思路是这样的,当微信收到撤回消息的请求后,将撤回的响应包改掉,这样微信就不能撤回了,微信APP比较难搞,就直接用微信网页版抓包修改吧。
关于微信网页版的抓包其实也比较复杂,主要是常常抓包失败,网页无法打开(支付宝、淘宝也是,貌似它们的https协议更安全,不好代理,求解),为此专门做了个vmware虚拟机,配置是xpsp3+ 搜狗浏览器6.3.8.22061+fiddler v4.6.2.32002。
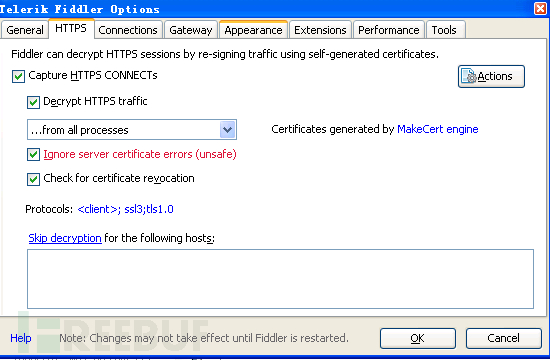
打开fiddler,设置https,如图:
打开搜狗浏览器设置代理服务器:
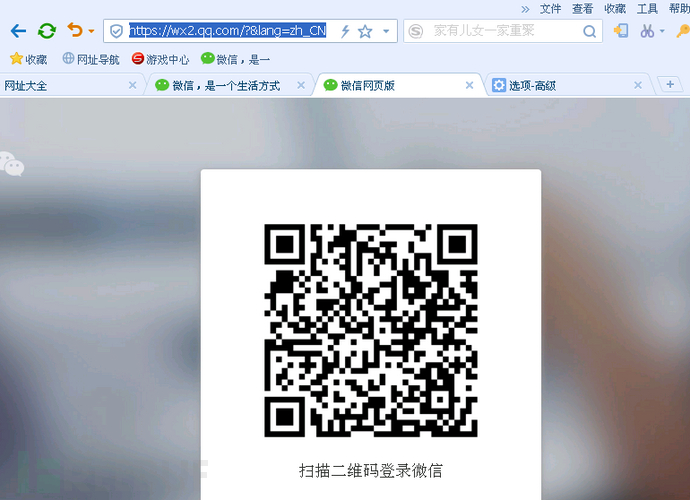
在浏览器里访问https://wx2.qq.com/?&lang=zh_CN,浏览器显示如下截图,表示代理成功:
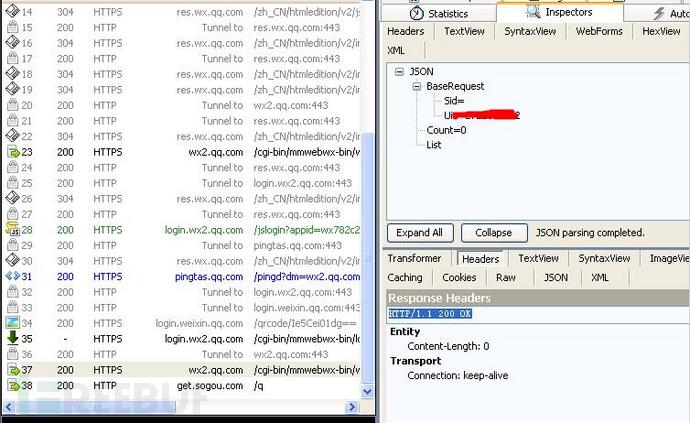
此时fiddler显示如下,表示抓包成功:
微信手机端扫描二维码成功登陆:
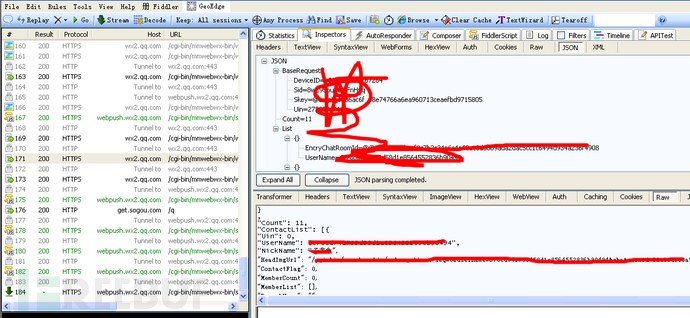
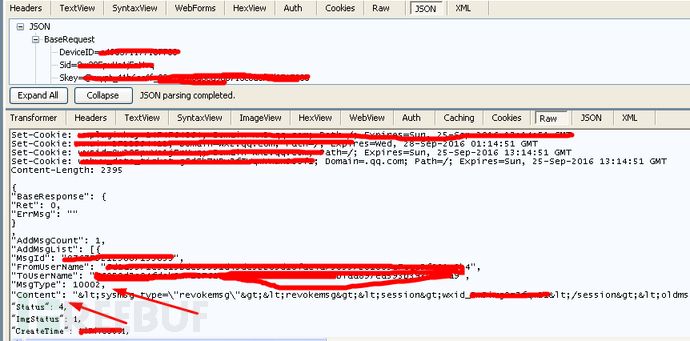
Fiddler截获数据包如下所示:
介绍一下收到消息跟撤回消息的区别:在收到消息时,微信响应包中MsgType=1,Content是介绍到的消息:
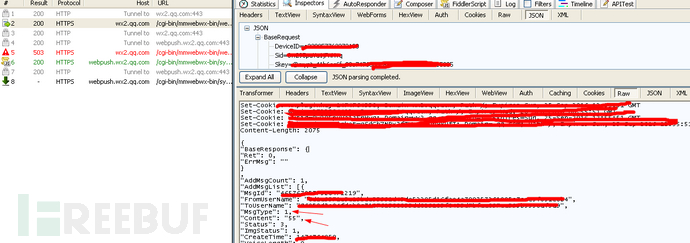
在收到撤回消息时MsgType=10002,Content是撤回的提示信息:
要想查看撤回的消息,只需要将”MsgType”: 10002替换成”MsgType”: 1,并将Content 替换成友好信息就行了。
下边编辑fiddler脚本,自动替换指定响应数据:
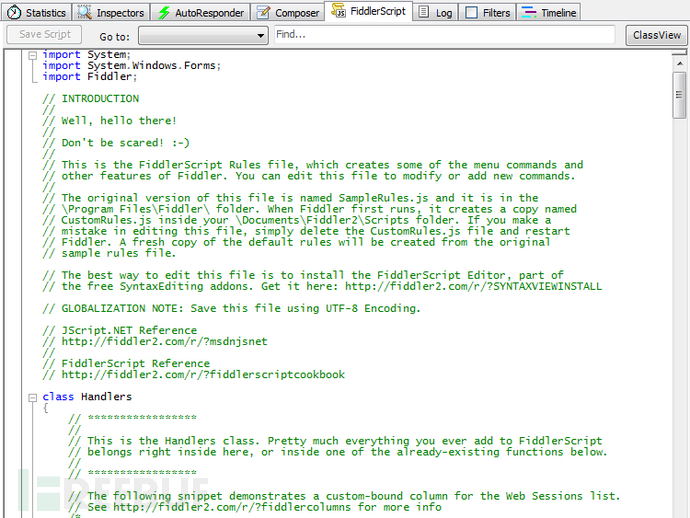
要想编辑fiddler脚本,要下载一个fiddler脚本编辑插件,点击fiddler->Rules->Customize Rules, 按照提示安装插件,重启fiddler,截图如下:
编辑fiddler脚本,使其在响应包中自定替换指定内容,直接编辑函数,替换如下所示:
static functionOnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode== 304) {
oSession["ui-hide"] ="true";
}
if(oSession.GetResponseBodyAsString().Contains('"MsgType": 10002')){
// Remove any compression orchunking
oSession.utilDecodeResponse();
var oBody =System.Text.Encoding.UTF8.GetString(oSession.responseBodyBytes);
// Replace all instances of the DIVtag with an empty string
//var oRegEx =/<div[^>]*>(.*?)</div>/gi;
//oBody = null;
varstrBody=oBody.replace('"MsgType": 10002','"MsgType": 1');
// Set the response body to thediv-less string
//oSession.utilSetResponseBody(strBody);
var resourse=/"Content":"(.*)"/gi;
var resourse1='"Content":"以上为撤回消息"'; //
varstrBody=strBody.replace(resourse,resourse1);
//FiddlerObject.alert(strBody);
oSession.utilSetResponseBody(strBody);
}
}
保存,大功告成!!
测试一下,先发送一段文字,然后撤回,效果如下所示:
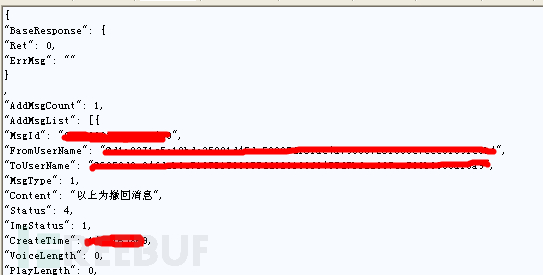
查看fiddler中的数据包,已经直接将撤回消息数据包替换掉了:
这样,微信网页版一直开着,就可以查看所有被撤回的消息