源代码地址:https://github.com/GainLoss/vue-node-mongodb
目前这个项目实现的是:
1.利用vue-cli实现前台页面的编写
(1)页面的跳转利用的是vue-router:基本是$.router.push这种方法 还有就是使用命名路由 和动态路由
(2)页面每一部分使用的是组件components:里面涉及的有父子组件之间的数据传递 还有生命周期函数
2.使用vue-resource从后台获取数据
(1)不加参数的传递
(2)加参数的传递
3.使用express编写后台的接口
使用最多的就是路由中间件设计相关的接口
4.mongdb中的Schema和Model
定义每个集合和集合对应的对象 并且连接上数据库 还需要实现对数据库的增删改查
简单实现前后台交互的步骤:
1.下载npm和node;
2.我们前台框架用的是vue所以直接选用vue的脚手架vue-cli;下载安装执行 可以参考:http://www.cnblogs.com/GainLoss/p/6592729.html;
3.到这步我们已经可以用npm run dev打开一个vue的项目了,我们想从后台调取数据就需要编写后台代码和连接上数据库,在这里我们用的是mongodb作为数据库;
4.配置数据库的环境:http://www.cnblogs.com/GainLoss/p/6906937.html 这里面是数据库安装和启动完成
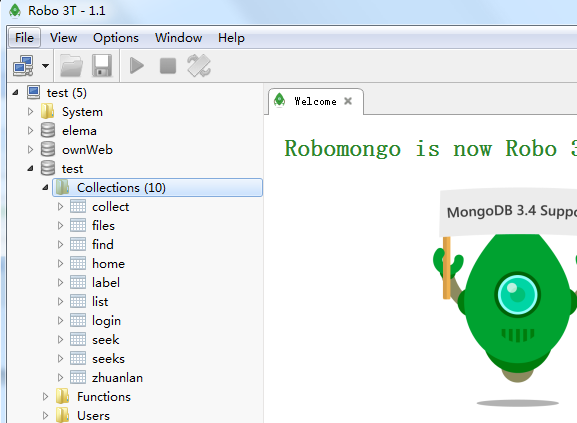
基本界面是:如果想深入了解mongodb:http://www.cnblogs.com/GainLoss/p/7416561.html(这里面是基本的一些操作) 可以直接在Robo 3T中创建集合和数据
需要注意的一点是:有时候直接打开这个连接数据库是连接不上的,因为mongodb没有启动,这时我们需要自己手动启动mongodb

5.数据库配置成功,现在需要用node编写后台代码,实现前台可以调取数据库中的数据
(1)在项目根目录下面创建一个文件夹是放置后台代码的取名为server,里面新建三个文件index.js(启动后台代码的入口)db.js(连接数据库,创建模型和对象)api.js(创建后台接口)
db.js
var mongoose=require('mongoose'); //链接数据库 mongoose.connect('mongodb://localhost/test',{ useMongoClient: true }); const db=mongoose.connection; db.once('error',()=>console.log('链接数据库失败')); db.once('open',()=>console.log('链接数据库成功')) //创建模型 const listSchema=mongoose.Schema({ title:String, author:String, }) //创建对象 const Models={ list:mongoose.model('list',listSchema,'list'), } module.exports=Models;
api.js
//获取到对象 var models=require('./db.js'); //使用node用的是express var express=require('express'); //用的是路由中间件 var router=express.Router(); router.get('/api/list/showlist',(req,res)=>{ models.list.find((err,data)=>{ if(err){ res.send(err) }else{ res.send(data) console.log(data) } }) }) module.exports=router;
index.js
//引入接口 var api=require('./api'); var fs=require('fs'); var path=require('path'); //bodyParser用于解析客户端请求的body中的内容,内部使用JSON编码处理,url编码处理以及对于文件的上传处理. var bodyParser=require('body-parser'); var express=require('express'); var app=express(); //将插件放入项目中 app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended:false})); app.use(api); app.use(express.static(path.resolve(__dirname,'../dist'))); //因为是单页面 所有请求都走/dist/index.html app.get('*',function(req,res){ const html=fs.readFileSync(path.resolve(__dirname,'../dist/index.html'),'utf-8') res.send(html) }) //监听端口 app.listen(8811); console.log('连接上后台')
这样后台代码基本写完了
6.还有需要代理一下
在config/index.js中
dev: { env: require('./dev.env'), port: 8812, autoOpenBrowser: true, assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: { '/api': { target: 'http://localhost:8811/api', changeOrigin: true, pathRewrite: { '^/api': '' } } },
7.执行代码:(执行代码的命令可以查看pckage.json中的scripts,多说一句是packager.json里面有你下载的插件名和版本号)
在当前文件中打开cmd执行npm run dev
在当前文件的server文件夹打开cmd执行node index
遇到的问题和解决方案:
1.如果在mongodb创建一个集合,那么在你添加给这个集合添加数据之后,在数据库中会多一个这个集合名称+s的集合?
解决:在创建model的时候这个写:home:mongoose.model('home',homesSchema,'home') 添加第三个参数 设置为集合的名字 那么添加的数据就会到正确的集合中
2.在父组件给子组件传递一个数值,但是这个数值正好是子组建中http的参数,就有可能出现这种http参数没有获取到的情况?
解决:原因是参数传递和组件渲染顺序是不一致的,这时候可以用vue中的watch监听一下props中message也就是传过来的数据
3.需要注意的是:新版的mongoose可能是会先这种警告:
(node:2328) DeprecationWarning: `open()` is deprecated in mongoose >= 4.11.0, use `openUri()` instead, or set the `useMongoClient` option
if using `connect()` or `createConnection()`. See http://mongoosejs.com/docs/connections.html#use-mongo-client
这是新版的mongoose出现的错误,解决是mongoose.connect('mongodb://localhost/test',{ useMongoClient: true });
4.一些其他的坑:http://www.cnblogs.com/GainLoss/p/6929299.html