设计工具
1.Axure
Axure是一款专业的快速原型设计工具。它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。还能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
优点:
(1)Axure作为一款老牌的原型设计工具,功能齐全,交互多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果。
(2)在制作PC端原型图上非常有优势。
(3)Axure拥有强大的编辑功能,你可以将常用的交互和组件打包,自行制作素材库。
缺点:
(1)虽然动态面板、中继器等功能都很强大,但是不容易搞懂,上手较难。
(2)用户需要去第三方素材库进行寻找素材,需要花费不少时间。
(3)只能免费试用30天,性价比不高。
2.墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
优点:
(1)拥有PC端、手机端、网页版,让你随时随地可以进行产品原型设计。
(2)控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化。
(3)墨刀提供了强大的共享创建功能,方便用户的手机上预览原型。
缺点:
(1)墨刀的缺点在于对交互效果、控件组合、操作面板的选择都不如Axure灵活。
(2)内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用。
(3)效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
3.Mockplus
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
优点:
(1)基础版免费使用,操作简单,上手快,交互简单。
(2)功能多样,组件资源丰富,预览方式和导出类型多样。
(3)支持团队协作。
缺点:
(1)不支持手势交互。
(2)专业性不够强大,适合平民使用。
(3)制作出的与专业App真实程度还有一定的差距。
二.推荐学习原型设计工具较好的博客
1.使用Axure设计Android界面原型
https://www.cnblogs.com/brooks-dotnet/archive/2013/06/05/3119923.html
2.墨刀原型图设计大全
https://www.cnblogs.com/lsongyang/p/9545082.html
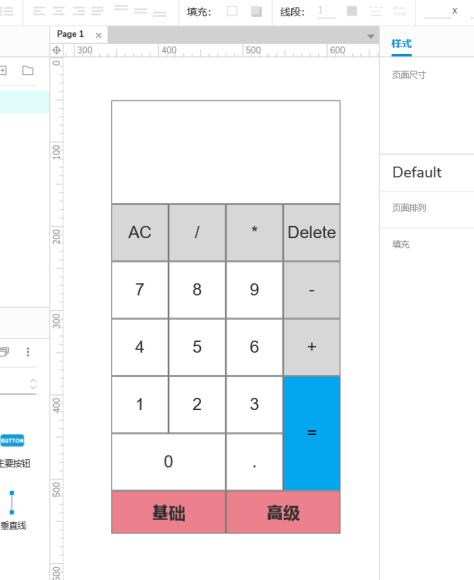
三. 使用Axure进行四则运算器原型界面设计

此界面是运算器的初始界面,设计简单明了,有基本的运算符号以及数字,下方有基础和高级两种模式,默认模式下为基础。

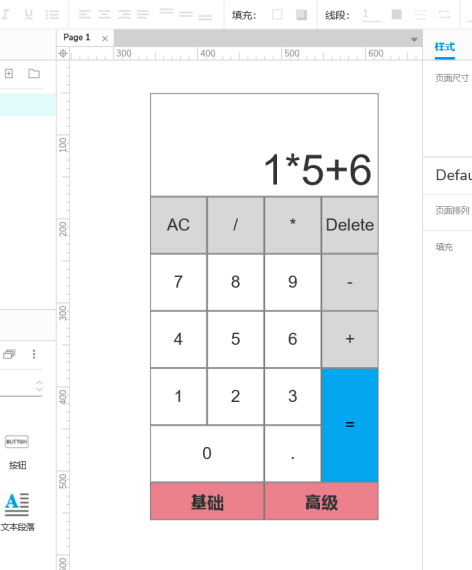
输入运算时会在上方空白显示框显示。

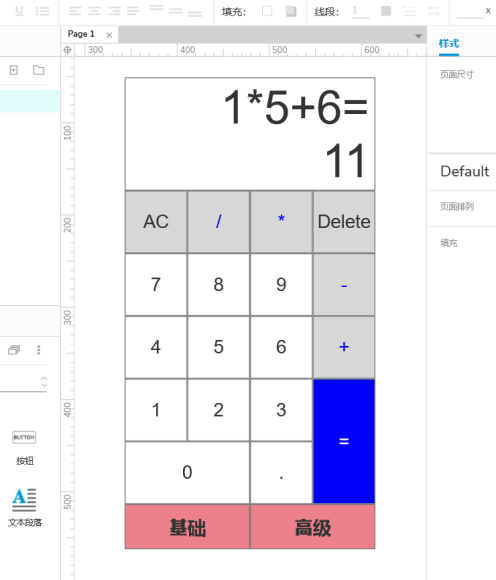
等号按钮后自动转入下一行并跳出答案。

高级模式下将自动转入横屏模式,方便用户操作。