
一、vue的生命周期是什么
vue 的生命周期,总得来说就是实例的创建和销毁这段时间的一个机制吧。
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有:
beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有:
beforeCreate
created
beforeMount
mounted
(
beforeUpdate
updated
)
beforeDestroy
destroyed
2.vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch)
3.data props computed watch methods他们之间的生成顺序是什么呢?
props => methods =>data => computed => watch;
所以综合排名优先级:
render函数选项 > template选项 > outer HTML.
4.https://juejin.im/post/5ea99251e51d454dc93ddce6
5:代码1演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue生命周期学习</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--<input :value="message" />-->
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
template: "<h1>{{message +'这是在template中的'}}</h1>",
data: {
message: 'Vue的生命周期22'
},
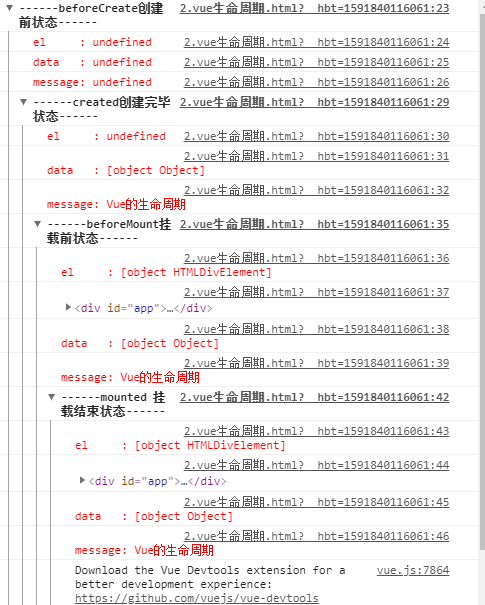
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function() {
console.group('------created创建完毕状态------');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function() {//虚拟DOM形式存在
console.group('------beforeMount挂载前状态------');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function() {//渲染完成
console.group('------mounted 挂载结束状态------');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {//
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {//数据更新调用
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {//beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {//destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</html>
转载博客太好了https://segmentfault.com/a/119000001138190
6
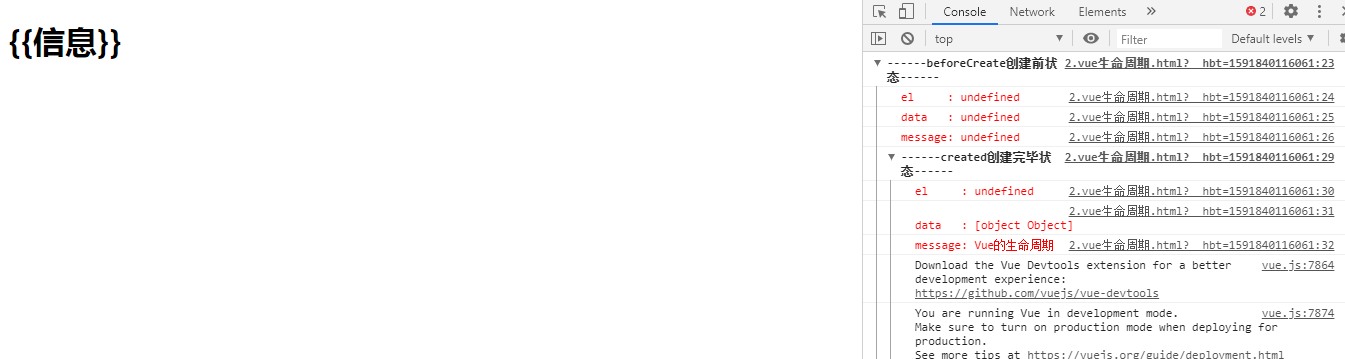
如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。当注释掉
// el: '#app'
变化看图:

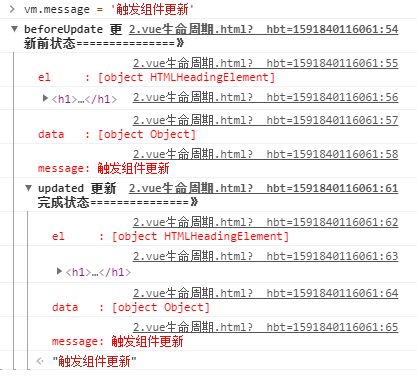
当内容发生改变触发updata方法。
vm.message = '触发组件更新'

destroyed方法应用场景是当跳到第二个页面时候,再跳回第一个页面,当第二个页面有定时器的时候,跳回时候就要被销毁,否则占用内存,这个时候在destroyed里面关闭定时器即可
代码演示2:
<!DOCTYPE html >
<html>
<head>
<div id='div1' v-bind:title="div_title">{{hello_message}}</div>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var v1 = new Vue({
el: "#div1",
data: {
hello_message: "Hello, there welcome to VueJS world",
div_title: "This is my intro div",
},
beforeCreate: function() {
alert('Before Create');
},
created: function() {
alert('Created');
},
beforeMount: function() {
alert('Before Mount');
},
mounted: function() {
alert('Mounted');//数据开始显示出来
},
beforeUpdate: function() {
alert('Before Update');
},
updated: function() {
alert('Updated');
},
beforeDestroy: function() {
alert('Before Destroy');
},
destroyed: function() {
alert('Destroyed');
}
}); // To fire updatev1.$data.hello_message = "New message";// This can be invoked to destroy the object, which will fire the destroy hook//v1.$destroy();
</script>
</body>
</html>