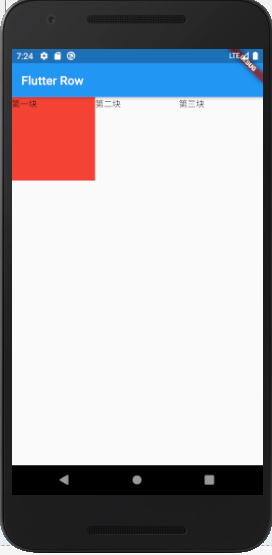
效果图:

实现代码:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Flutter Row'), ), body: GridView.count( crossAxisCount: 3, children: <Widget>[ Container( child: Text('第一块'), color: Colors.red, ), Text('第二块'), Text('第三块'), ], ) ), ); } }