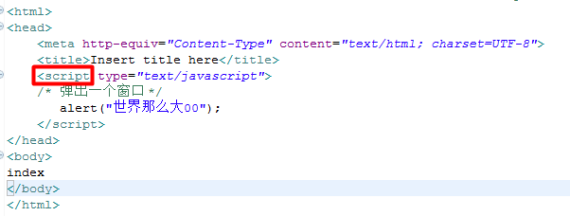
方式一:直接在HTML网页中编写JS代码,直接使用<script></script>标签包裹起来,可以放在html里面的任何位置,推荐放在<head></head>区域中。该方式JS代码冗余,不利于程序的维护

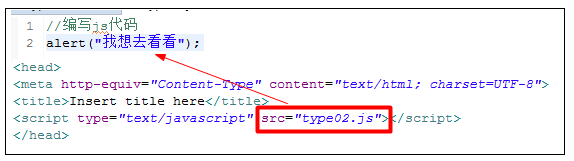
方式二:单独编写一个js文件(.js),在使用的html/jsp中通过<script src=”index.js”> </script>标签引入该技术文件,该方式实现了js代码和HTML页面的分离,有利于程序的维护.

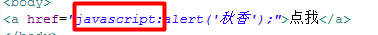
方式三:在<a>标签中使用JavaScript,在href属性中编写js代码,需要注意的是必须要有一个前缀:javascript:

需要注意的几点:
1 :一个<script>标签只能干一件事情
2:对于script标签不能使用单标签
小结:
1,JS代码可以放到html里的任何位置,但是推荐放在<head>里,一种规范,要用<JavaScript>标签括号起来,<JavaScript>标签是成对的出现
2,单独编写一个js文件,html通过引用把js文件引进来,通过<JavaScript src="xxx">来引进
3,在html里通过a标签来写js代码,需要注意的是得加上<a href="javascript:alter("xxx")">点击</a>