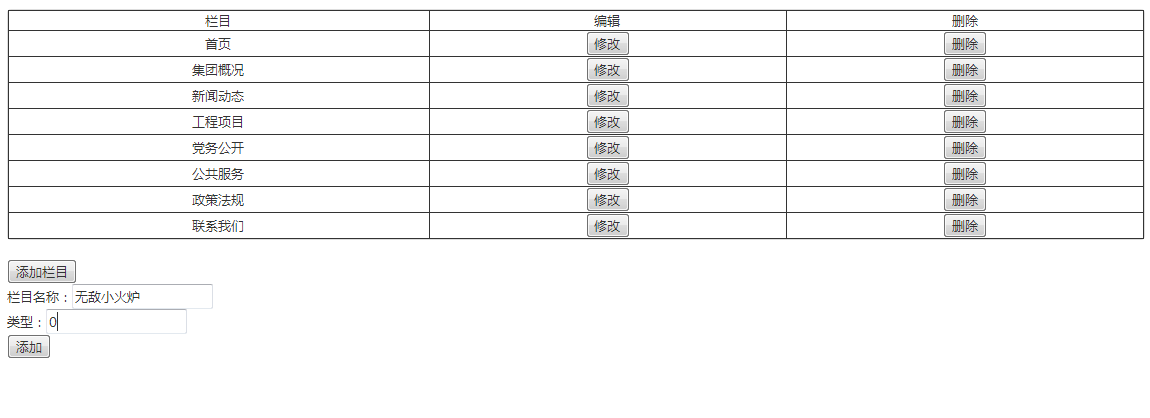
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>网站信息</title> <link rel="stylesheet" href="../css/pintuer.css"> <link rel="stylesheet" href="../css/admin.css"> <script src="../js/jquery.js"></script> <script src="../js/pintuer.js"></script> </head> <body> <?php session_start(); if(empty($_SESSION["uid"])) { header("location:../login.html"); exit; } ?> <div class="panel admin-panel"> <table width="100%" border="1" cellpadding="0" cellspacing="0" style="text-align:center"> <tr> <td>栏目</td> <td>编辑</td> <td>删除</td> </tr> <tbody id="bg"> </tbody> </table> </div> <br> <div><input type="button" value="添加栏目" id="add"/></div> <div class="add" >栏目名称:<input type="text" id="lm"/></div> <div class="add" >类型:<input type="text" id="lx"/></div> <div class="add" ><input type="button" value="添加" id="tianjia"/></div> <script type="text/javascript"> $(document).ready(function(e) { jiazai(); //添加栏目 $("#tianjia").click(function(){ var lm = $("#lm").val(), lx=$("#lx").val(), xh=$("#xh").val(); $.ajax({ url:"add.php", data:{lm:lm,lx:lx,xh:xh}, type:"POST", dataType:"TEXT", success:function(jia){ if(jia.trim()=="OK") { //重新加载 jiazai(); } else { alert("添加失败"); } } }); }) function jiazai() { //调AJAX $.ajax({ url:"lanmuchuli_hou.php", type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str=""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<tr><td class='n'>"+lie[0]+"</td><td><input type='button' value='修改' class='xiugai' code='"+lie[2]+"' /></td><td><input type='button' value='删除' class='shanchu' code='"+lie[2]+"' onclick='return del(1)' /></td></tr>"; } $("#bg").html(str); xiugai();//调用修改栏目方法 //删除栏目 $(".shanchu").click(function(){ var code = $(this).attr("code"); $.ajax({ url:"shanchu.php", data:{c:code}, type:"POST", dataType:"TEXT", success: function(d){ if(d.trim()=="OK") { //重新加载 jiazai(); } else { alert("删除失败"); } } }); }) } }); } //修改栏目 function xiugai(){ $(".xiugai").click(function(){ var code = $(this).attr("code"); $.ajax({ type:"post", url:"lanmuchuli_xiugai.php", data:{code:code}, dataType:"TEXT", success:function(r){ $("#bg").html(r); $("#lanmu_xiugai").click(function(){ var name = $("#lanmu_name").val(); $.ajax({ type:"post", url:"xiugai.php", data:{code:code,name:name}, success:function(j){ jiazai(); } }); }) } }); }) } }) </script> </body> </html>
处理界面:
<?php include("../DBDA.class.php"); $db = new DBDA(); $sql = " select * from lanmu "; $attr = $db->StrQuery($sql); echo $attr;
<?php include("../DBDA.class.php"); $db = new DBDA(); $lm = $_POST["lm"]; $lx = $_POST["lx"]; $sql = "insert into lanmu values('{$lm}','{$lx}','','xiugai')"; $r=$db->Query($sql,0); if($r) { echo "OK"; } else { echo "NO"; }
<?php include("../DBDA.class.php"); $db = new DBDA(); $code = $_POST["c"]; $sql = "delete from lanmu where code='{$code}'"; $r = $db->Query($sql,0); if($r) { echo "OK"; } else { echo "NO"; }
<?php include("../DBDA.class.php"); $db = new DBDA(); $sql = "select * from lanmu"; $code=$_POST["code"]; $at = $db->Query($sql); $str = ""; foreach($at as $v) { if($v[2]==$code) { $str.="<tr><td class='n'><input type='text' id='lanmu_name' value='{$v[0]}'></td><td><input type='button' value='保存' id='lanmu_xiugai' code='{$v[2]}' /></td><td></td></tr>"; } else { $str.="<tr><td class='n'>{$v[0]}</td><td><input type='button' value='修改' class='xiugai' code='{$v[2]}' /></td><td><input type='button' value='删除' class='shanchu' code='{$v[2]}' /></td></tr>"; } } echo $str; ?>
<?php include("../DBDA.class.php"); $db = new DBDA(); $code=$_POST["code"]; $name=$_POST["name"]; $sql = " update lanmu set name='{$name}' where code={$code}"; $db->Query($sql,0); ?>


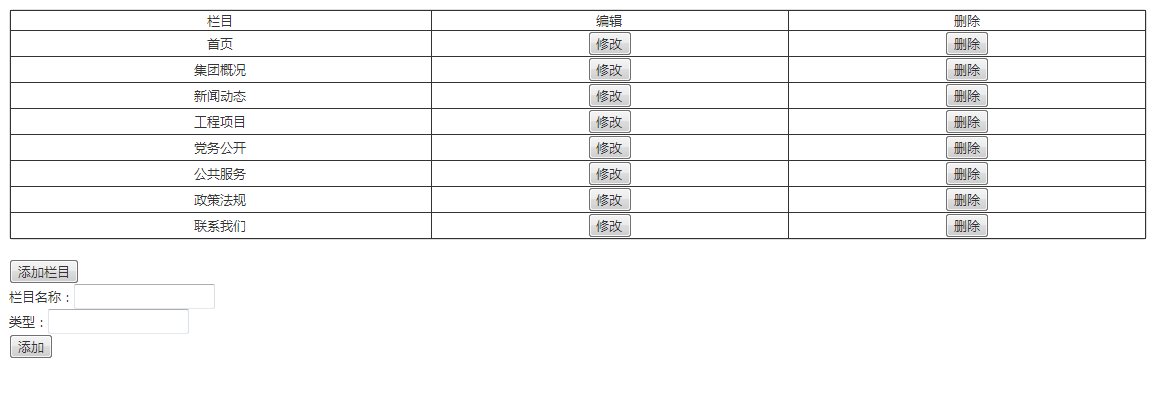
删除功能:
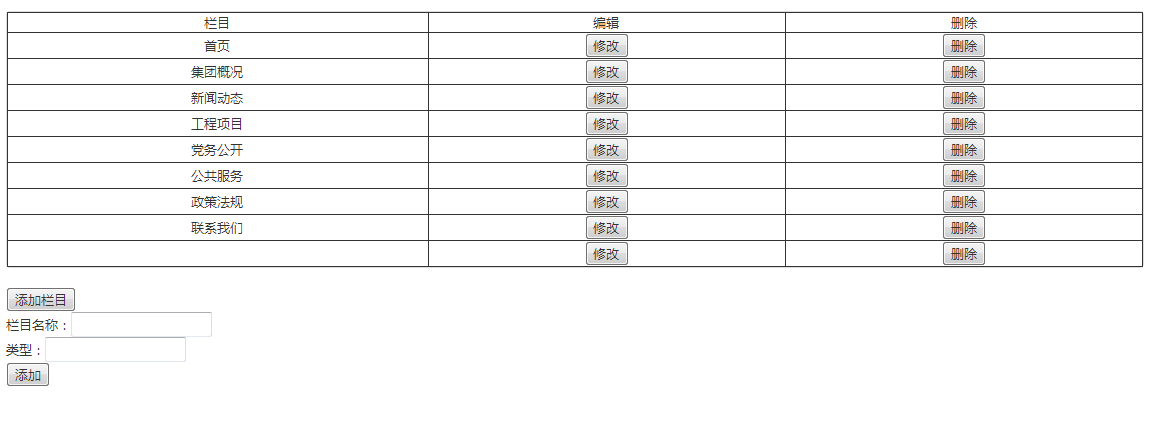
添加功能:


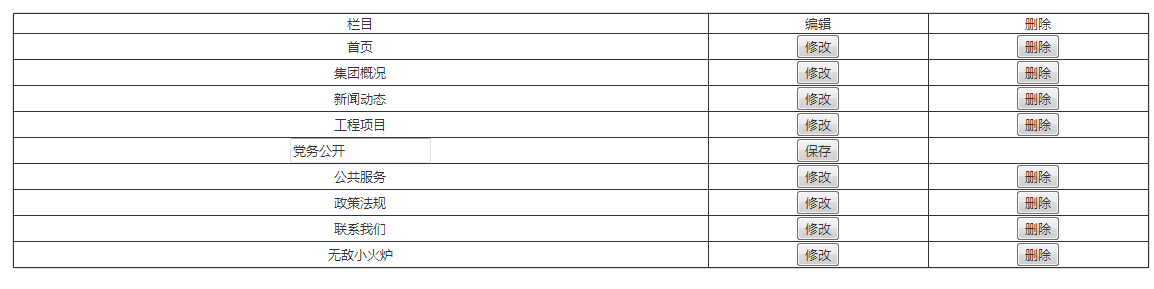
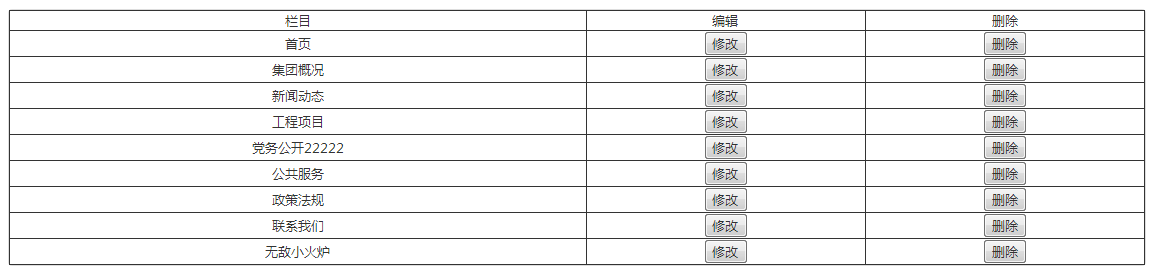
修改功能: