form表单
使用时机当前后端有数据交互的时候用form表单
form表单提交数据的几个注意事项:
1.所有获取用户输入的标签都必须放在form表单里面
2.action控制着往哪提交
3.inputselect extarea都需要有name的属性,nane属性类似于字典中的键能方便在后端数据的找寻
4.提交按钮<input type="submit">
用form表单的语句制作一个简单的注册网页:
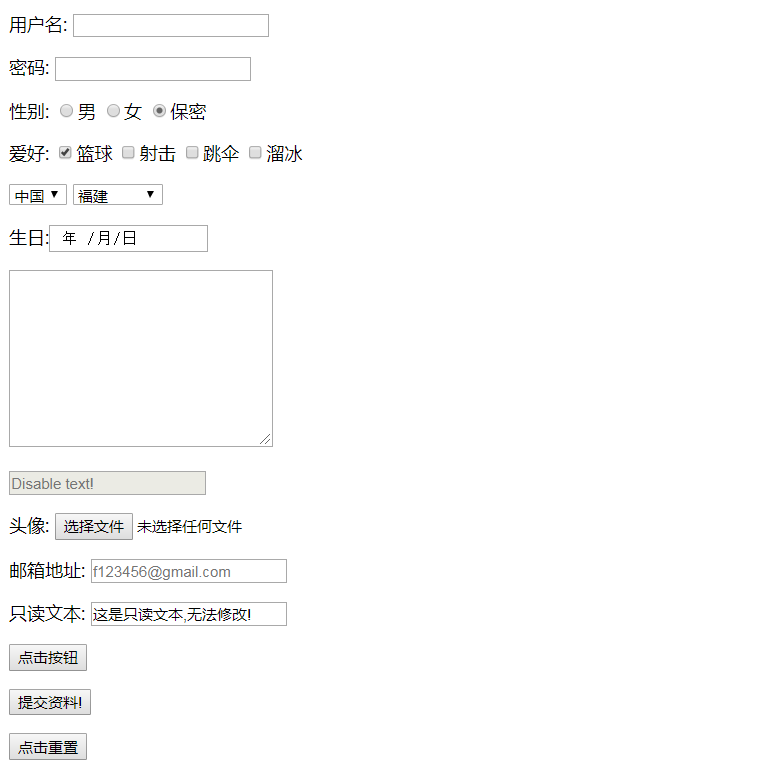
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页表单示例</title> </head> <body> <!--注册示例--> <form action="" method="post" enctype="multipart/form-data"> <!--action后面一般写一个网址用于把数据反馈给后端--> <p>用户名: <input name="username" type="text"> </p> <p>密码: <input name="password" type="password"> </p> <p>性别: <input name="gender" type="radio" value="1">男 <!--这里的性别作为一个提示性文字--> <input name="gender" type="radio" value="0">女 <input checked name="gender" type="radio" value="2">保密 <!--checked表示默认--> </p> <p>爱好: <input checked name="hobby" type="checkbox" value="basketball">篮球 <input name="hobby" type="checkbox" value="shotting">射击 <input name="hobby" type="checkbox" value="parachute">跳伞 <input name="hobby" type="checkbox" value="skiing">溜冰 </p> <p> <select name="region" id="s1"> <option value="中国">中国</option> <option value="日本">日本</option> <option value="美国">美国</option> </select> <select name="innerRegion" id="s2"> <optgroup label="中国"> <option value="fj">福建</option> <option value="sx">山西</option> <option value="gd">广东</option> <option value="hn">河南</option> <option value="sh">上海</option> </optgroup> <optgroup label="日本"> <option value="bhd">北海道</option> <option value="snc">神奈川</option> <option value="dj">东京</option> <option value="cs">冲绳</option> <option value="db">大阪</option> </optgroup> <optgroup label="美国"> <option value="fc">费城</option> <option value="ny">纽约</option> <option value="zjg">芝加哥</option> <option value="lsj">洛杉矶</option> <option value="xsd">休斯顿</option> </optgroup> </select> </p> <p> 生日:<input name="birthday" type="date"> </p> <p> <textarea name="myInfo" id="t1" cols="30" rows="10"></textarea> </p> <p><!--不可用栏目--> <input name="disableText" type="text" placeholder="Disable text!" disabled> </p> <p><!--上传头像--> 头像: <input name="get_file" type="file"> </p> <p>邮箱地址:<!--邮箱--> <input name="email" type="email" placeholder="f123456@gmail.com"> <!--placeorder中的值不会去显示--> </p> <p><!--隐藏不显示--> <input type="hidden" value="hidden"> </p> <p>只读文本: <input name="readOnlyText" type="text" readonly value="这是只读文本,无法修改!"> </p> <p><!--制作按钮--> <input type="button" value="点击按钮"> </p> <p><!--提交资料--> <input type="submit" value="提交资料!"> </p> <p><!--重置资料--> <input type="reset" value="点击重置" > </p> </form> </body> </html>
网页效果:

归纳:
常用类型的功能有:text(文本)、password(密码)、radio(单选框)、checkbox(多选框)、date(日期)、datatime(时间)、file(文件)、button(按钮,一般使用JS给它绑定)、sumbit(提交)、textarea(大文本)、select(下拉菜单)、option(具体的下拉菜单)、optgroup(分组的下拉框)
表单属性:
|
属性 |
值 |
描述 |
|
accept |
MIME_type |
HTML5不支持,规定服务器接收到的文件的类型。(文件是通过文件上传提交的) |
|
accept-charset |
character_set |
规定服务器可处理的表单数据字符集。 |
|
action |
url |
规定当提交表单时向何处发送表单数据 |
|
autocomplete |
on/off |
规定是否启用表单的自动补全的功能,比如第二次输入用户名,HTML5会帮你自动填补信息。 |
|
enctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况) |
|
method |
get/post |
规定用于发送表单数据的 HTTP 方法。 |
|
name |
text |
规定表单的名称。 |
|
novalidate |
novalidate |
如果使用该属性,则提交表单时不进行验证。 |
|
target |
_blank/_self/_parent/_top |
规定在何处打开 action URL。 |
select的一些补充
①multiple 可进行多选
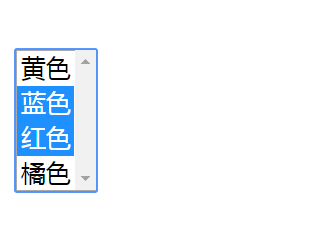
<form action="" method="post" enctype="multipart/form-data"> <p> <select name="color" id="c" multiple> <!--表示可以进行多选--> <option value="yellow">黄色</option> <option value="blue">蓝色</option> <option value="red">红色</option> <option value="orange">橘色</option> </select> </p> </form>
网页效果:

②disabled 不可用
③selected 默认选中某一项
<form action="" method="post" enctype="multipart/form-data"> <p> <select name="color" id="c" > <option value="yellow">黄色</option> <option value="blue">蓝色</option> <option value="red">红色</option> <option value="orange">橘色</option> <option value="null" selected>null</option> </select> </p> </form>
网页效果:

④value 定义提交的选项值
label的一些补充
label标签就是input元素的一个定义,这样写会更加规范
<form action="" method="post" enctype="multipart/form-data"> <p> <label for="l1">用户名</label> <input id="l1" name="username" type="text" placeholder="请输入用户名!"> </p> <p> <label for="l2">密码</label> <input id="l2" name="password" type="text" placeholder="请输入密码!"> </p> </form>
通过点击label标签名也可以对radio去选中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页表单示例</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> <p>性别1: <input name="gender" type="radio" value="1">男 <input name="gender" type="radio" value="0">女 <input checked name="gender" type="radio" value="2">保密 </p> <p>性别2: <label for="s1">男</label> <input id="s1" name="gender" type="radio" value="1"> <label for="s2">女</label> <input id="s2" name="gender" type="radio" value="0"> <label for="s3">保密</label> <input id="s3" checked name="gender" type="radio" value="2"> </p> </form> </body> </html>
另外一种写法(推荐):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页表单示例</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> <p> <label for="">性别 <label>男 <input name="gender" type="radio" value="1"> </label> <label>女 <input name="gender" type="radio" value="0"> </label> <label>保密 <input checked name="gender" type="radio" value="2"> </label> </label> </p> </form> </body> </html>