简言之
打开命令行之后cd deskbook
1、npm install -g vue-cli
(新电脑配置一次即可)
2、vue init webpack vue_demo(项目名)
3、cd vue_demo
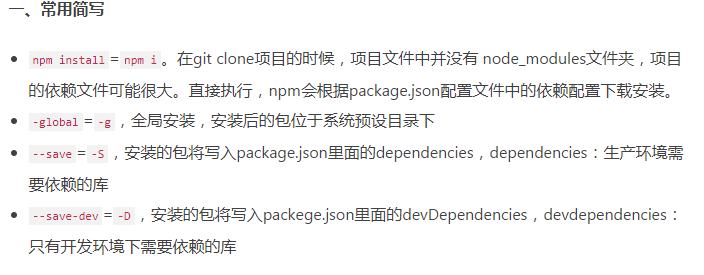
4、npm install
5、npm run dev
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
下面进行详细化讲解:
window+R打开命令行之后cd Desktop(这个是进入桌面,想去哪个目录创建就cd哪个目录)
1、npm install -g vue-cli(新电脑配置一次即可)
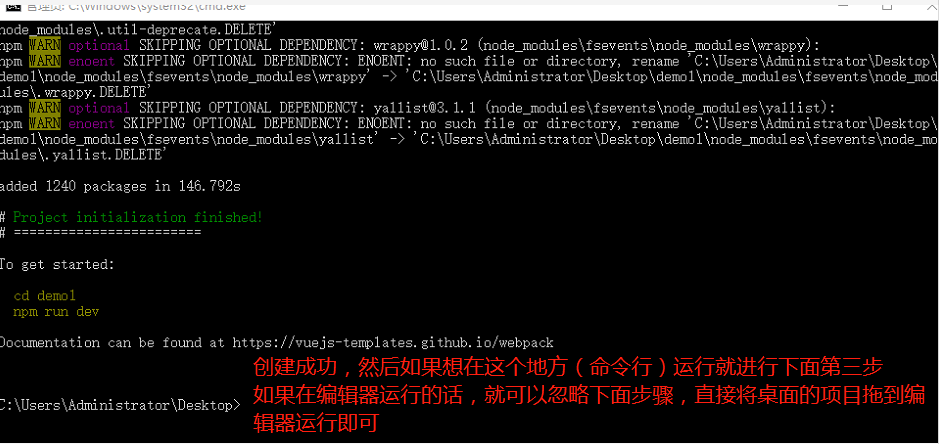
2、vue init webpack demo1(项目名)


----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3、cd demo1进入项目
4、npm install (如果项目文件中没有node_modules就使用此步骤,如果有就不用了)


5、npm run dev运行项目

运行成功啦!复制地址去浏览器吧!