〇、通过composer安装thinkphp5
1、下载安装composer-setup.exe,
2、通过composer config -g repo.packagist composer https://packagist.laravel-china.org修改下载所用的镜像文件的地址
3、通过composer create-project topthink/think tp5 下载最新的tp框架并命名为tp5
一、phpstudy的配置
1、修改站点域名
2、修改hosts文件
3、更改phpstudy所使用的PHP的默认版本
二、think PHP配置
1、config配置
a) // 应用调试模式 ‘app_debug’ => true
b) // 配置强制路由 ‘url_route_must’ => true
c) // 配置完整路由 ‘route_complete_match’ => true
2、 database配置
a) ‘database’=>’tp_goj’
b) ‘password’=>’root’
c) // 数据库的调试模式 ‘debug’=>false
d) //自动写入时间戳字段 ‘auto_timestamp’=>true
三、数据库
1、考虑到数据的重要性,所有的删除操作都是软删除 (user SoftDelete;),所以表的设计要加上delete_time。
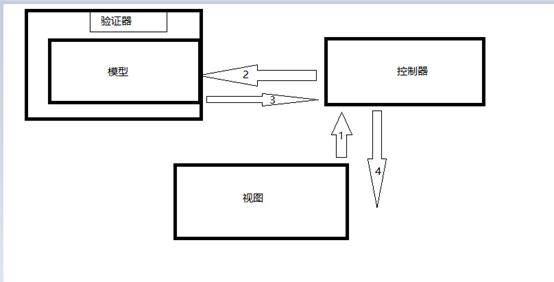
四、MVC模式的思路

五、控制器
1、创建一个新的空的控制器
php think make:controller admin/Index –plain
2、控制器主要用于传递数据,不过遇到逻辑处理很少的情况也是可以用来做的,比如说简单的关联删除也是可以在控制器中完成的
public function cateDel()
{
$cateInfo = model('Cate')->with('article')->find(input('post.id'));
$result = $cateInfo->together('article')->delete();
if ($result == 1) {
$this->success('栏目删除成功', 'admin/cate/catelist');
} else {
$this->error('栏目删除失败!');
}
}
六、模型
1、创建一个模型供前后台使用
php think make:model common/Admin
2、模型中的类名对应数据库中表的名称
3、模型中调用验证器
$validata->scene(‘login’)->check($data)
4、模块的关联(注:通过模块的关联可以实现数据的关联操作)
public function cate()
{
return $this->belongsTo('Cate', 'cate_id', 'id');
}
七、tp进行数据库相关的操作
1、表的查询(首先要使用use关键字声明Db类)
$result = Db::table(‘表名’)->where(‘序列化后的待查数据’)->find();
2、数据的添加(只添加数据库中有的字段)
$result = $this->allowField(true)->save($data);
3、数据的修改
$result = $this->isUpdate(true)->save($data);
4、数据的删除
$result = $articleInfo->delete();
5、按条件查询并返回指定值

6、加上limit可以限制查询的条数

7、将单个字段自增

8、模糊匹配

9、进行一对一的关联查询
①controller
$news = model('News')->with('admin')->order('create_time', 'desc')->limit(5)->select();
②model(关联模型,PS:这里是一对多,一个作者可以有多个news)
public function admin()
{
return $this->belongsTo('Admin', 'admin_id', 'id');
}
10、关联删除,使用together字段
$result = $problemInfo->together('testdata')->delete();
八、TP操作页面
1、标记复选框是否被选中
{if $articleInfo.is_top == 1} checked{/if}
2、循环输出select中的option
{volist name="cates" id="vo"}
<option value ="{$vo.id}">{$vo.catename}</option>
{/volist}
3、tp处理元数据(在后面加raw)

4、tp验证码

九、PHP基本函数

十、各种需要的包的下载
1、PHPMailer的下载
composer require phpmailer/phpmailer
// 不带参数,rule('浏览器显示的url', '对应的控制器', '请求方法')
Route::rule('userbaseedit', 'index/user/userbaseedit', 'post');
// 带参数,通过[:id]来携带参数
Route::rule('question/[:id]', 'index/question/question', 'get|post');
<a href="{:url('index/question/question', ['id' => $vo.id])}">前端使用</a>
// 通过 group 来指定分组
Route::group('admin', function () {
// 使用方法与上面类似
});
通过 $this->assign(数据) 将控制器中的数据渲染到视图中
通过 return view(); 跳转到指定视图中,默认跳转当前控制器对应的路由
USER-Validate:
<?php /** * Created by PhpStorm. * User: Admin * Date: 2019/4/22 * Time: 15:28 */ namespace appcommonvalidate; use thinkValidate; class User extends Validate { protected $rule = [ 'username|用户名' => 'require|unique:user|max:25', 'email|邮箱' => 'require|unique:user|email|max:25', 'password|密码' => 'require|min:6|max:25', 'conpass|确认密码' => 'require|confirm:password', 'qq|QQ号' => 'number|max:25', 'blog|博客' => 'max:50', 'sign|个性签名' => 'max:1000', 'oldpass|原密码' => 'require', 'newpass|新密码' => 'require|min:6|max:25' ]; // 用户注册 public function sceneRegister() { return $this->only(['username', 'email', 'password', 'conpass']); } // 用户注册,发送验证码 public function sceneVerify() { return $this->only(['email']); } // 用户登录 public function sceneLogin() { return $this->only(['username', 'password'])->remove('username', 'unique'); } // 忘记密码发送验证码 public function sceneVerifyforget() { return $this->only(['email'])->remove('email', 'unique'); } // 修改密码 public function sceneForget() { return $this->only(['email', 'password', 'conpass']) ->remove('email', 'unique'); } // 修改基本信息 public function sceneBaseEdit() { return $this->only(['qq', 'blog', 'sign']); } // 密码修改 public function scenePassEdit() { return $this->only(['password', 'conpass']); } // 后台修改用户的信息 public function sceneAdminEdit() { return $this->only(['newpass']); } // 后台用户的添加 public function sceneAdminAdd() { return $this->only(['username', 'email', 'password']); } }
USER-Controller:
<?php namespace appindexcontroller; use thinkController; use thinkRequest; class User extends Controller { //查看用户的信息 public function userInfo() { $userinfo = model('User')->where('id', input('id'))->find(); $today = date('Y-m-d'); $day_1 = date('Y-m-d', strtotime("-1 day")); $day_1_0 = strtotime(date('Y-m-d 00:00:00')); $day_2 = date('Y-m-d', strtotime("-2 day")); $day_2_0 = strtotime(date('Y-m-d 00:00:00', strtotime("-1 day"))); $day_3 = date('Y-m-d', strtotime("-3 day")); $day_3_0 = strtotime(date('Y-m-d 00:00:00', strtotime("-2 day"))); $day_4 = date('Y-m-d', strtotime("-4 day")); $day_4_0 = strtotime(date('Y-m-d 00:00:00', strtotime("-3 day"))); $day_5 = date('Y-m-d', strtotime("-5 day")); $day_5_0 = strtotime(date('Y-m-d 00:00:00', strtotime("-4 day"))); $day_6 = date('Y-m-d', strtotime("-6 day")); $day_6_0 = strtotime(date('Y-m-d 00:00:00', strtotime("-5 day"))); $day_7_0 = strtotime(date('Y-m-d 00:00:00', strtotime("-6 day"))); $days = json_encode([$day_6, $day_5, $day_4, $day_3, $day_2, $day_1, $today]); $todaysubnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '>', $day_1_0)->count(); $day_1subnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '<', $day_1_0)->where('create_time', '>', $day_2_0)->count(); $day_2subnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '<', $day_2_0)->where('create_time', '>', $day_3_0)->count(); $day_3subnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '<', $day_3_0)->where('create_time', '>', $day_4_0)->count(); $day_4subnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '<', $day_4_0)->where('create_time', '>', $day_5_0)->count(); $day_5subnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '<', $day_5_0)->where('create_time', '>', $day_6_0)->count(); $day_6subnum = model('Quessub')->where('user_id', input('id'))->where('create_time', '<', $day_6_0)->where('create_time', '>', $day_7_0)->count(); $usersubnum = json_encode([$day_6subnum, $day_5subnum, $day_4subnum, $day_3subnum, $day_2subnum, $day_1subnum, $todaysubnum]); $todayacnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '>', $day_1_0)->count(); $day_1acnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '<', $day_1_0)->where('create_time', '>', $day_2_0)->count(); $day_2acnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '<', $day_2_0)->where('create_time', '>', $day_3_0)->count(); $day_3acnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '<', $day_3_0)->where('create_time', '>', $day_4_0)->count(); $day_4acnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '<', $day_4_0)->where('create_time', '>', $day_5_0)->count(); $day_5acnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '<', $day_5_0)->where('create_time', '>', $day_6_0)->count(); $day_6acnum = model('Quessub')->where('user_id', input('id'))->where('judge_status', '=', '2')->where('create_time', '<', $day_6_0)->where('create_time', '>', $day_7_0)->count(); $useracnum = json_encode([$day_6acnum, $day_5acnum, $day_4acnum, $day_3acnum, $day_2acnum, $day_1acnum, $todayacnum]); $quessubs = model('Quessub')->with('question')->where('user_id', session('user.id'))->order('create_time', 'desc')->limit(5)->select(); $quessub_page = model('Quessub')->with('question')->where('user_id', input('id'))->order('create_time', 'desc')->paginate(10); $viewData = [ 'userinfo' => $userinfo, 'usersubnum' => $usersubnum, 'useracnum' => $useracnum, 'days' => $days, 'quessubs' => $quessubs, 'quessub_page' => $quessub_page ]; $this->assign($viewData); return view('userinfo'); } //修改用户的基本信息 public function userBaseEdit() { if (request()->isAjax()) { $data = [ 'email' => input('post.email'), 'qq' => input('post.qq'), 'blog' => input('post.blog'), 'sign' => input('post.sign'), ]; $result = model('User')->baseEdit($data); if ($result == 1) { $this->success('基本信息修改成功'); } else { $this->error($result); } } return view('userbaseedit'); } //修改用户的密码 public function userPassEdit() { if (request()->isAjax()) { $data = [ 'id' => session('user.id'), 'oldpass' => input('post.oldpass'), 'password' => input('post.password'), 'conpass' => input('post.conpass') ]; $result = model('User')->passEdit($data); if ($result == 1) { $this->success('密码修改成功'); } else { $this->error($result); } } return view('userpassedit'); } }
USER-Modal:
<?php namespace appcommonmodel; use thinkModel; use thinkmodelconcernSoftDelete; class User extends Model { // 软删除 use SoftDelete; // 用户注册 public function register($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('register')->check($data)) { return $validate->getError(); } if ($data['verify'] != session('verify')) { return '验证码不正确'; } $data['password'] = md5($data['password']); $result = $this->allowField(true)->save($data); if ($result) { $resultFind = $this->where('username', '=', $data['username'])->find(); session('user', ['id' => $resultFind['id'], 'username' => $resultFind['username']]); return 1; } else { return '注册失败!'; } } // 用户注册发送验证码 public function verify($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('verify')->check($data)) { return $validate->getError(); } $subject = '验证码--GetcharZp'; $content = '您的验证码为'.session('verify'); if(email($data['email'], $subject, $content)) { return 1; } else { return '验证码发送失败'; } } // 找回密码发送验证码 public function verifyforget($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('verifyforget')->check($data)) { return $validate->getError(); } $result = $this->where($data)->find(); if (!$result) { return '邮箱未注册'; } $subject = '验证码--GetcharZp'; $content = '您的验证码为'.session('verify'); if(email($data['email'], $subject, $content)) { return 1; } else { return '验证码发送失败'; } } // 用户登录 public function login($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('login')->check($data)) { return $validate->getError(); } $data['password'] = md5($data['password']); $result = $this->where($data)->find(); if ($result) { session('user', ['id' => $result['id'], 'username' => $result['username']]); return 1; } else { $data_email = []; $data_email['email'] = $data['username']; $data_email['password'] = $data['password']; $result = $this->where($data_email)->find(); if ($result) { session('user', ['id' => $result['id'], 'username' => $result['username']]); return 1; } else { return '用户名或密码错误'; } } } // 忘记密码修改密码 public function forget($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('forget')->check($data)) { return $validate->getError(); } if ($data['verify'] != session('verify')) { return '验证码输入不正确'; } $userInfo = $this->where('email', $data['email'])->find(); if ($userInfo['password'] == md5($data['password'])) { return '新密码与原密码相同,请重试'; } $userInfo->password = md5($data['password']); $result =$userInfo->save(); if ($result) { return 1; } else { return '密码修改失败'; } } // 修改用户的基本信息 public function baseEdit($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('baseEdit')->check($data)) { return $validate->getError(); } $userInfo = $this->where('email', $data['email'])->find(); $userInfo->qq = $data['qq']; $userInfo->blog = $data['blog']; $userInfo->sign = $data['sign']; $result = $userInfo->save(); if ($result) { return 1; } else { return '信息修改失败'; } } // 密码修改 public function passEdit($data) { $userInfo = $this->where('id', $data['id'])->find(); if ($userInfo['password'] != md5($data['oldpass'])) { return '原密码输入不正确'; } $validate = new appcommonvalidateUser(); if (!$validate->scene('passEdit')->check($data)) { return $validate->getError(); } if ($userInfo['password'] == md5($data['password'])) { return '您的原密码与新密码一致'; } $userInfo->password = md5($data['password']); $result = $userInfo->save(); if ($result) { return 1; } else { return '密码修改失败!'; } } // 后台修改用户信息 public function adminEdit($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('adminEdit')->check($data)) { return $validate->getError(); } $userInfo = $this->find($data['id']); $userInfo->password = md5($data['newpass']); $result = $userInfo->save(); if ($result) { return 1; }else { return '新密码与原密码一样'; } } // 后台添加用户 public function adminAdd($data) { $validate = new appcommonvalidateUser(); if (!$validate->scene('adminAdd')->check($data)) { return $validate->getError(); } $data['password'] = md5($data['password']); $result = $this->allowField(true)->save($data); if ($result) { return 1; }else { return '添加失败!'; } } }
USER-View:
{include file="public/_head" /}
<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-row layui-col-space15">
{if session('?user.id')}
<div class="layui-col-md9">
{else /}
<div class="layui-col-md12">
{/if}
<div class="layui-card">
<div class="layui-card-header">
<a href="{:url('index/user/userinfo', ['id'=>$userinfo.id])}">{$userinfo.username}</a>
</div>
<div class="layui-card-body">
<div class="layui-card">
{if session('user.id') == $userinfo.id}
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">Setting Base</li>
<li>Setting Password</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="layui-card-body">
<form class="layui-form layui-form-pane " action="">
<div class="layui-form-item">
<label class="layui-form-label">email</label>
<div class="layui-input-inline">
<input name="email" class="layui-input" type="text" placeholder="请输入email" autocomplete="off" value="{$userinfo.email}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">QQ</label>
<div class="layui-input-inline">
<input name="qq" class="layui-input" type="text" placeholder="请输入QQ" autocomplete="off" value="{$userinfo.qq}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Blog</label>
<div class="layui-input-inline">
<input name="blog" class="layui-input" type="text" placeholder="请输入您的博客地址" autocomplete="off" value="{$userinfo.blog}">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">Person Sign</label>
<div class="layui-input-block">
<textarea class="layui-textarea" placeholder="请输入您的个人简介" name="sign">{$userinfo.sign}</textarea>
</div>
</div>
<div class="layui-card">
<button type="button" id="reviseBase" class="layui-btn layui-btn-normal layui-problem-submit">Revise</button>
</div>
<br><br>
</form>
</div>
</div>
<div class="layui-tab-item">
<div class="layui-card-body">
<form class="layui-form layui-form-pane " action="">
<div class="layui-form-item">
<label class="layui-form-label">Old</label>
<div class="layui-input-inline">
<input name="oldpass" class="layui-input" type="password" placeholder="请输入您的原密码" autocomplete="off">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">New</label>
<div class="layui-input-inline">
<input name="password" class="layui-input" type="password" placeholder="请输入您的新密码" autocomplete="off">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Confirm</label>
<div class="layui-input-inline">
<input name="conpass" class="layui-input" type="password" placeholder="请确认您的新密码" autocomplete="off">
</div>
</div>
<div class="layui-card">
<button type="button" id="revisePass" class="layui-btn layui-btn-normal layui-problem-submit">Revise</button>
</div>
<br><br>
</form>
</div>
</div>
</div>
</div>
{else /}
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">Base Information</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="layui-card-body">
<form class="layui-form layui-form-pane " action="">
<div class="layui-form-item">
<label class="layui-form-label">email</label>
<div class="layui-input-inline">
<input name="email" class="layui-input" type="text" placeholder="请输入email" autocomplete="off" value="{$userinfo.email}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">QQ</label>
<div class="layui-input-inline">
<input name="qq" class="layui-input" type="text" placeholder="请输入QQ" autocomplete="off" value="{$userinfo.qq}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Blog</label>
<div class="layui-input-inline">
<input name="blog" class="layui-input" type="text" placeholder="请输入您的博客地址" autocomplete="off" value="{$userinfo.blog}" readonly>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">Person Sign</label>
<div class="layui-input-block">
<textarea class="layui-textarea" placeholder="请输入您的个人简介" name="sign" readonly>{$userinfo.sign}</textarea>
</div>
</div>
<br><br>
</form>
</div>
</div>
</div>
</div>
{/if}
</div>
<div class="layui-card">
<div class="layui-card-header">
<span class="layui-badge layui-bg-cyan">AcNum & SubNum Chart:</span>
</div>
<div class="layui-card-body">
<div id="rankingChart" style="800px; height: 400px;"></div>
</div>
</div>
<div class="layui-card">
<div class="layui-card-header">
<span class="layui-badge layui-bg-cyan">Solved Problems:</span>
<span class="layui-badge layui-bg-red">{$userinfo.acnum}</span>
<span class="layui-badge layui-bg-red">{$userinfo.subnum}</span>
</div>
<div class="layui-card-body">
<table class="layui-table" lay-skin="nob" lay-even="">
<thead>
<tr>
<th>Author</th>
<th>Pro.ID</th>
<th>Judge Status</th>
<th>Create Time</th>
</tr>
</thead>
<tbody>
{volist name="quessub_page" id="vo"}
<tr>
<td>
<a href="{:url('index/user/userinfo', ['id' => $vo.user_id])}">{$vo.user.username}</a>
</td>
<td>
<a href="{:url('index/question/question', ['id' => $vo.que_id])}">{$vo.que_id}</a>
</td>
<td>
{if $vo.judge_status == 2}
<span class="layui-badge layui-bg-cyan">Accept</span>
{/if}
{if $vo.judge_status == 1}
<span class="layui-badge layui-bg-green">Waiting</span>
{/if}
{if $vo.judge_status == 3}
<span class="layui-badge layui-bg-red">Wrong Answer</span>
{/if}
</td>
<td>{$vo.create_time}</td>
</tr>
{/volist}
</tbody>
</table>
{$quessub_page->render()|raw}
</div>
</div>
</div>
</div>
</div>
{if session('?user.id')}
<div class="layui-col-md3">
<div class="layui-card">
<div class="layui-card-header">
Ranking: <span class="layui-badge layui-bg-cyan">1</span><br>
</div>
<div class="layui-card-body">
<table class="layui-table" lay-skin="nob" lay-even="">
<thead>
<tr>
<th>Pro.ID</th>
<th>Judge Status</th>
<th>Pro.Cate</th>
</tr>
</thead>
<tbody>
{volist name="quessubs" id="vo"}
<tr>
<td>
<a href="{:url('index/question/question', ['id'=>$vo.que_id])}">{$vo.que_id}</a>
</td>
<td>
{if $vo.judge_status == 2}
<span class="layui-badge layui-bg-cyan">Accepted</span>
{/if}
{if $vo.judge_status == 3}
<span class="layui-badge layui-bg-red">Wrong Answer</span>
{/if}
</td>
<td>{$vo.question.cate.catename}</td>
</tr>
{/volist}
</tbody>
</table>
</div>
</div>
</div>
{/if}
{include file="public/_foot"}
</div>
</div>
{include file="public/_script"}
<!-- <script type="text/javascript" src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> -->
<script type="text/javascript" src="/static/js/echarts-all.js"></script>
<script>
$(function () {
$('#reviseBase').click(function () {
$.ajax({
url: "{:url('index/user/userbaseedit')}",
type: 'post',
data: $('form').serialize(),
dataType: 'json',
success:function (data) {
if (data.code == 1) {
layer.msg(data.msg, {
icon: 6,
time: 2000
});
} else {
layer.open({
title: '修改失败',
content: data.msg,
icon: 5,
anim: 6,
shadeClose: true
});
}
}
});
return false;
});
$('#revisePass').click(function () {
$.ajax({
url: "{:url('index/user/userpassedit')}",
data: $('form').serialize(),
type: 'post',
dataType: 'json',
success:function (data) {
if (data.code == 1) {
layer.msg(data.msg, {
icon: 6,
time: 2000
});
} else {
layer.open({
title: "密码修改失败",
content: data.msg,
icon: 5,
anim: 6,
shadeClose:true
});
}
}
});
return false;
})
});
var option = {
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
data: <?php echo $days?>
},
yAxis: {
type: 'value'
},
series: [{
name: 'submit number',
type: 'line',
data: <?php echo $usersubnum?>
},{
name: 'AC number',
type: 'line',
data: <?php echo $useracnum?>
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('rankingChart'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>