1.首先导入命名空间(在html标签中)
xmlns:th="http://www.thymeleaf.org"
2.基本使用
2.1简单数据
<label th:text="${str}"></label>
2.2对象数据
<label th:text="${Book.bookName}"></label>
2.3运算符
<label th:text="${Book.bookPrice}=='java'"></label> 返回true false
<label th:text="${Book.bookPrice}=='java'?'yes':'no'"></label> 三元运算符 返回引号中的数据
<label th:text="${Book.bookPrice}*0.8"></label>
<label th:text="${Book.bookPrice+3}"></label>
字符串的拼接:
<label th:text="'作者:'+${Book.bookAuthor}"></label>
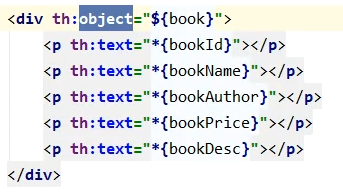
2.4 *号的使用(取出book对象的数据)

2.5内联使用
<label th:inline="text">[[${str}]]</label>
--------------------------------------------
<script type="text/javascript" th:inline="javascript">
var s = [[${str}]]
alert(s);
</script>
-------------------------------------------
${color}为后台存放的数据
<style type="text/css" th:inline="css">
div{color:[[${color}]]}
</style>
2.6流程控制
分支语句(if与unless意思相反)
<label th:if="${book.bookPrice} >= 30">太贵了</label>
<label th:unless="${book.bookPrice} >= 30">价格合适</label>
-------------------------------------------------------------------
switch语句
<div th:switch="${user.gender}">
<p th:case="M">男</p>
<p th:case="F">女</p>
<p th:case="*">性别不详</p>
</div>
-------------------------------------------------------------------
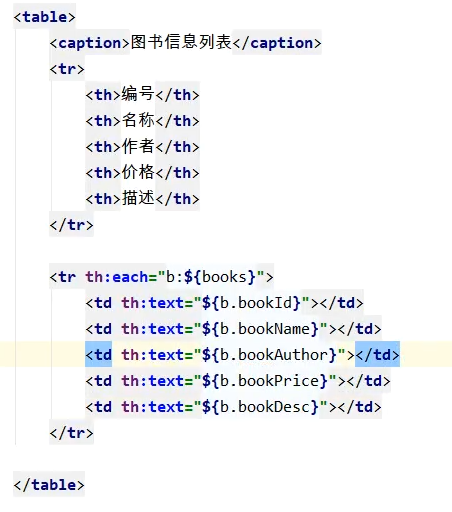
循环语句(这里的 b 相当于jsp页面的var)