1.按F4切换designer和Edit视图。
2.加载同目录下的js文件:
import "XXX.js" as MyJs //首字母一定要大写
3.qml 引用的js中对象、字符串、数组的声明:
function test(){ var str=String(null); var str1=String("this is str1"); var array=new Array; array.push("index is 0"); array.push("index is 1"); var object=Object.create(null); object.name="XiaoMing"; object.sex="Man"; console.log(str); console.log(str1); console.log(array[0]); console.log(array[1]); console.log(object.name); console.log(object.sex); }
输出如下:

4.在qml中,声明未知类型变量:
property var delta;
5.一定要细心,在判断图片加载状态的时候,不是onStateChanged,是onStatusChanged。
6.在使用鼠标悬停事件(onEntered、onExited)的时候,一定别忘了 hoverEnabled: true;
7.qml自定义信号的连接注意事项:target是信号来源地,不是接受信号的地方。
//Component Component{ id:buttonComponent Rectangle{ id:btn 80; height:30; color:"#6699cc" border{color:Qt.lighter(btn.color)} signal send(color clr); //信号声明,含参数 MouseArea{ anchors.fill: parent; onClicked: parent.send(btn.color); //点击发射信号 } Text{ anchors.centerIn: parent; text:"Button" } } } //loader Loader{ id:btnLoad anchors.top:textShow.bottom; anchors.topMargin: 8; anchors.horizontalCenter: textShow.horizontalCenter; sourceComponent: buttonComponent; } Connections{ target: btnLoad.item; //loader的item,就是buttonComponent,信号来源 onSend:{ //当send信号被触发,或者被发射,执行接下来的动作 textShow.color=clr; } }
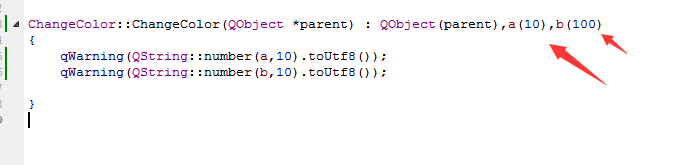
8.可以这样初始化值:
变量a,b声明:

初始化值:

结果:
