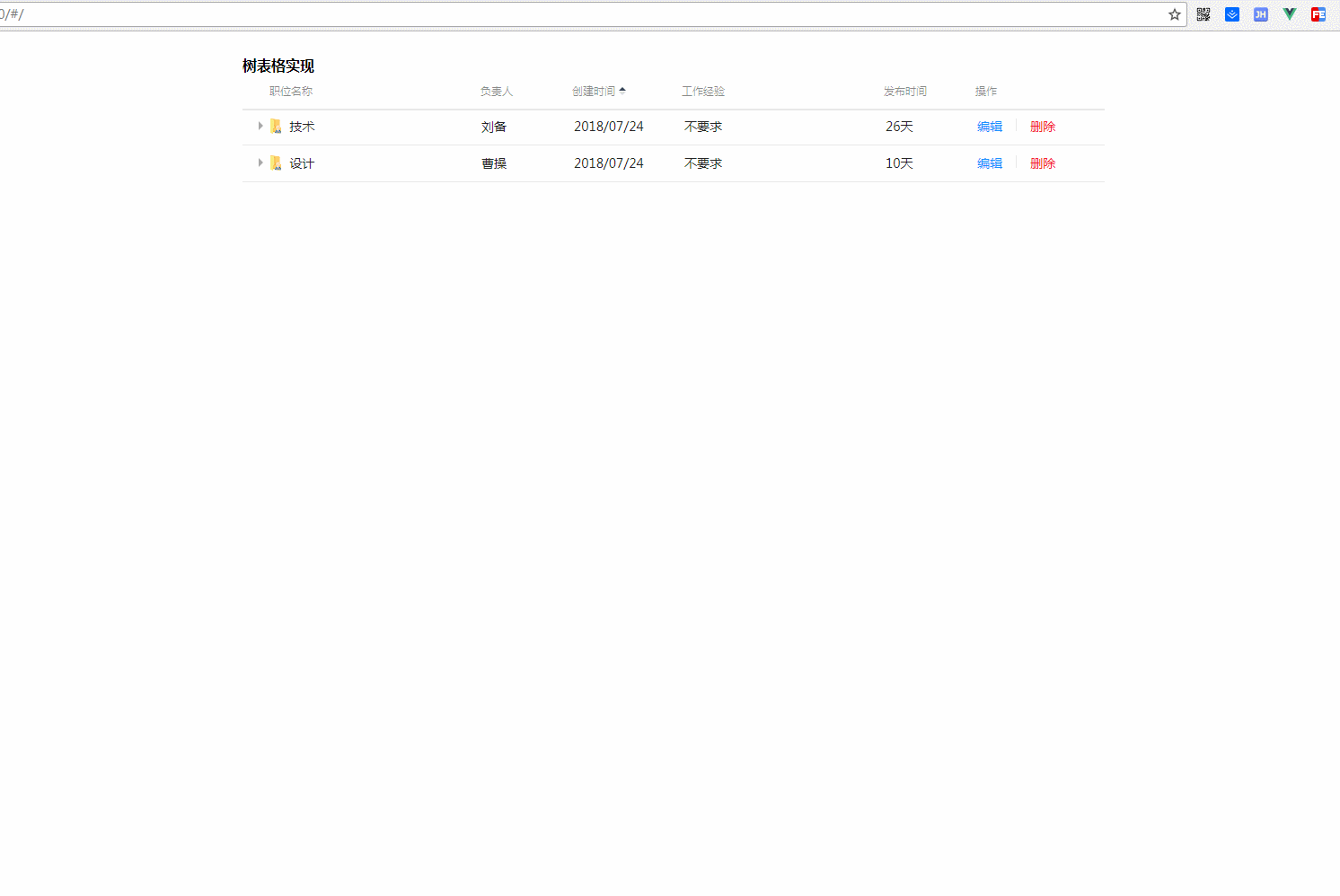
最近接到一个需要使用table-tree开发

百度的一圈。什么的都有。感觉不怎么靠谱。最后找到一个感觉挺 huo shi 先附上demo和代码地址:

代码地址:https://github.com/sijinglei/vue-tree-table
本身实现并不难,但是看过代码感觉定制化太严重,没有组件化,模版话。自己瞎搞了一下:
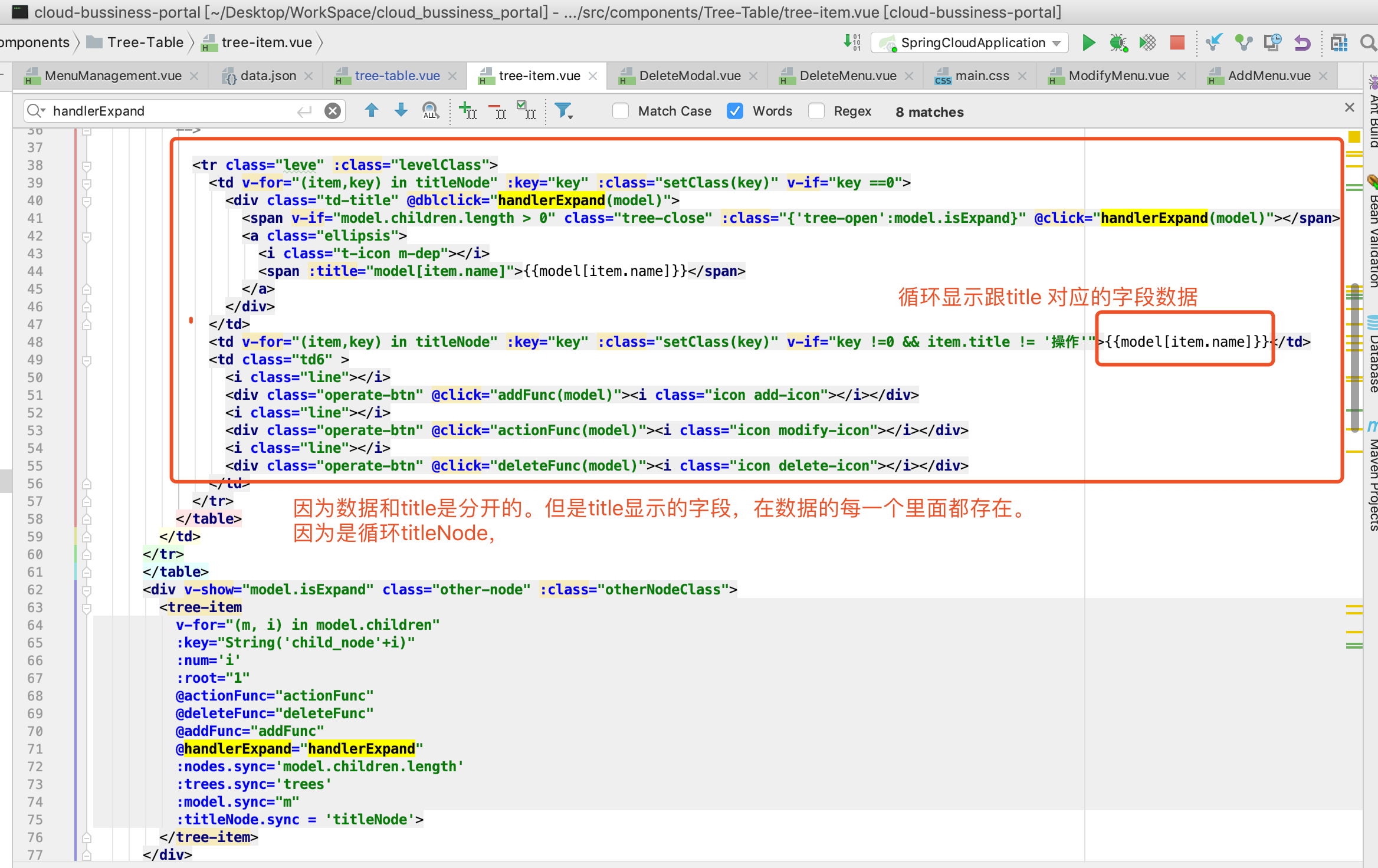
现在贴出主要代码:
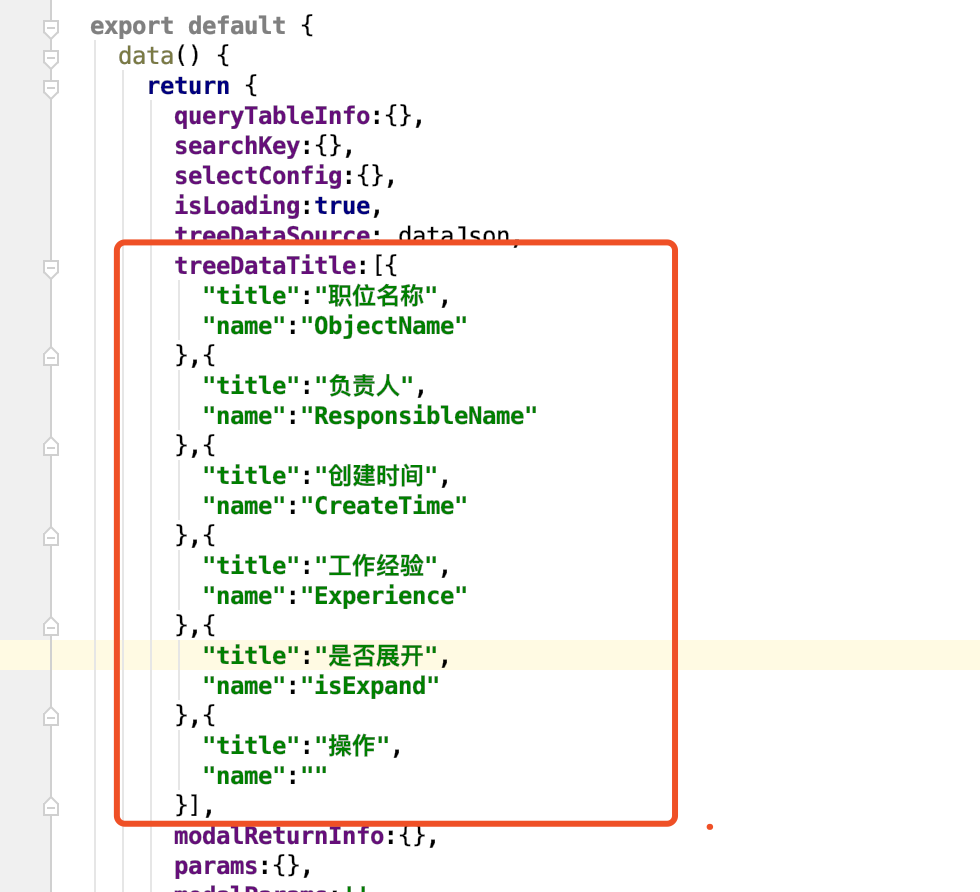
tree-table的数据:


自己写的title 模版数据



然后去tree-item 递归的每个子节点:用prop:把设置的title模版数据传递过去