写这个系列文章是想通过几个案例来学习javascript html5 css3,其实这个小游戏谁都能做出来,但对于一个作为后端.net程序员的我来说还是有学习的必要,毕竟javascript的面向对象跟C# 截然不同,在接触javascript时,第一个感觉就是太灵活了,这是弱类型语言的弊端也是优势,灵活,意味着强大!只是调试起来很痛苦,记得在若干年前,调试javascript就等于慢性自杀。 对于80后的我来说,《小蜜蜂》是一个经典的游戏,小时候它陪伴我不知走过了多少个春秋... ... ok, let's go.
成品demo里,橙色方块代表小蜜蜂,黑色矩形代表接收蜂窝,点击Go按钮后,小蜜蜂们会定时往下飞,我们要通过左右键来控制蜂窝以接收小蜜蜂。
嗯,暂时就这么简单。
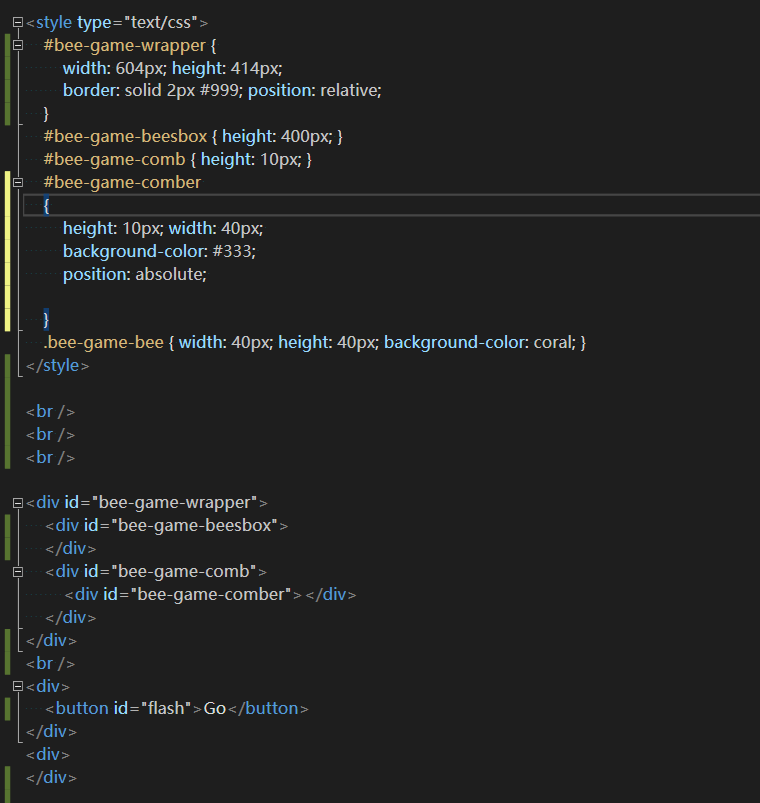
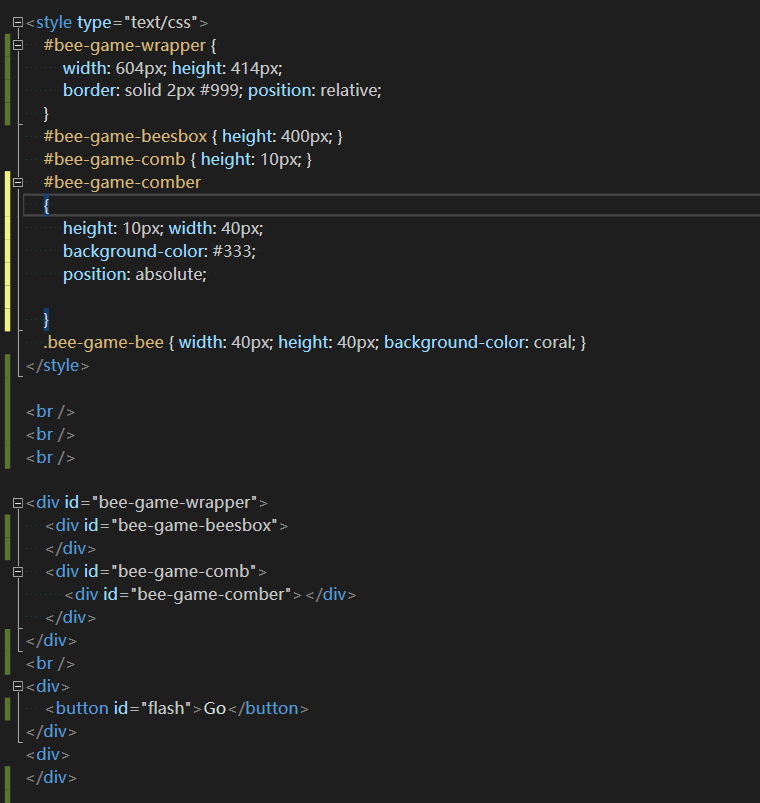
首先,我们要定义小蜜蜂、蜂窝等对象的显示区域:

bee-game-wrapper 为外围容器
bee-game-beesbox 为小蜜蜂活动区域
bee-game-bee 为小蜜蜂
bee-game-comb 为蜂窝活动区域
bee-game-comber 为蜂窝 样式就不解释啦。
嗯,这篇文章就到这里,下一节我们写javascript来实现图1的动态效果。