CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
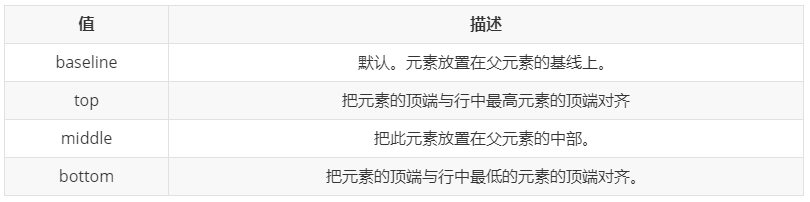
vertical-align : baseline | top | middle | bottom


图片、表单和文字对齐
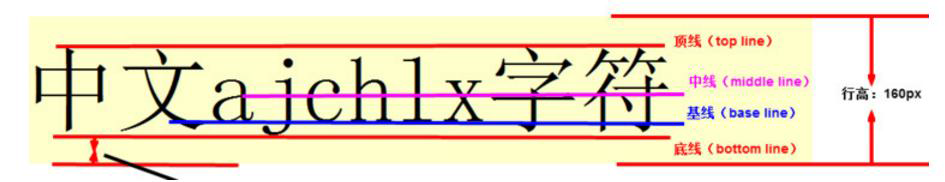
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
样例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>利用vertical-align实现图片文字垂直居中对齐</title> <style> img { /* vertical-align: bottom; */ /* 让图片和文字垂直居中 */ vertical-align: middle; /* vertical-align: top; */ } textarea { vertical-align: middle; } </style> </head> <body> <img src="images/ldh.jpg" alt=""> pink老师是刘德华 <br> <textarea name="" id="" cols="30" rows="10"></textarea> 请您留言 </body> </html>
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;
样例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>利用vertical-align实现图片文字垂直居中对齐</title> <style> img { /* vertical-align: bottom; */ /* 让图片和文字垂直居中 */ vertical-align: middle; /* vertical-align: top; */ } textarea { vertical-align: middle; } </style> </head> <body> <img src="images/ldh.jpg" alt=""> pink老师是刘德华 <br> <textarea name="" id="" cols="30" rows="10"></textarea> 请您留言 </body> </html>