
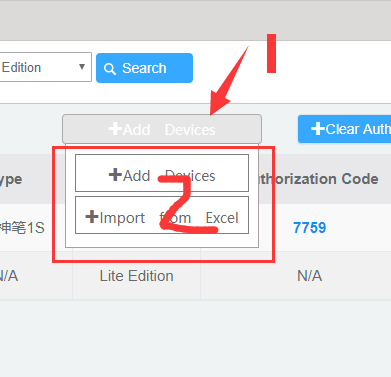
要求:点击1,弹框2显示,点击空白处,弹框2消失
$("#AddDevices"):按钮1
$(".addDeviceBox")弹框2
//点击添加设备弹框
$("#AddDevices").click(function(event){
event.stopPropagation();//阻止事件冒泡
$(".addDeviceBox").show();
//点击空白处,下拉框隐藏-------开始
var tag =$(".addDeviceBox");
var flag = true;
$(document).bind("click",function(e){//点击空白处,设置的弹框消失
var target = $(e.target);
if(target.closest(tag).length == 0 && flag == true){
$(tag).hide();
flag = false;
}
});
//点击空白处,下拉框隐藏-------结束
});