- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
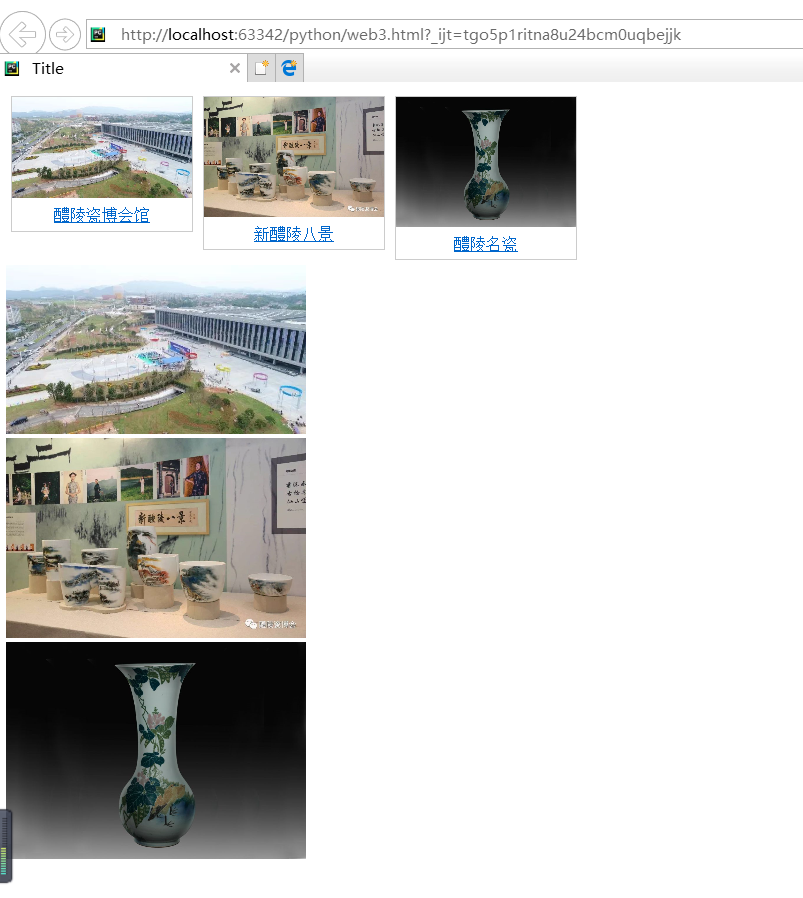
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="web3.css"> </head> <body> <div class="recommond"> <div class="img"> <a href="http://www.llcbh.com/"><img src="http://www.llcbh.com/uploads/img1/20170918/59bf7bafb46e1.jpg!1024X1024.jpg"></a> <div class="desc"><a href="http://www.llcbh.com/">醴陵瓷博会馆</a></div> </div> <div class="img"> <a href="http://www.llcbh.com/"><img src="http://www.llcbh.com/uploads/img1/20171010/59dc7d8fb75f2.jpg!1024X1024.jpg"></a> <div class="desc"><a href="http://www.llcbh.com/">新醴陵八景</a></div> </div> <div class="img"> <a href="http://www.llcbh.com/"><img src="http://www.llcbh.com/uploads/img1/20170903/59abc20faf907.jpg!1024X1024.jpg"></a> <div class="desc"><a href="http://www.llcbh.com/">醴陵名瓷</a></div> </div> <br> <div class="clearfolat"> <img src="http://www.llcbh.com/uploads/img1/20170918/59bf7bafb46e1.jpg!1024X1024.jpg" alt=""><br> <img src="http://www.llcbh.com/uploads/img1/20171010/59dc7d8fb75f2.jpg!1024X1024.jpg" alt=""><br> <img src="http://www.llcbh.com/uploads/img1/20170903/59abc20faf907.jpg!1024X1024.jpg" alt=""><br> </div> </div> </body> </html>
img { width: 300px; } div.img{ border:1px solid #cccccc; float: left; margin: 5px; width:180px; } div.img img{ width:100%; height:auto; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border:1px solid #000000; } div.clearfolat{ clear: both; }