<div class="col-sm-6"> <div class="tabs-container"> <ul class="nav nav-tabs" > <li class="active"><a href="__URL__/material/id/{$vo.id}/type/1" class="J_subItem" target="ajax" rel="materiallist"><span>切换1</span></a></li> <li><a href="__URL__/material/id/{$vo.id}/type/2" target="ajax" class="J_subItem" rel="materiallist"><span>切换2</span></a></li> <li><a href="__URL__/material/id/{$vo.id}/type/3" target="ajax" class="J_subItem" rel="materiallist"><span>切换3</span></a></li> <li><a href="__URL__/material/id/{$vo.id}/type/4" target="ajax" class="J_subItem" rel="materiallist"><span>切换4</span></a></li> </ul> 加载页面 <div class="tab-content tab-pane active panel-body"> <iframe class="J_iframe" id="J_subItem" width="100%" height="100%" src="__URL__/material" frameborder="0"></iframe> </div> </div> </div> <script> function subItem1() { var target = $('#J_subItem'); var url =$(this).attr('href'); target.attr('src', url).load(function () { }); $(this).parent().parent().children("li").removeClass("active"); $(this).parent().addClass("active"); return false; } $('.J_subItem').on('click', subItem); </script>
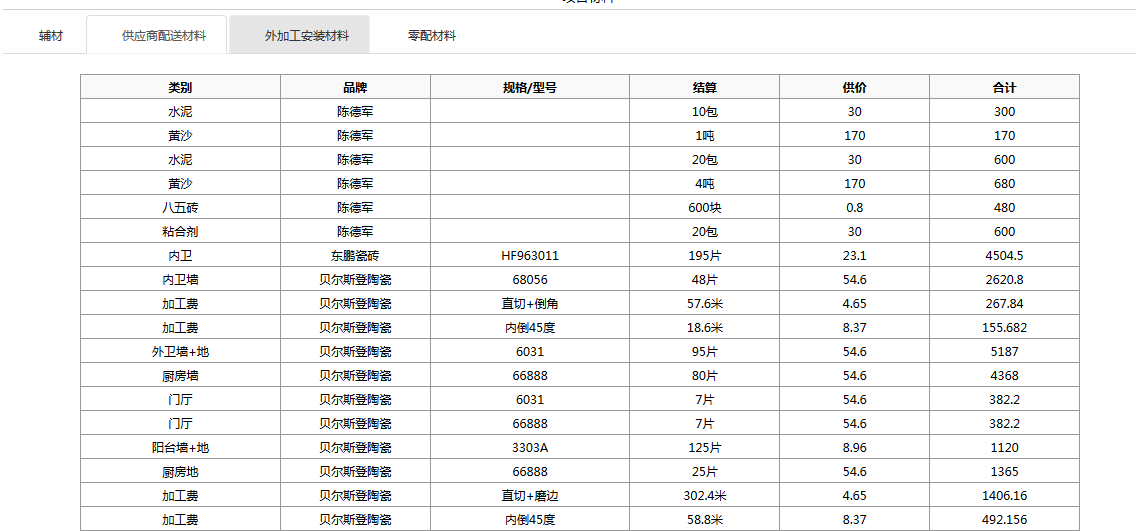
效果差不多这样的了:

别忘了 bootstrap的css 和 jquery