1:循环遍历取值
var arr = new Array();
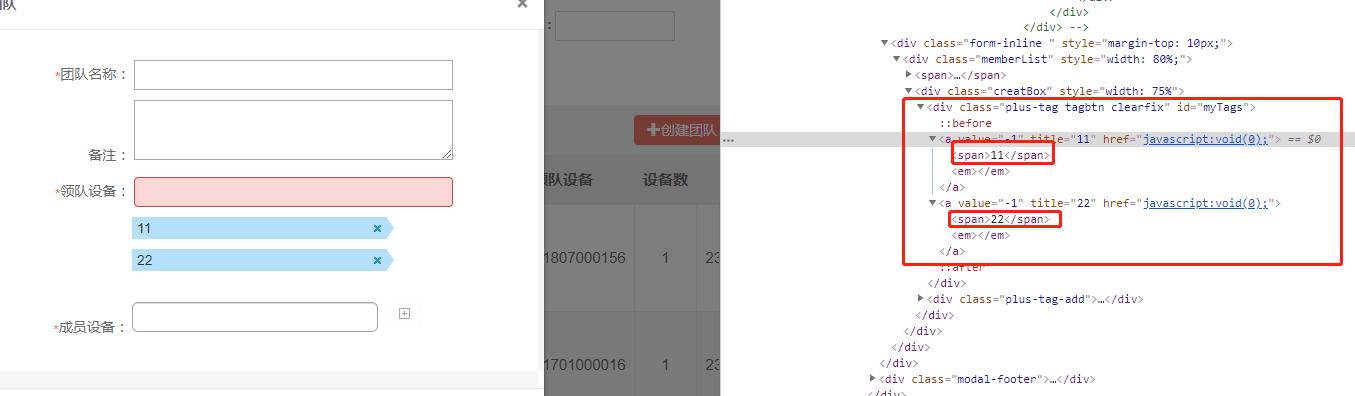
$(".plus-tag a span").each(function(i) {
arr[i] = $(this).text();
});
console.log(arr, 55)//["11", "22"] 55

2:循环遍历通过id来查找该id对应的一组数据,并取出这组数据的另一个参数
function showDetail(msgId) {
var datas = results.body;
var temp = null;
for(var i=0;i<datas.length;i++){
if(datas[i].msgId == msgId){
temp = datas[i];//如果查找到对应的id,则结束循环,并取出该id对应的这组数据
break;
}
}
console.log(temp.errorDetails,2222222);
var details=temp.errorDetails;//取出这组数据下面的errorDetails字段,是个数组。以下循环渲染这组数据
$('#daopanSucess').modal('hide');
$('#DetaiBox').modal('show');
$("#Detail").html("");
$.each(details, function(key, val) {
$("#Detail").append(
'<div><span class="span1">'
+ val.sn + '</span><span class="span2">'
+ val.type + '</span><span class="span3">'
+ val.error+ '</span></div>');
});
}