需求:
form表单输入中有坐标,坐标可以输入也可以从地图中获取,验证插件使用的是 bootstrapValidator
问题:
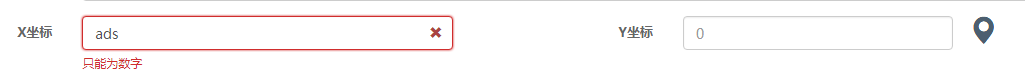
当输入错误的值时会触发验证,有错误提示。当在地图上选择坐标,通过js修改文本值后错误验证依然存在,如下图所示:
手输后:

选取坐标点后:

解决办法:
因为 bootstrapValidator 默认触发验证的事件是 keyup,所以需要在验证的字段下手动加入该事件,用于手动触发验证。代码如下:
longitude:{ group: '.col-sm-4', trigger:"keyup", validators: { numeric: {message: '只能为数字'}, } }
然后在赋值的时候触发该事件即可,代码如下:
$("#longitudeId").val(evt.coordinate[0])
$("#latitudeId").val(evt.coordinate[1])
setTimeout(function(){
$("#longitudeId").keyup();
$("#latitudeId").keyup();
},10)
PS:
不知为什么,因为赋值后直接触发事件没有效果,所以加了一个setTimeout 延迟事件的触发。