1.空白单元格的作用

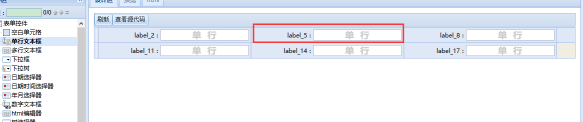
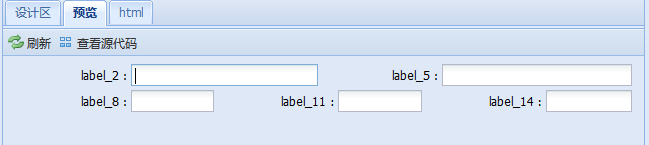
比如这个布局,我想第一行只有两个控件,但是又为了美观不让他们连在一起,这个时候我们就拿空白单元格放中间就行。如下图:

表单宽度的问题:
现在的布局

我们拖动边框的时候,表单空间是自适应的,但是如果我们需要固定的话,这个时候就用到了【选中表单】按钮,调处属性如下图:

将宽度是否100%选择false即可,这时候就需要给每个空间自己配宽度了,因为每个空间默认宽度都是空的,不填值的话,是不会在预览中显示出来的。
当高度是否为100%的时候,如果有控件可以占用那么高比如多行文本的话,那么它就默认将剩下的高度全部占据。
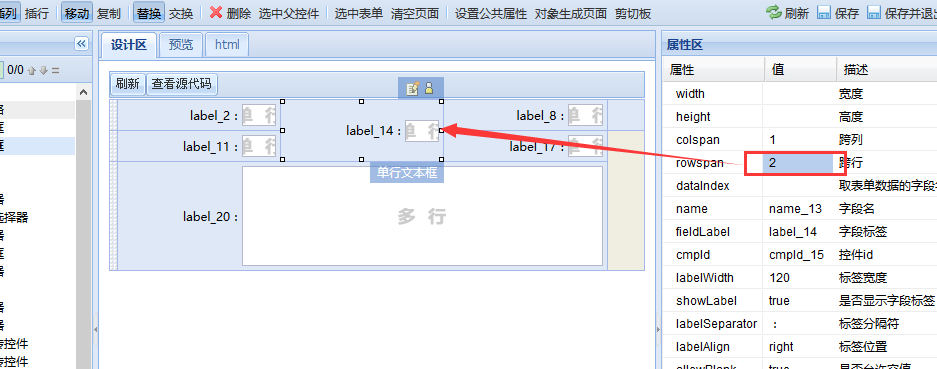
如果需要跨行的话

多行文本跨行的话只会向下,如果要达成如上图那样的话那个控件就应该放第一行然后将他的rowspan设置为2就行。2代表跨两行。
每行内容不一样的布局如下图:

上面两个控件占据一行,下面三个控件占据一行,怎么弄?
我们把标签和内容框分开各占两列 下面的就总共是6列,上面也是6列,不过每个控件就占三列,colspan设置为3、设置宽度为50%,下面的每个控件的colspan设置为2,设置宽度为33%,同理有更复杂的情况,我们就把他往细里分然后在占据,这样就可以很好的布局了。当然这个方法可行,但是我们有个更好的方法就是用布局面板。

如上图,我们还是在第一行放两个控件,然后我们在下一行放置一个布局面板,将它的colspan设置为2(跟上面的所占据列一样),然后我们直接拖动控件放置到布局面板里,现在放置的控件是跟上面的没有约束,相当于内嵌的一个页面,这样就可以更方便的布局了。