距离上一篇博客,这篇文章的发布大概过了整整三个月。下面废话不多说了,直接进入主题。
上一篇博客介绍了基础的纯概念,这篇文章纯粹偏技术实践,需要理解一些玩意的。技术介绍
- 客户端基础类库代码 -- SSE.js和ajax.1.7.js 客户端创建连接和定义监听的代码 以及结合ajax完成双工通道,完成双向都可推送
- node -- SSE_server.js node服务器代码,处理请求和消息推送
- nginx 作为测试服务器进行浏览器和局域网测试
官方文档和设计方案
SSE.js 代码改动(比较上一个版本)
1 // 抛出对象 2 var output = { 3 create:function (options) { 4 var param = tool.initParam(options),sendData = ''; 5 6 if (param.data){ 7 tool.each(param.data, function (item, index) { 8 sendData += (index + "=" + item + "&") 9 }); 10 sendData = sendData.slice(0, -1); 11 } 12 13 var es = new EventSource(param.url+'?'+sendData); 14 15 es.addEventListener('open',function (e) { 16 param.openEvent(e) 17 }); 18 19 es.addEventListener('message',function (e) { 20 param.messageEvent(e) 21 }); 22 23 es.addEventListener('error',function (e) { 24 param.errorEvent(e) 25 es.close() // 关闭连接 26 }); 27 28 // 创建用户自定义事件 29 if (param.customEvent.length > 0){ 30 tool.each(param.customEvent,function (item) { 31 es.addEventListener(item.name,item.callback); 32 }) 33 } 34 }
改动:
针对上一个版本,增加了数据验证以及一些参数的传递。虽然开启withCredentials可以传递信息的凭据,比如cookie,但是毕竟一个url,也是可以用url带参传递过去的,所以额外增加了这个玩意。so,这样我们就可以在非ie系列的浏览器上痛快的翱翔了。
PS:上面代码为创建的核心代码,其他代码可以到github上看,或者直接npm安装好了看。
客户端的准备工作搞好了,下一步就是服务器的工作了,因为一个技术肯定是多个技术配合才能完成的,不懂服务器的前端,不是好前端,这是我一项认可的事情。
下面为简易的node测试代码,没有那么追求精简,为了测试搞的。

1 var http = require("http"); 2 var url=require('url'); 3 var qs=require('querystring');//解析参数的库 4 var sendObject = {}, count = 0; 5 var gerry = {} 6 7 // 向除自己的所有人推送信息 8 function sendAll(data) { 9 for (let index in sendObject){ 10 if (data.name !== index){ 11 sendObject[index].write("retry: " + data.retry + " "); 12 if (data.event){ 13 sendObject[index].write("event: " + data.event + " "); 14 } 15 16 let sengData = { 17 author:data.name, 18 data:data.data 19 } 20 sendObject[index].write("data: " + JSON.stringify(sengData) + " "); 21 } 22 } 23 } 24 25 // 聊天系统的demo推送测试 26 http.createServer(function (req, res) { 27 28 var arg1=url.parse(req.url,true).query; 29 console.log(arg1.name); 30 res.setHeader('Access-Control-Allow-Origin', '*'); 31 res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild'); 32 res.setHeader('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); 33 res.writeHead(200, { 34 "Content-Type": "text/event-stream", 35 "Cache-Control": "no-cache", 36 "Connection": "keep-alive" 37 }); 38 39 res.setTimeout(5000,()=>{ 40 res.write(":this is test") 41 }) 42 43 44 45 sendObject[arg1.name] = res; 46 }).listen(8074); 47 48 // ajax双工执行发送机制 49 http.createServer(function (req, res) { 50 res.setHeader('Access-Control-Allow-Origin', '*'); 51 res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild'); 52 res.setHeader('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); 53 res.writeHead(200,{ 54 "content-type":"application/json; charset=utf-8" 55 }); 56 var arr = [] 57 new Promise(function(x,xx){ 58 req.on("data",function(data){ 59 arr.push(data); 60 }); 61 62 req.on("end",function(){ 63 var data= Buffer.concat(arr).toString(),ret; 64 try{ 65 ret = JSON.parse(data); 66 x(ret) 67 }catch(err){} 68 }) 69 }).then(function (req) { 70 var data = { 71 retry: 10000, 72 name: req.name, 73 data: req.message, 74 event:req.event 75 } 76 sendAll(data) 77 // res.write(Buffer.concat(arr).toString()) 78 79 }) 80 res.end() 81 }).listen(8075) 82 83 84 var cacheUpdate = {} 85 86 // 缓存更新和线上正在使用的代码热修复和强制用户重新请求去拉取最新代码 87 http.createServer(function (req, res) { 88 89 var arg1=url.parse(req.url,true).query; 90 console.log(arg1.name); 91 res.setHeader('Access-Control-Allow-Origin', '*'); 92 res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild'); 93 res.setHeader('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); 94 res.writeHead(200, { 95 "Content-Type": "text/event-stream", 96 "Cache-Control": "no-cache", 97 "Connection": "keep-alive" 98 }); 99 100 res.setTimeout(5000,()=>{ 101 res.write(":this is test") 102 }) 103 cacheUpdate[arg1.name] = res; 104 }).listen(8076); 105 106 // 触发推送的动作 107 http.createServer(function (req, res) { 108 res.setHeader('Access-Control-Allow-Origin', '*'); 109 res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild'); 110 res.setHeader('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); 111 res.writeHead(200,{ 112 "content-type":"application/json; charset=utf-8" 113 }); 114 var arr = [] 115 new Promise(function(x,xx){ 116 req.on("data",function(data){ 117 arr.push(data); 118 }); 119 120 req.on("end",function(){ 121 var data= Buffer.concat(arr).toString(),ret; 122 try{ 123 ret = JSON.parse(data); 124 x(ret) 125 }catch(err){} 126 }) 127 }).then(function (req) { 128 var data = { 129 retry: 10000, 130 name: req.name, 131 data: req.message, 132 event:req.event 133 } 134 135 cacheUpdate[data.name].write("retry: " + data.retry + " "); 136 cacheUpdate[data.name].write("event: " + data.event + " "); 137 cacheUpdate[data.name].write("data: " + data.data + " "); 138 139 }) 140 res.end() 141 }).listen(8077)
最重要的环节开始了,下面就是我的show time。
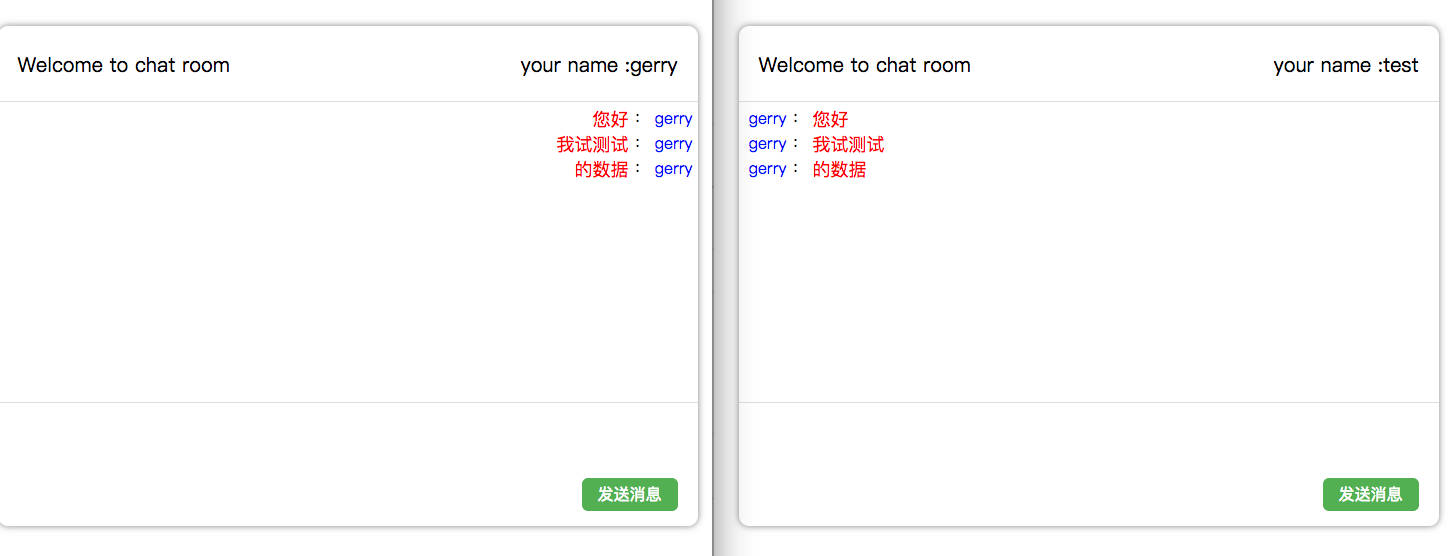
1. 聊天系统的demo
介绍:既然服务器有了主动推送给客户端的能力,那么最重要的基础场景就是交流。所以这个聊天系统demo应运而生
使用的类库:ajax类库+sse类库(这里的ajax随便大家用什么通信类库,我这里使用的是我自己第一阶段研究的类库)
demo查看:https://github.com/GerryIsWarrior/SSE/blob/master/js-demo/index_chat.html
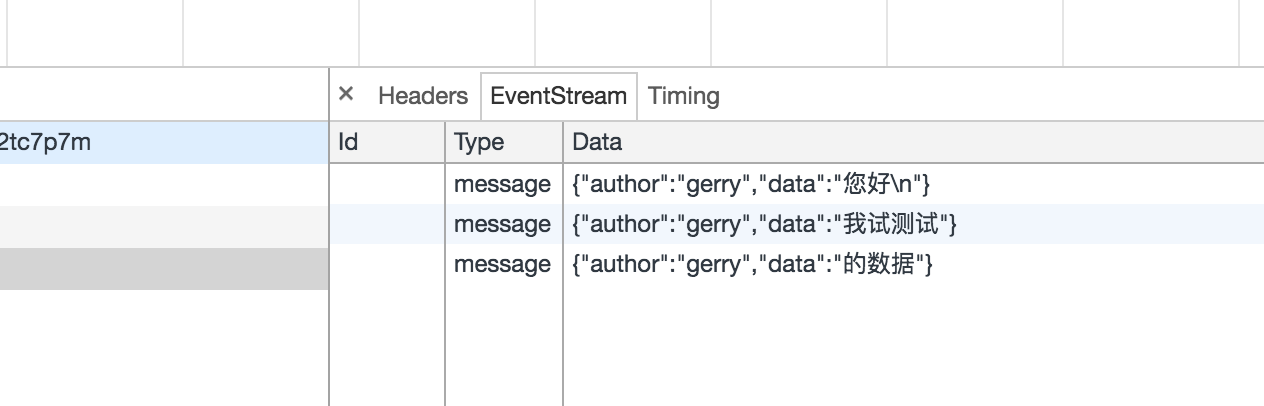
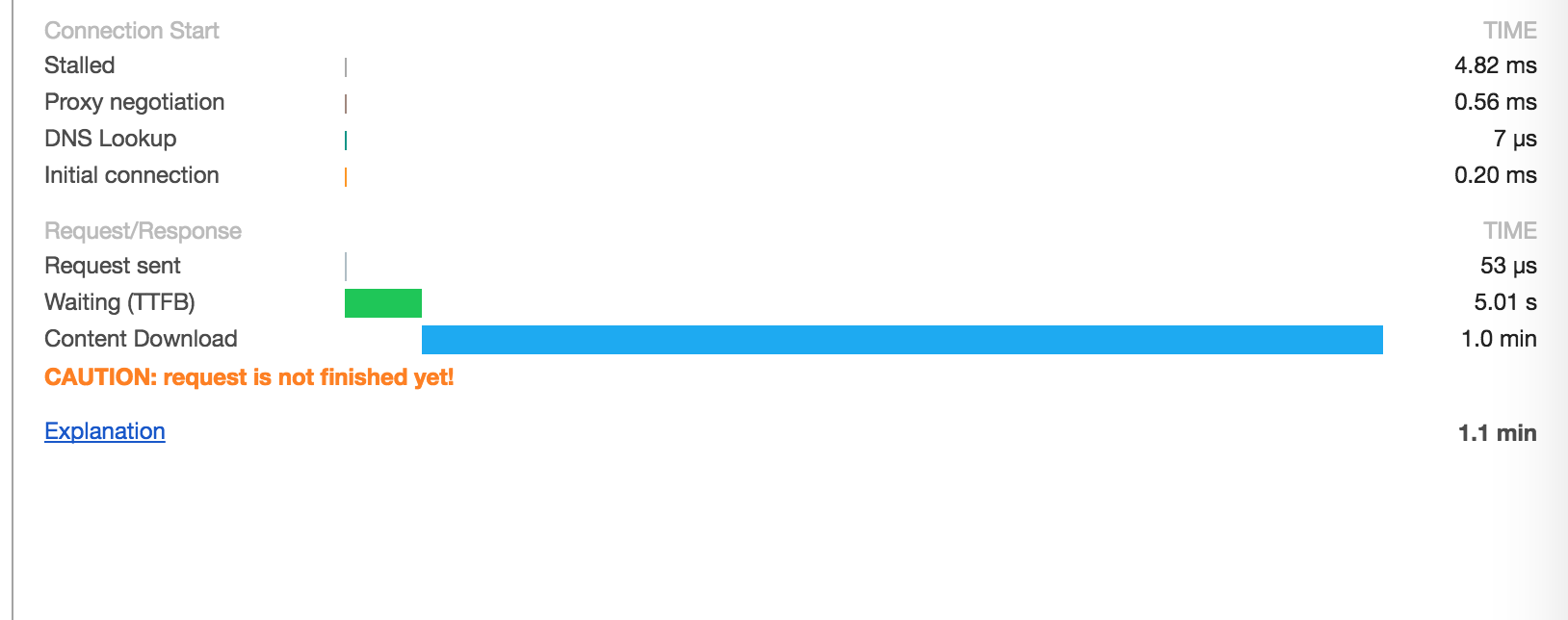
测试(模拟了2个人,只要服务器吃的消,多少人都可以):



总结: 这个聊天系统的demo,创建了2个用户,用左边用户进行发送,监控右边用户的控制台的network,可以查看到通信的请求,在左边用户每次发完消息之后,右边用户每次都接受到数据,然后处理到聊天系统界面。其实sse后端底层也类似于长连接,只是多了一个服务器可以反向推的动作。
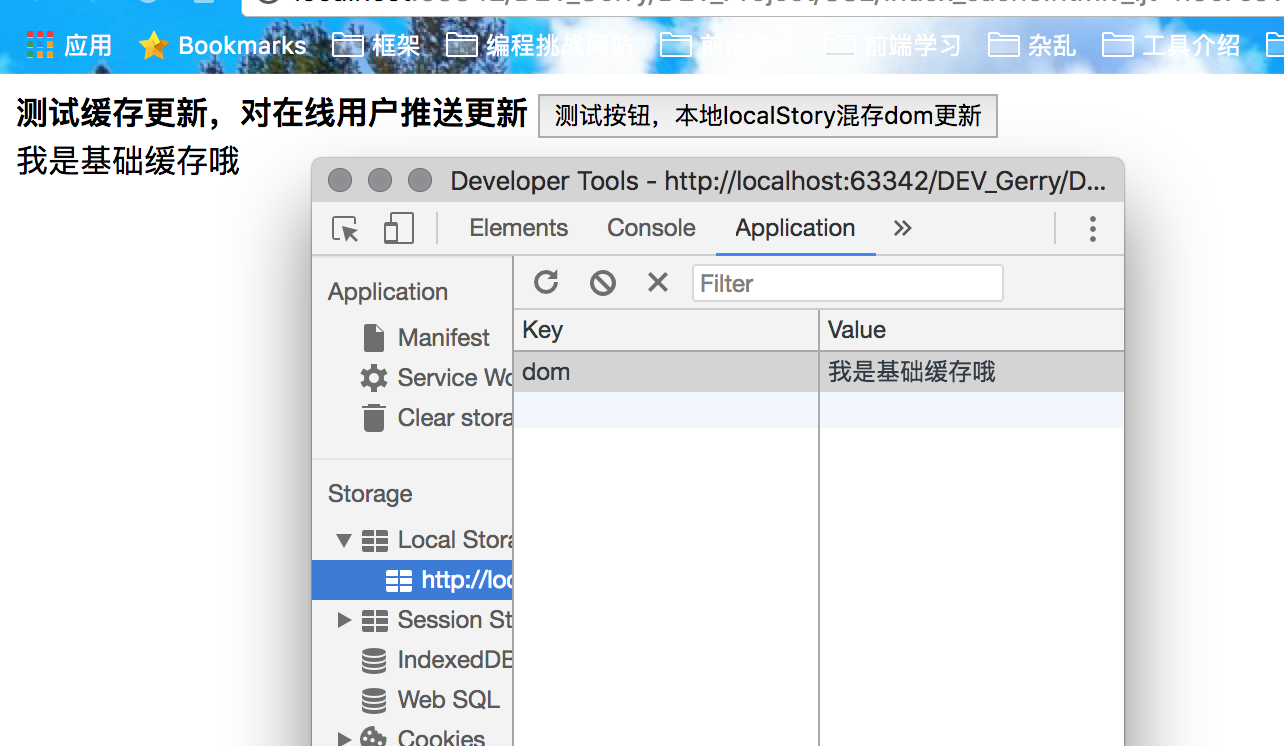
2. 线上客户端缓存的更新demo
介绍:因为前端浏览器的机制,将所有用的数据请求过来,没有请求的页面也能跑起来。所以对于做前端优化的同学就明白一件事,希望用户能更多的缓存命中我们存储在用户浏览器中的一些数据,这样对于第一次加载之后,如果一些缓存数据没动的data,直接取出来,渲染到用户浏览器中。这样给用户的感觉就是秒开的感觉(大家可以参考京东网站的首页优化,首屏啊,二次打开等等)
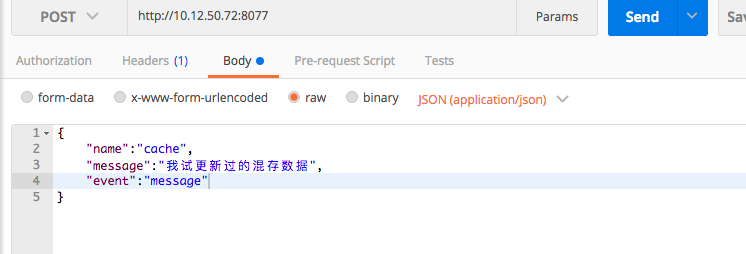
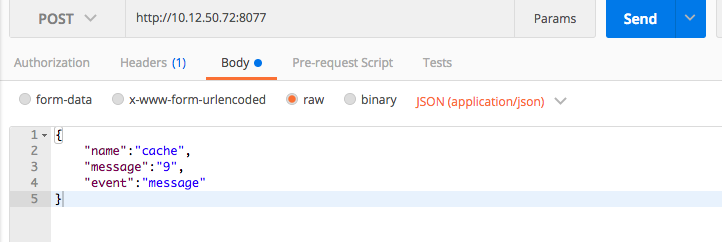
使用类库:SSE.js+原生js+postMan去触发推送
demo查看:https://github.com/GerryIsWarrior/SSE/blob/master/js-demo/index_cache.html
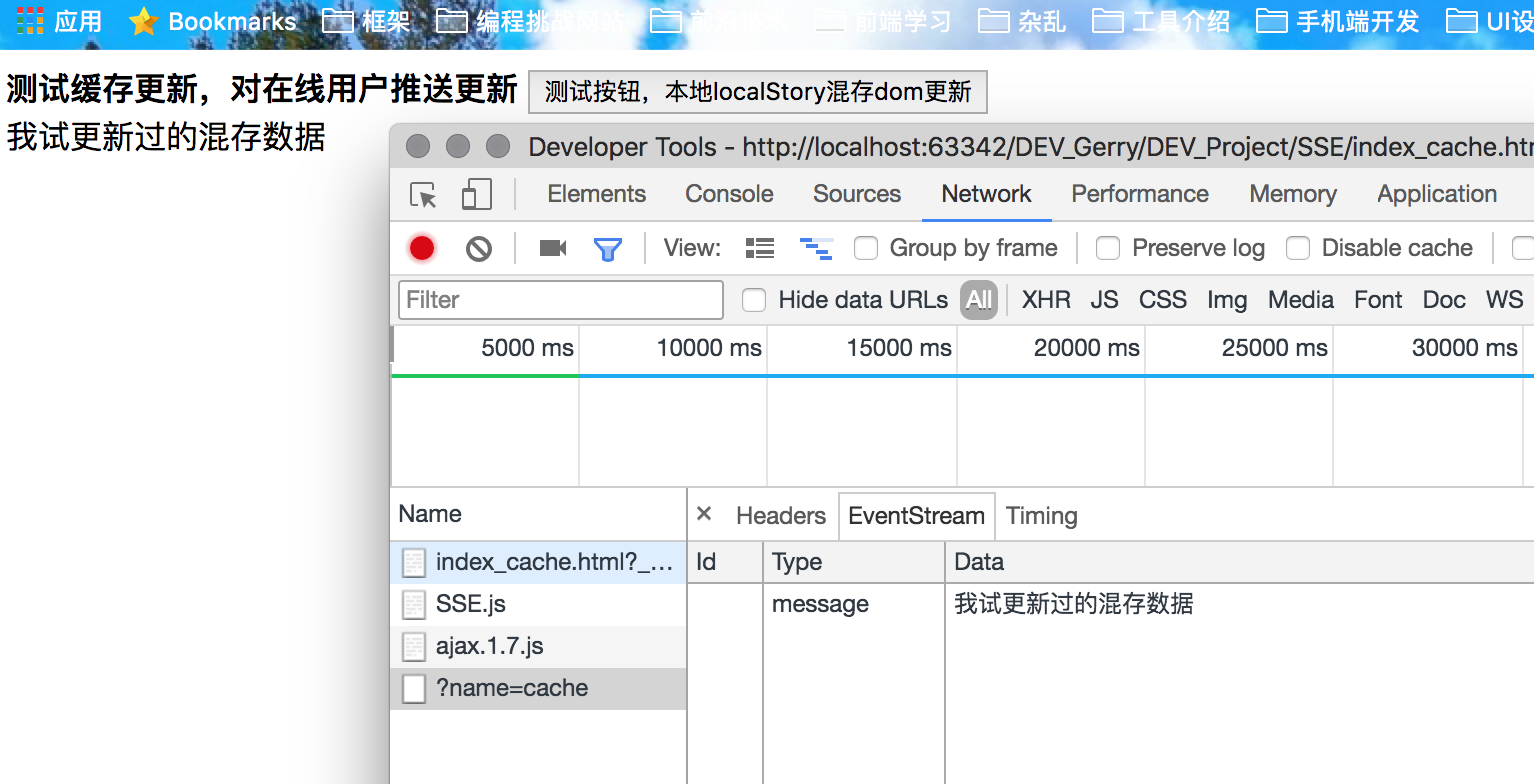
测试(模拟localStory缓存用户数据更新)




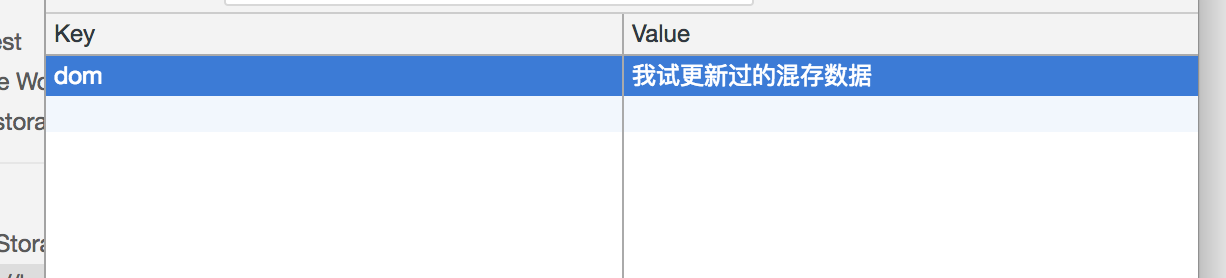
总结:测试页面,首先我在代码中固定写了一个dom的我是基础缓存的数据,存到localStory中。然后对于这个打开我们的网页在线上的用户,我使用了postman往我的借口里发送数据,触发推送的动作,比如我的demo中就是发送了一个‘我试更新过的混存数据’,然后推送到客户端,然后客户端接收到这个event,然后更新缓存。这样就完成了线上缓存更新的方式。这样避免了让用户再刷一次页面(重新请求页面数据,比对缓存版本啥的),毕竟用户,才是我们的上帝。
3. 线上代码热修复以及生产版本更新提示用户重新拉取页面
介绍:对于现在更多的spa来说,浏览器下载结束了代码,你使用的代码就是浏览器下载的,如果这块前端代码是有问题的,那么生产跑得代码都是有问题代码,除非用户手动刷新页面,重新请求一个正确的生产代码。
demo查看:https://github.com/GerryIsWarrior/SSE/blob/master/js-demo/index_hotRepair.html
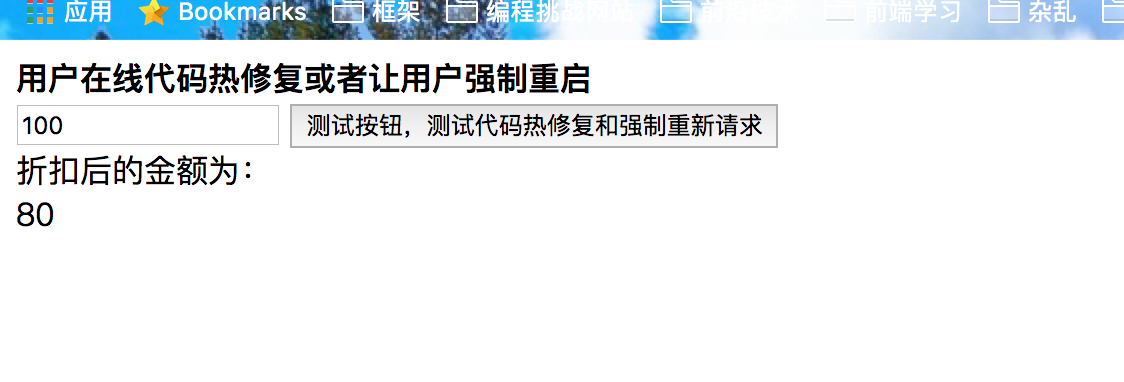
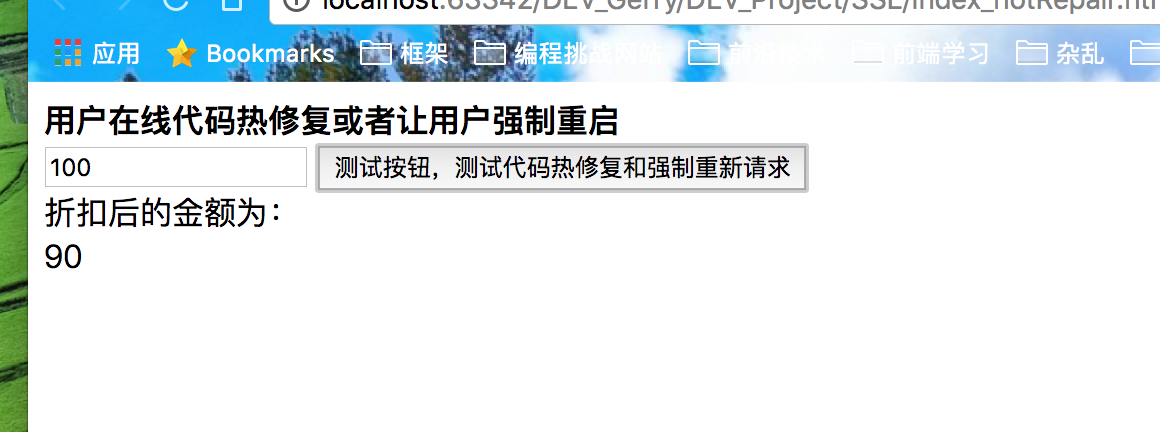
测试(模拟一个线上案例):



总结:这个案例就是这样,之前我们写死了线上代码要打8折,所以我们最后计算金额的时候就是按照8折去计算的。但是产品过来说,不应该这样啊,这TM不是打9折吗?这样公司会亏损严重的。然后大家都蒙蔽,修正发布。然后发现用户的页面还是8折,用户没刷新。尴尬.....
so,通过正在线上的推送,来进行代码的热修复。比如我推送了一个9折的信息,然后客户端接受处理了,哪怕正在线上的用户都按正确的9折来计算。挽回了公司的损失。
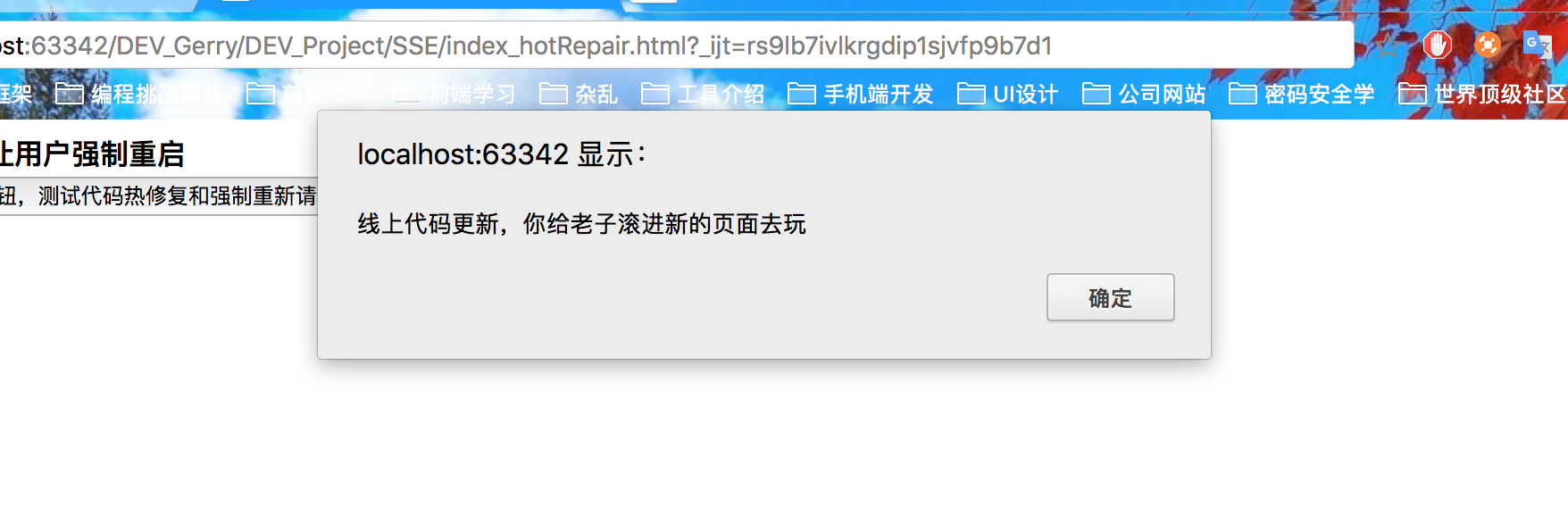
PS:如果线上改动太多太多了,不好进行局部热修复方案,只能让正在用的用户强制更新,拉新数据。

就像上图一样,用户点确定就重新刷新页面,拉取新代码。
浏览器的测试兼容结果:chrome,safair,opera,firefox都可以跑
结语:这是sse技术研究的第二阶段,可以在非IE系列的浏览器上都跑起来了,而且针对不同场景的操作和优化都有很多的想法。每个想法真正写成一个成熟的东西,都能让前端变得更好。第三阶段,暂时定为SSE的收尾阶段,解决一些兼容性问题和以后用户提出的新问题。其实,搞前端这么久了,我感觉针对每个技术本身,都不是什么很牛逼和好玩的技术,但是把许多单个的技术融合起来,这样就会发现新的大陆一样,能创造奇迹。
github地址: https://github.com/GerryIsWarrior/SSE 如果感觉好,或者能解决你的问题,可以点个star
最近感悟最深的一句话:我可能推动不了前端技术的进步,但是我可以让前端技术变得更美好.....共勉
