vue如何导库
- 打开项目所在终端npm run dev
- ctrl+c停止运行终端,选择Y,然后开始安装库,例如安装二维码库 cnpm install --save qrcode
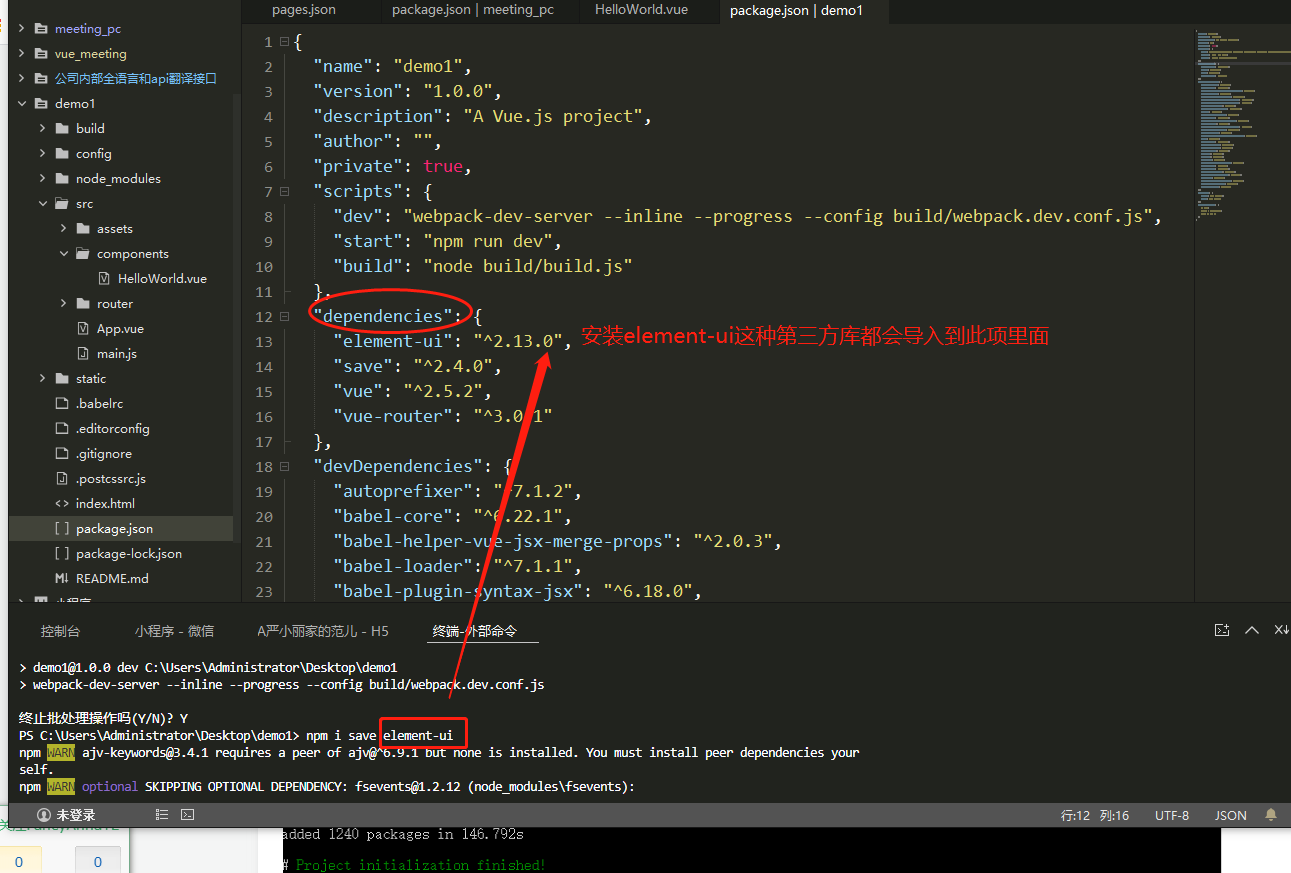
- 安装完成后,即可在项目package.json文件中的dependencies(用于放第三方库)里看到新增了此库

以下是常用库
常用第三方库导入:npm install --save库名称
nnpm可简写npm install可简写i
<1>导入二维码库: cnpm install --save qrcode或者cnpm install --by=npm --save qrcode
<2>导入日期库: cnpm install --save moment或者cnpm install --by=npm --save moment
<3>导入ul框架: npm install --save element-ui或者cnpm install --by=npm --save element-ui
<4>MD5密码:js-md5
<5>监听通知:pubsub-js
*输入框插件:https://element.eleme.cn/#/zh-CN/component/input
*表格插件:http://www.hcharts.cn/
*框架Element:https://element.eleme.cn/#/zh-CN/component/date-picker
*使用QRCode二维码插件:
<1>输入: cnpm install --save qrcode或者cnpm install --by=npm --save qrcode
<2>地址:https://blog.csdn.net/weixin_42890953/article/details/82776760
*下拉刷新,上啦加载: http://www.mescroll.com/