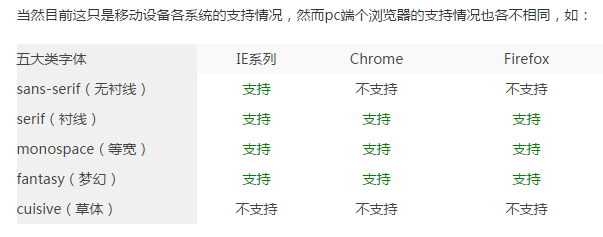
下面是各个平台(移动端、PC端)的字体支持情况:


各个系统的比较

建议在网页开发中的字体设置
1.移动端项目:
font-family:Tahoma,Arial,Roboto,”Droid Sans”,”Helvetica Neue”,”Droid Sans Fallback”,”Heiti SC”,sans-serif;
2.pc端(含Mac)项目:
font-family:Tahoma,Arial,”Helvetica Neue“,”Hiragino Sans GB”,Simsun,sans-serif,Microsoft Yahei;
3.移动和pc端项目:
font-family:Tahoma,Arial,Roboto,”Droid Sans”,”Helvetica Neue”,”Droid Sans Fallback”,”Heiti SC”,”Hiragino Sans GB”,Simsun,sans-serif;