转载自:http://blog.sina.com.cn/s/blog_68f262210102vh5c.html
通过本人实践,文中所讲的程序可以正确运行,作用正确,并且浅显易懂。以下就是我从中摘录的重要知识点,就当留作自己记录或者帮助其他想学TestNG的人一点借鉴吧!若其中有哪里不正确,请留言指出,谢谢!~另外,如若有侵权的地方,请联系本人,得到通知后立刻撤下,再次感谢!~
一、TestNG简介
这个网上一搜一大堆,这里就不细说了。官方定义:TestNG是一个测试框架,其灵感来自JUnit和NUnit,但引入了一些新的功能,使其功能更强大,使用更方便。
二、为什么使用TestNG
这个我觉得就没必要说了,大家既然能看到这篇博客,说明就已经打算使用TestNG了,总之就是优点多多 -_-
三、TestNG的配置
已经确定使用TestNG了,那现在就开始配置它吧。
首先,需要明确的是,我使用的是Eclipse
1.安装TestNG插件
在Eclipse中点击help-->install new software...

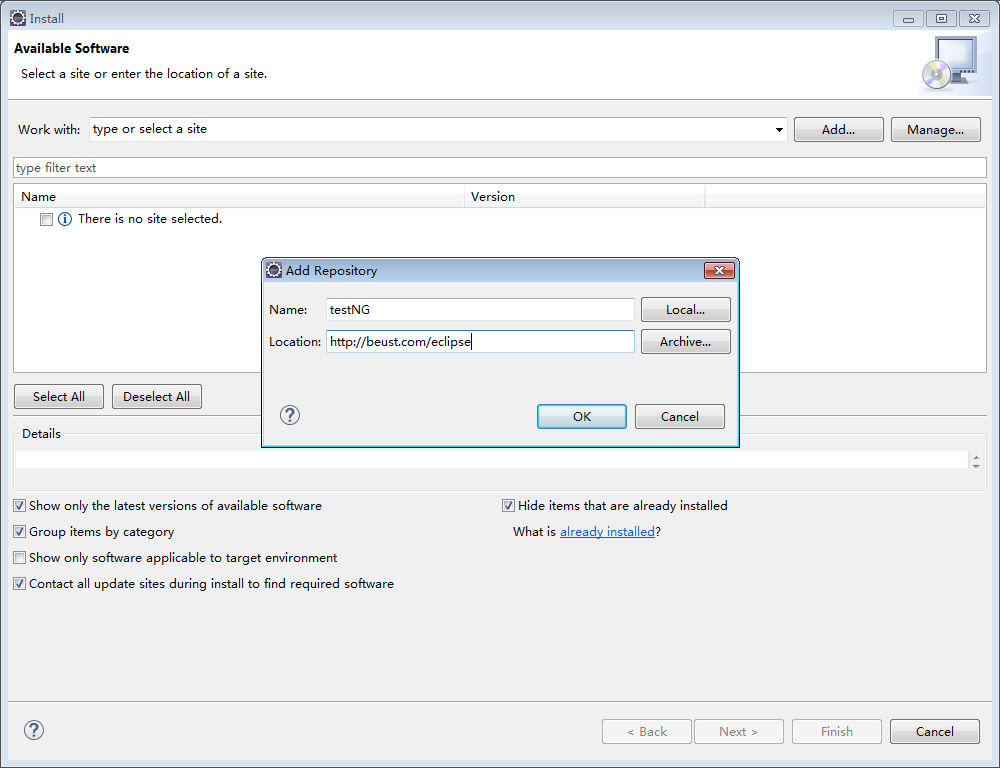
然后,点击add按钮,输入Name(内容随意填写)和Location(填写http://beust.com/eclipse),点击ok

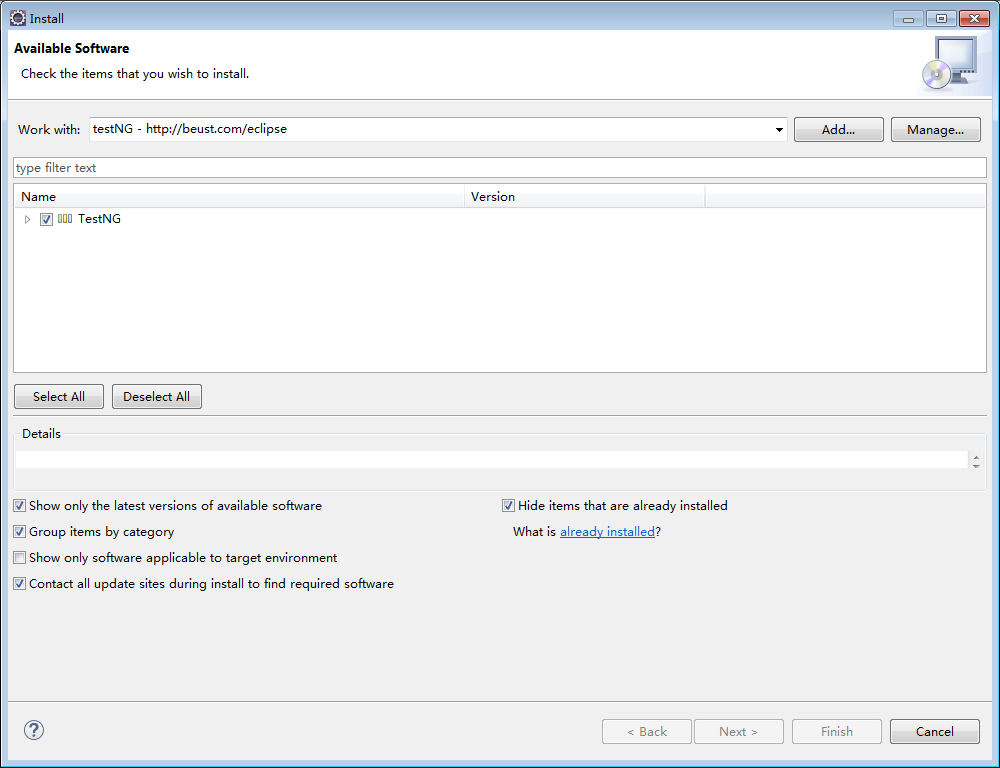
选中加载出来的TestNG选项,然后一路Next

最后,来验证一下是否已经成功安装TestNG。大家可以新建一个工程,然后点击file-->new-->Other,看看里面有没有TestNG的选项,如果有,就说明已经成功安装了。

2.准备相关jar包(注意:版本号可以不一致,但是尽量使用最新的jar包)

四、编写测试用例
终于到了最期待的环节了。。。
1.新建一个java project,并且将上面下载的相关jar包附加到工程中
2.规范代码

<1>CommonFunction:里面用于存放所有的共用函数;方便之后所有的测试用例来调用,此包中的代码需要专人来维护,用作工具包
<2>TestCases:里面用于存放具体的测试用例;用于测试
<3>TestData:里面用于存放测试数据,里面的文件均为xml格式
<4>testng.xml:用于组织测试用例,以及进行相关设置
<5>lib:用于存放saxon-8.7.jar,后面会进行说明,此处可以忽略,后面会讲到
<6>build.xml:里面是为了对testNG测试报告进行二次加工,此处可以忽略,后面会讲到
3.创建TestNG文件
new-->Other-->TestNG,选择@BeforeTest、@AfterTest,并且在XML suite file:处填写testng.xml,点击finish

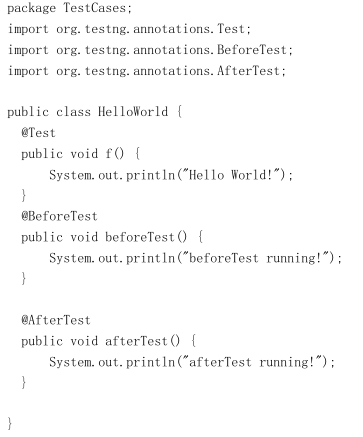
4.编写测试代码

写完后,右键HelloWorld.class文件,点击run as-->TestNG Test。
运行结果是:

这段代码主要是为了了解在程序运行过程中,@BeforeTest、@AfterTest这些方法先后的执行顺序,当然,除了这些Annotations,还有其他的,在这里,我们先介绍这两个,有兴趣的朋友可以在新建TestNG文件时,在Annotations里的方法全部选中,运行一遍,试试看效果如何。
我们通常吧变量定义或者是对测试用例的前置操作放到beforeTest()函数中,而对测试产生的数据清除或是关闭浏览器等操作放到afterTest()函数中。
以上编写的测试用例仅仅只是最简单的测试用例,如果我们想结合浏览器,实现自动打开浏览器,输入指定的网址,进行指定的操作,则就需要用到WebDriver,下面,我们继续对这个测试用例进行编辑。
我们把刚才f()方法里的System.out.println("Hello World!");语句注释掉,写下如下代码:

上边代码的意思是:打开火狐浏览器,输入百度网址,跳转到百度暂停5秒后关闭浏览器。
需要注意的是,如果仅仅输入上面的语句,是会报一个关于“geckodriver”的错误的,此时,我们需要在网上下载一个geckodriver.zip包,下载下来解压后,得到一个geckodriver.exe文件,在WebDriver driver = new FirefoxDriver();前面加入如下代码:

其中,第一句中方法的第二个参数写入的是你存放geckodriver.exe的目录位置,注释掉的语句则分别代码打开的浏览器不同(IE和Chrome),此时,再次运行程序,则不会看到报错信息了。
注意:如果你使用火狐浏览器,仍报错,则下载安装一个54.0版本的火狐浏览器,再重新试一下。
此时,我们已经完成了TestNG的最基本的使用!下面,我们将会再这个基础上,再深入一点继续学习!
五、TestNG进阶
在学习后面的内容之前,请先学习了解一下另外一篇文章里的内容:http://www.cnblogs.com/zhangfei/archive/2012/10/09/2717043.html
而我们则是通过读取TestData下的文件(HelloWorld.xml)来使用@DataProvider传递数据
1.首先,我们先在CommonFunction包中新建DataProvide.java文件,里面代码如下:

里面init方法的意思就是传入一个文件名,然后通过这个方法,把这个xml文件转化为一个dom文件,并返回给一个document对象。而providerMethod方法的意思则是为后面使用者提供数据,其中需要注意的是,方法前面必须使用@DataProvider注明,如果不写后面括号里的内容也可以,系统默认name值为方法名。method则代表调用providerMethod这个方法的当前方法。只要是被DataProvider标明的方法,都必须有一个Object[][]的返回值,而此处返回了一个Document对象。
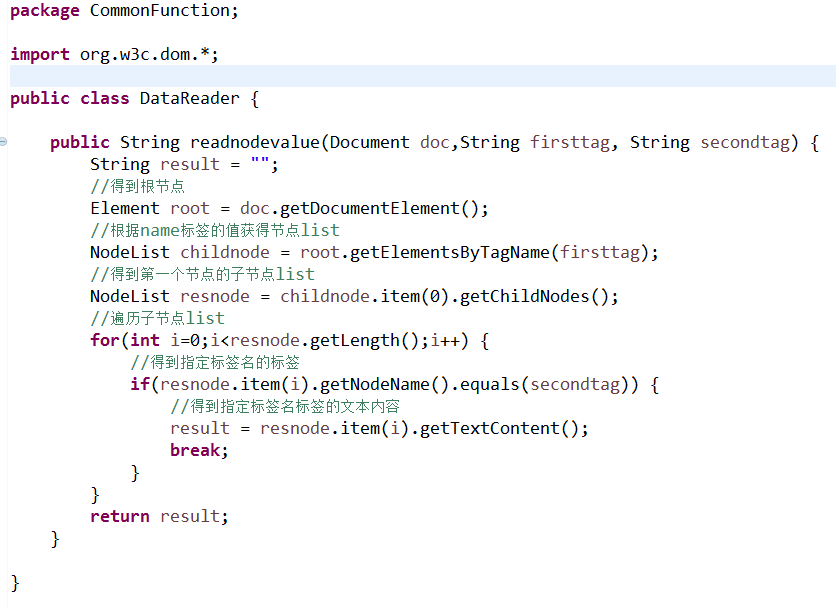
2.其次,我们仍在CommonFunction包中新建另外一个java文件---DataReader.java,里面的代码如下:

其中,readnodevalue方法的作用就是根据传入的document对象、firsttag、secondtag,来得到最终指定节点里面的文本内容。
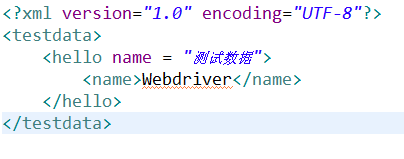
3.再次,在TestData中新建HelloWorld.xml文件,里面代码如下:

我们最终要得到的就是“Webdriver”这个内容。
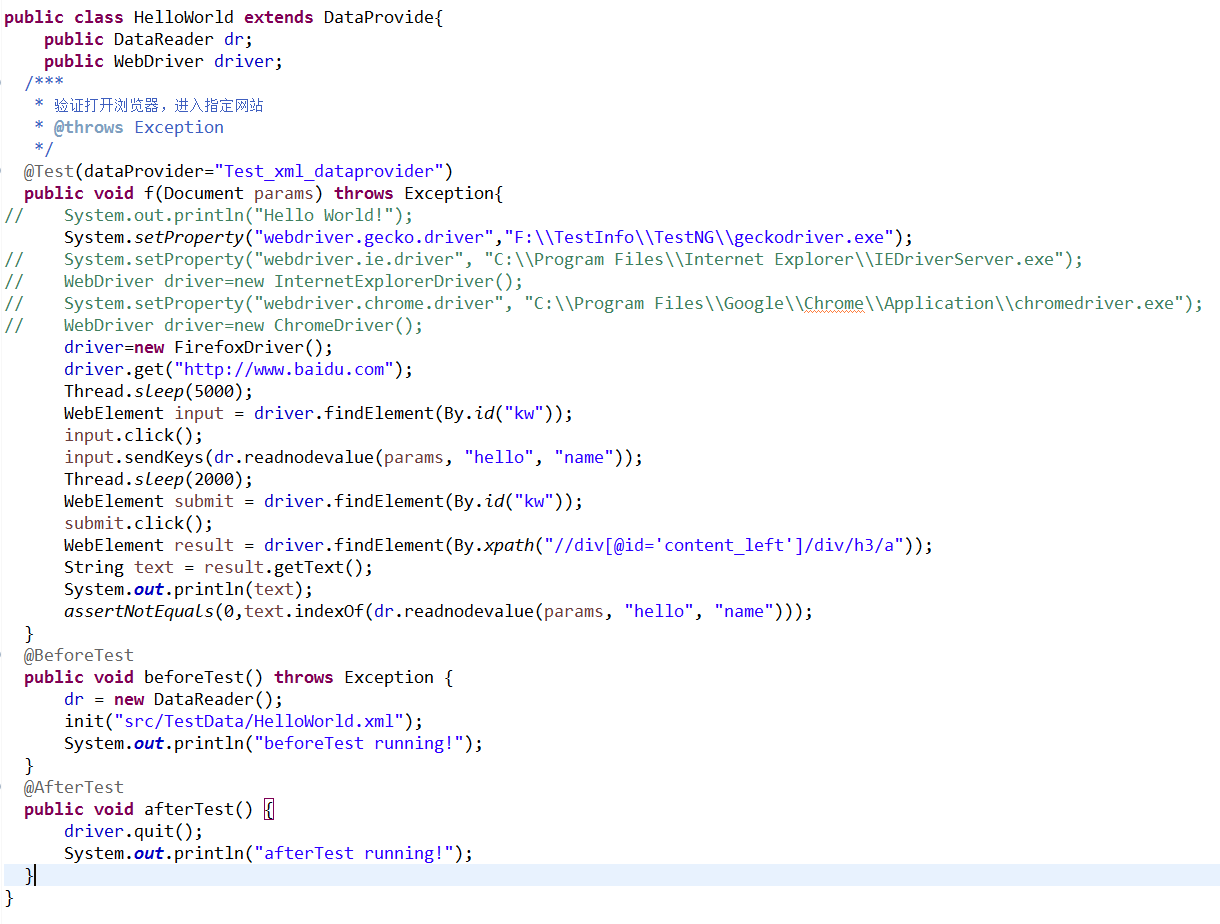
4.最后,我们修改HelloWorld.java文件

这个文件中,需要注意的是,在f()方法前面,我们加上了@Test(dataProvider="Test_xml_dataprovider"),代表接收name为Test_xml_dataprovider的DataProvider提供过来的数据;在f()方法也变为了f(Document params);WebDriver相关的操作应该也都可以看懂吧?先在beforeTest函数中解析HelloWorld.xml文件,然后再打开了火狐浏览器,进入百度页面,根据ID先找到百度的输入框,然后点击这个输入框,调用readnodevalue方法,得到“WebDriver”这个文本,填写到输入框中,等待2秒后点击搜索,再等待5秒,检查搜索结果中是否有和搜索内容一致的文本,最后在afterTest函数中退出浏览器。
5.最最后,testng.xml的编写
常用的参数:

详细讲解,请参考:http://www.cnblogs.com/choosewang/articles/3079983.html,而各个参数的具体取值及结构,可以参考:http://testng.org/testng-1.0.dtd.php。
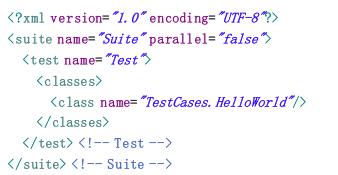
默认Testng的样子

<1>Suite name 标识测试集的名字,这个名字会在测试报告中显示。
<2>Suite parallel 是否并行运行测试用例,这个在多线程中会用到,false 为不允许多线程。
<3>Test name 测试工程的名字,一个测试工程可以包含多个测试类,一个测试类中可以包含多个测试方法。
<4>通常我们添加测试方法的办法是添加 classes 节点,当然也可以添加更多的测试工程和测试集。
哪些测试方法需要执行和哪些测试方法不需要执行:

详细的Testng.xml节点,请参考:http://blog.csdn.net/five3/article/details/25907693
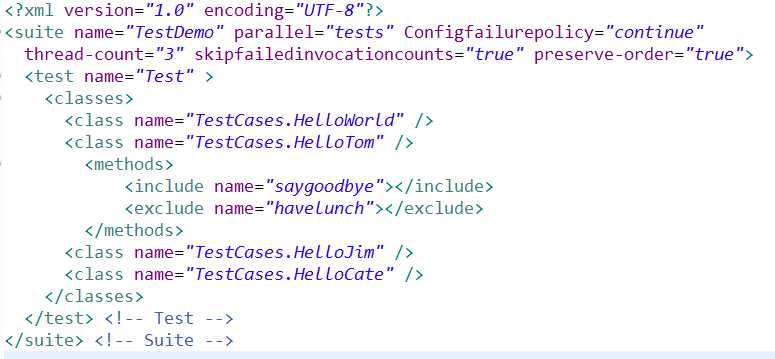
我们现在的Testng.xml代码如下:

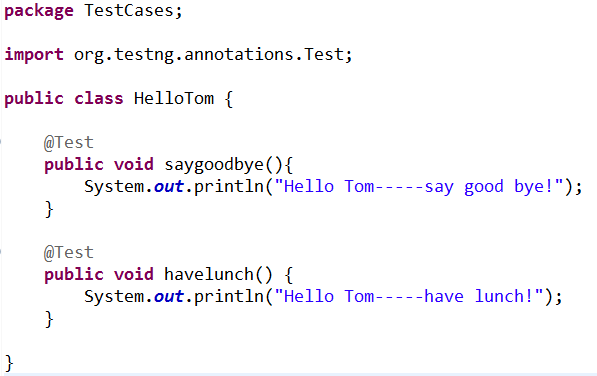
当然,需要在TestCases包下再新建几个java文件(HelloTom,HelloJim,HelloCate),里面的方法可以参考如下代码:

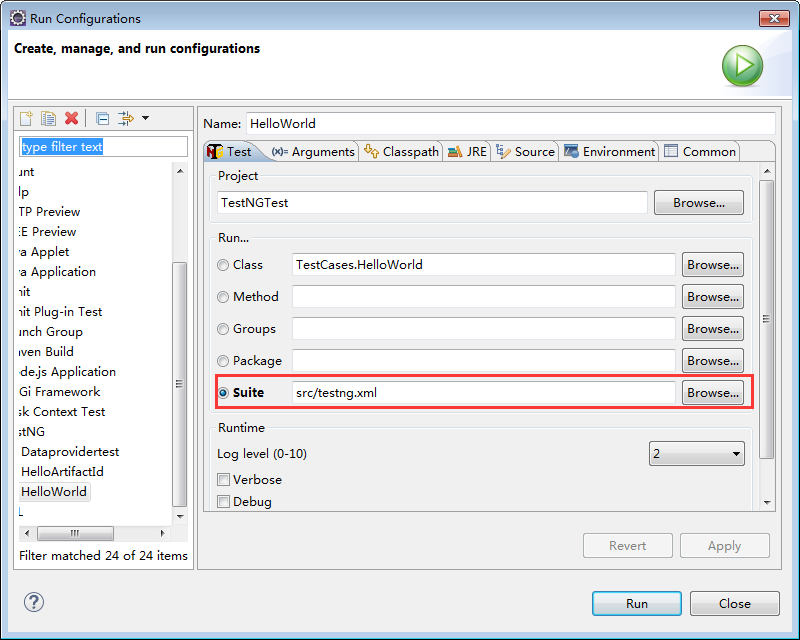
至此,我们可以右击testng.xml-->run as-->run configurations,在Test标签里选择Suite,并且选中自己新建的Testng.xml文件,点击run,即可开始测试。

运行的测试报告在测试代码的根目录下生成一个test-output,里面有一个index.html,可以查看,但是很不美观,不利于查看,所以我们需要利用第三方 TestNG-xslt优化一下测试报告。
<1>下载TestNG-xslt并把其中的saxon-8.7.jar复制到测试项目lib下(此处就是文章开头介绍目录时提到的lib目录),并附加到工程中
<2>从你下载的包中拷贝文件 testng-results.xsl 到 test-output 目录下。testng-results.xsl 文件的位置是testng-xslt-1.1.1/src/main/resources
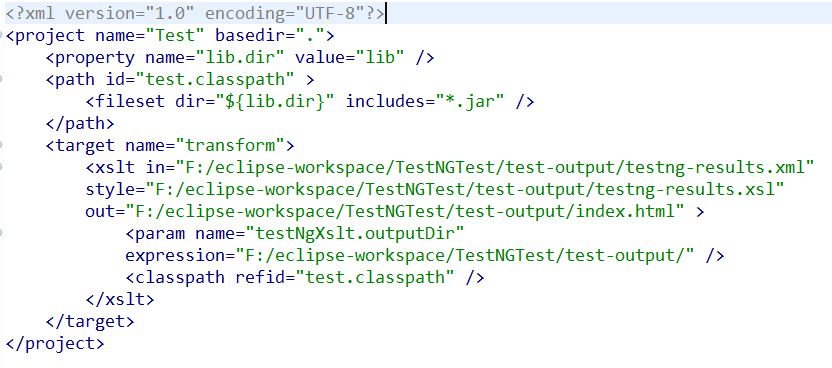
<3>新建build.xml文件(文章开头提到的),里面代码如下:

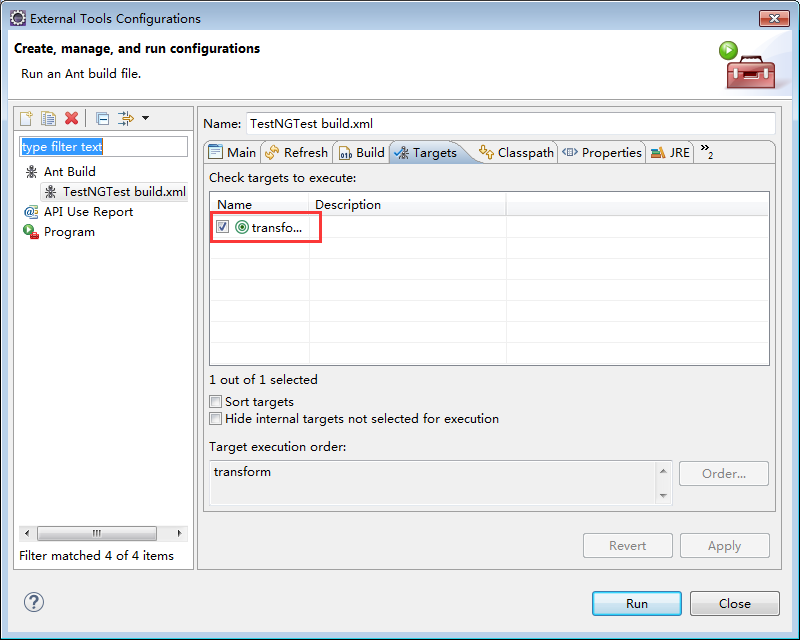
<4>右击build.xml,点击run as-->External Tools Configurations,在Targets标签里勾选transfo...,点击run

此时,再次点击test-output下的index.html,就会看到美观的报告啦!!!
5.此时,最终效果达成了!~