-
1、什么是事件
一种用户行为和一种通讯方式;
-
2、事件的类别
1、单击事件 tap
2、长按事件 longtap
3、触摸事件 touchstart touchend touchmove touchcancel(电话来了等,事件意外停止)
4、其他事件 submit input
-
3、事件冒泡
1、冒泡事件
单击事件,触摸事件,长按事件都属于冒泡事件
案例操作
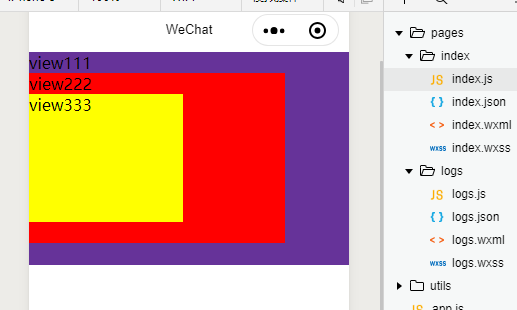
####index.wxml##### <view class="view1" bindtap="view1click"> view111 <view class="view2" bindtap="view2click"> view222 <view class="view3" bindtap="view3click"> view333 </view> </view> </view> ####index.wxml#### .view1{ height: 500rpx; 100%; background-color: rebeccapurple } .view2{ height: 400rpx; 80%; background-color: red; } .view3{ height: 300rpx; 60%; background-color: yellow; } ####index.js####3 //事件处理函数 view1click:function(){ console.log("view1被点击"); }, view2click: function () { console.log("view2被点击"); }, view3click: function () { console.log("view3被点击"); },

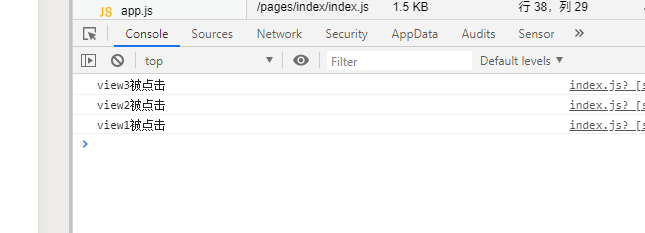
点击view333后,查看调试结果

2、非冒泡事件
除上述事件外,均是非冒泡事件
-
4、事件绑定
1、bind绑定
如上例所示,下层的事件会传递到上层。
2、catch绑定
会被截取,不再往上层传送
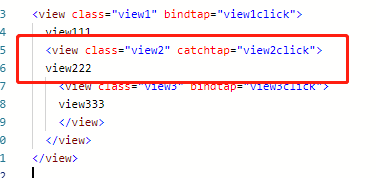
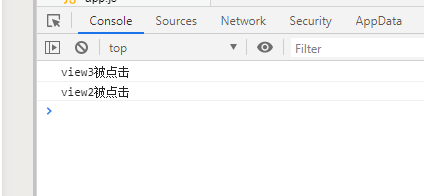
案例操作,修改上例的view2视图中的bindtap 为catchtap,如下图所示

点击view3后,控制器调试结果如下图所示

-
5、事件对象详解
类型-type 时间戳-timeStamp 事件源组件-target 当前组件-currentTarget touches-触摸点数
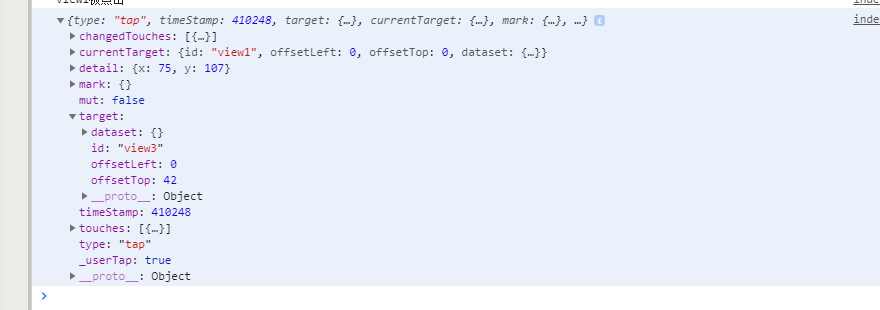
在index.js中将event事件打印出来,查看
view1click:function (event){ console.log("view1被点击"); console.log(event); }, view2click: function () { console.log("view2被点击"); }, view3click: function () { console.log("view3被点击"); },
去查看控制台信息