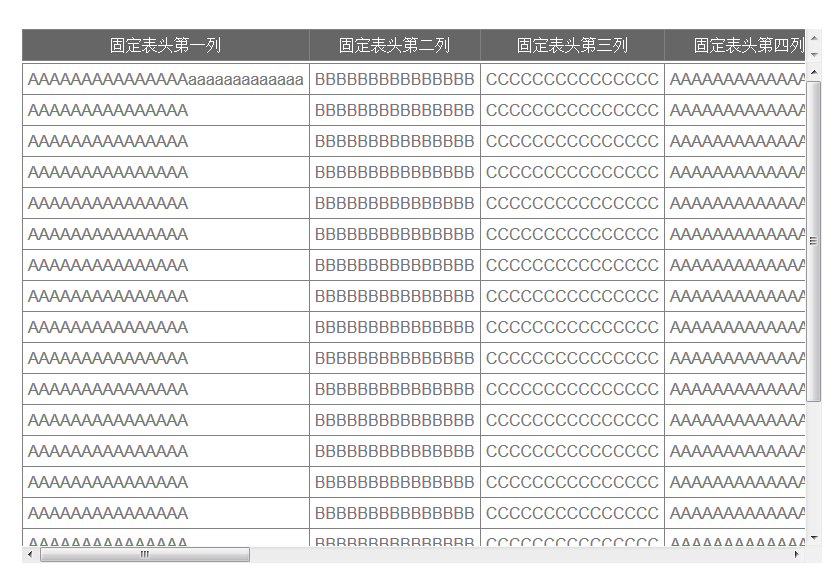
1.先上图

1.用到了滚动条的联动事件,onscroll。
2.代码如下。欢迎给出同行见解。
html
<div id="div_1" style=" overflow:hidden; overflow-y:scroll; 800PX; margin:100PX AUTO AUTO 100PX; border:0px solid red;">
<table border="1" id="tb_1" style="top:0px;">
<tr id="tr1">
<td>固定表头第一列</td>
<td>固定表头第二列</td>
<td>固定表头第三列</td>
<td>固定表头第四列</td>
<td>固定表头第五列</td>
<td>固定表头第六列</td>
<td>固定表头第七列</td>
<td>固定表头第八列</td>
<td>固定表头第九列</td>
<td>固定表头第十列</td>
</tr>
</table>
</div>
<div id="div_2" onscroll="div_onscroll();" style=" overflow:auto; height:500PX; 800PX; margin:0PX AUTO AUTO 100PX; border:0px solid red;">
<table border="1" id="tb_2" >
<tr id='tr2' title='下面的行大家自己添加'>
<td>AAAAAAAAAAAAAAAaaaaaaaaaaaaa</td>
<td>BBBBBBBBBBBBBBB</td>
<td>CCCCCCCCCCCCCCC</td>
<td>AAAAAAAAAAAAAAA</td>
<td>BBBBBBBBBBBBBBB</td>
<td>CCCCCCCCCCCCCCC</td>
<td>AAAAAAAAAAAAAAA</td>
<td>BBBBBBBBBBBBBBB</td>
<td>CCCCCCCCCCCCCCC</td>
<td>AAAAAAAAAAAAAAA</td>
</tr>
</table>
</div>
css
<style type="text/css">
body {
font:14px/1.5 Lato, "Helvetica Neue", Helvetica, Arial, sans-serif;
color:#777;
font-weight:300;
}
table {
border-collapse:collapse;
}
td {
text-atdgn:center;
padding:5px 5px;
border-bottom:1px sotdd #e5e5e5;
white-space:nowrap;
}
#tr1 td{ background:#666; color:#fff; text-align:center;}
</style>
js
<script src="jquery-1.7.2.js" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function() {
var wid = $("#tb_2").width();
$("#tb_1").css('width', wid+1);
var i = 0;
var dataTdWidths = new Array();
$("#tr2 td").each(function() {
dataTdWidths.push($(this).width());
});
$("#tr1").find("td").each(function() {
$(this).css('width', dataTdWidths[i] + "px");
i++;
});
}
function div_onscroll() {
document.getElementById('div_1').scrollLeft = document.getElementById('div_2').scrollLeft;
}
</script>