观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
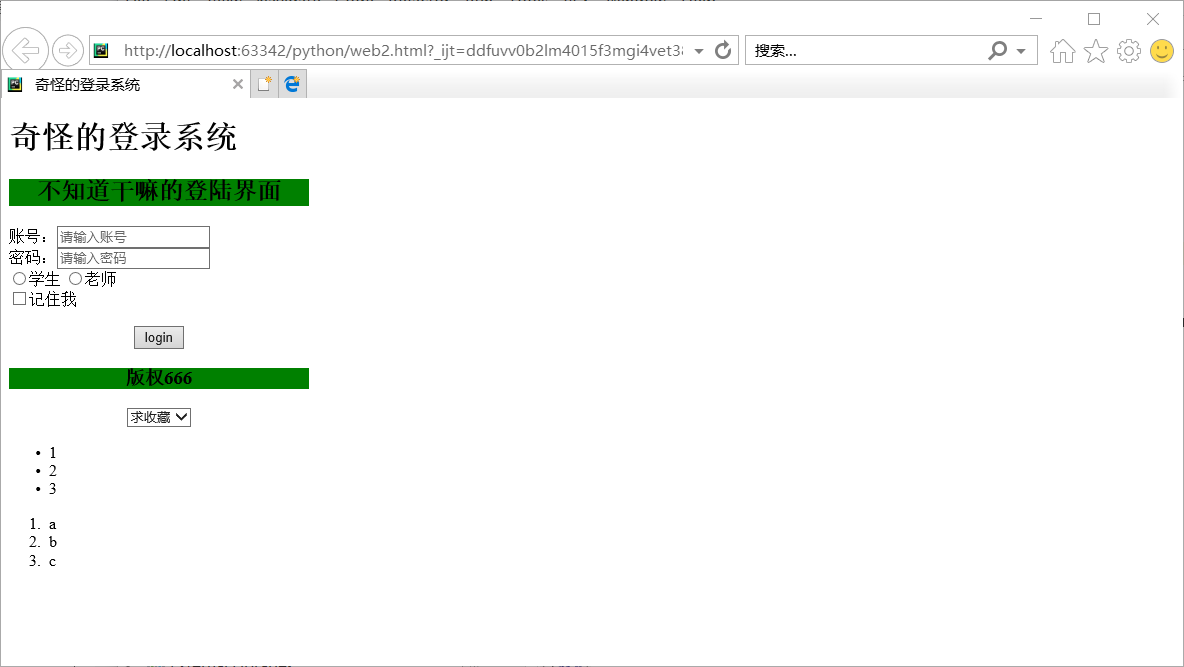
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>奇怪的登录系统</title> </head> <body> <h1>奇怪的登录系统</h1> <div id="container" style=" 300px"> <div id="header" style="background-color: green"><h2 align="center">不知道干嘛的登陆界面</h2></div> <div id="content"> <form> 账号:<input type="text" placeholder="请输入账号"><br> 密码:<input type="text" placeholder="请输入密码"> <br> <input type="radio" value="stu">学生 <input type="radio" value="tea">老师 <br> <input type="checkbox" value="true">记住我 <p align="center"> <input type="button" value="login"> </p> </form> </div> <div id="footer" style="background-color: green"><h3 align="center">版权666</h3></div> <p align="center"> <select> <option>求收藏</option> <option>求点赞</option> <option>求好评</option> </select> </p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <ol> <li>a</li> <li>b</li> <li>c</li> </ol> </div> </body> </html>