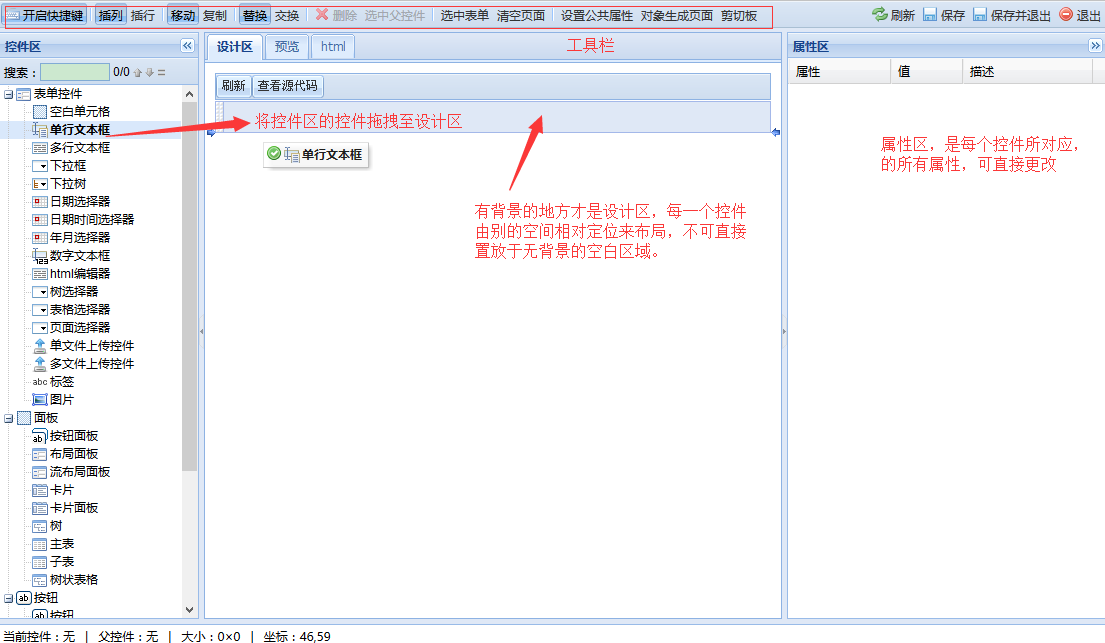
1.表单设计界面-界面解析

2.表单设计界面-工具按钮解析
2.1开启快捷键

如图:工具按钮是有快捷键的,按对应快捷键可以选定对应状态,而这些快捷键由【开启快捷键】按钮来决定是否可用,(所有按钮有深背景色为开启或选中状态)
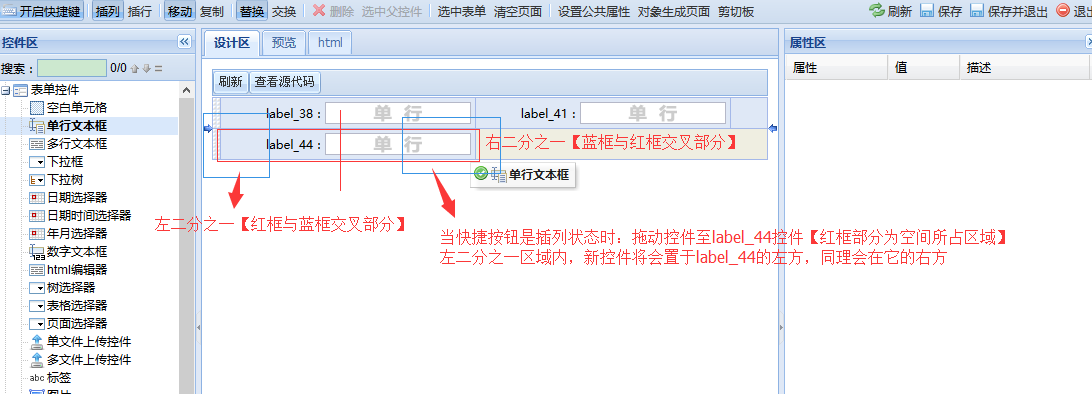
2.2 插列和插行

这里还有个技巧:在按住Ctrl键的情况下拖动控件,放在相对控件的特定区域,将会自动选择是插入列还是插入行比如:

图中我将控件label_50划分了5个区域,当按住Ctrl键再拖动新控件置放于1位置则新控件在label_50的左方、2位置则置放于上方、3位置则置于下方、4位置则置于右方,5位置是通用的,当按钮是替换的话,新控件就替换掉原来的控件(新拖拽的控件不存在交换,交换只是在移动已经置放好的控件下才有作用。)
2.3 移动和复制
移动: 就是将已经置放好的控件进行移动,移动的新位置,同样遵循上述“不同置放位置”法则。
2.4 替换和交换
替换是默认状态,当想将两个控件交换位置的时候,这时候交换按钮才有作用且不管放在控件的哪个地方都是交换
2.5 删除和选中父控件
删除就是选中后点击删除就可以把空间删除,右键里也有删除功能
选中父控件就是当控件多了的情况下,选择上级控件或者一类控件

2.6 选中表单和清空页面
选中表单也是当控件多的时候我们为了方便加入的一个按钮,这样可以快速的选择表单。
清空页面,就是将所有的空间都删除掉,且会将所有的序号都初始化掉,比如前面的label空间序号都到50了,点这个之后将从新计数。
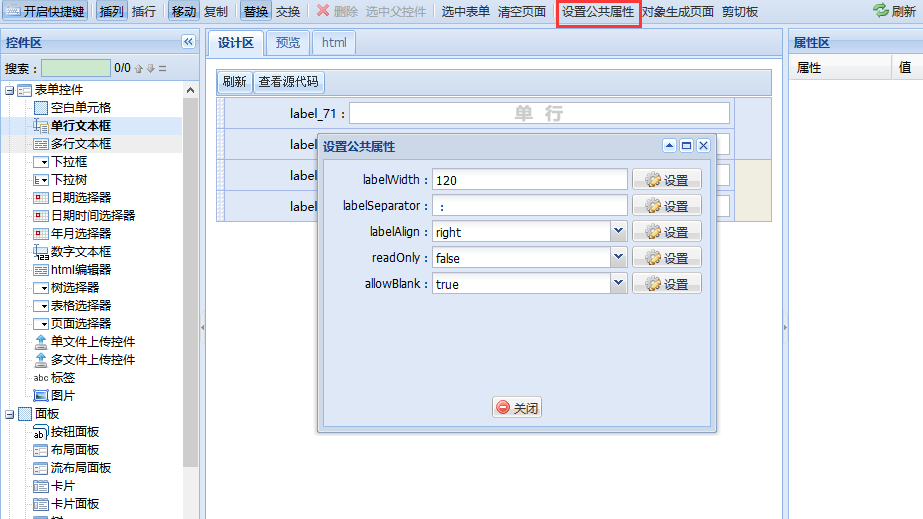
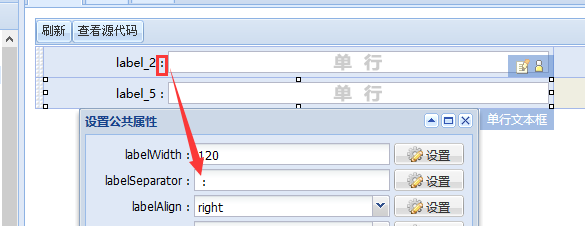
2.7 设置公共属性

设置公共属性就是设计一些控件的标签宽度、间隔、还有和输入框的距离,对齐方式等比如

标签后面的冒号改成=号等等.
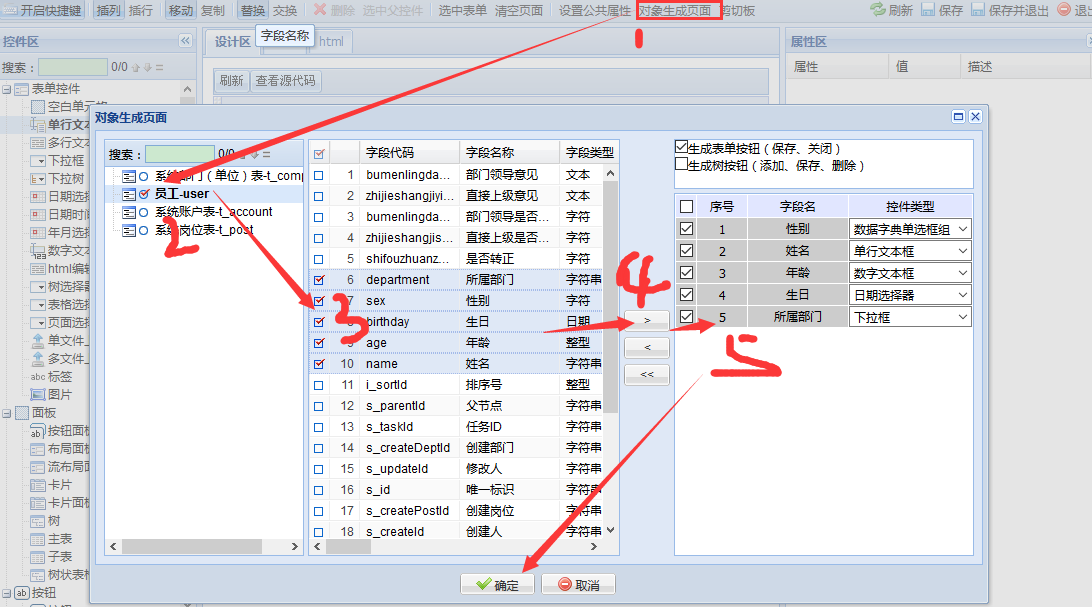
2.8 对象生成页面

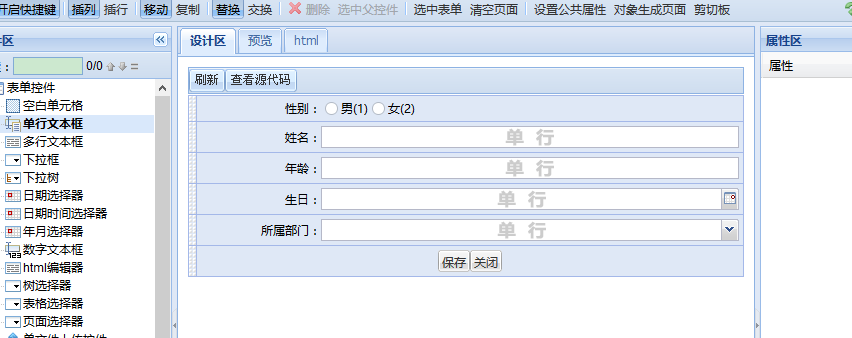
这个功能是方便批量生成所需控件,并绑定好id,例如【对象生成页面】——》选中一张表》》从表里选择需要展示的字段,点击4处的向右箭头,将选中的字段添加到生成页面,然后勾选他们,调整好控件的类型,点击确定即可看到页面有对应的控件。

2.9 剪切板
剪切板是一个暂存数据的地方,比如需要配置某个控件的数据时候,需要控件的相关名称或者其他的东西必须点开控件才能看到,而一旦关掉配置文件到时候要重新来,剪切板就是方便记录东西,且可以随时打开关闭,一直是前置状态,不用关闭其他的就可以看到。

即使打开配置事件页面,也可以从页面的双下箭头打开剪贴板,可以很方便的记录数据
3 预览 源代码 html
3.1 预览

预览就是可以看到效果。
3.2 源代码

源代码就是查看页面生成出来的代码。
3.3 html
html就是设计区拖拉出来的html