一、内置指令
①v-text:和 {{}} 一样,唯一的区别是,{{}} 会造成闪烁问题,而 v-text 不会有闪烁问题
<div id="app"> <h1 v-text='message'></h1> <h1 v-text='message'></h1> <h1 v-text='message'></h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ message:'hello world' } }); </script>
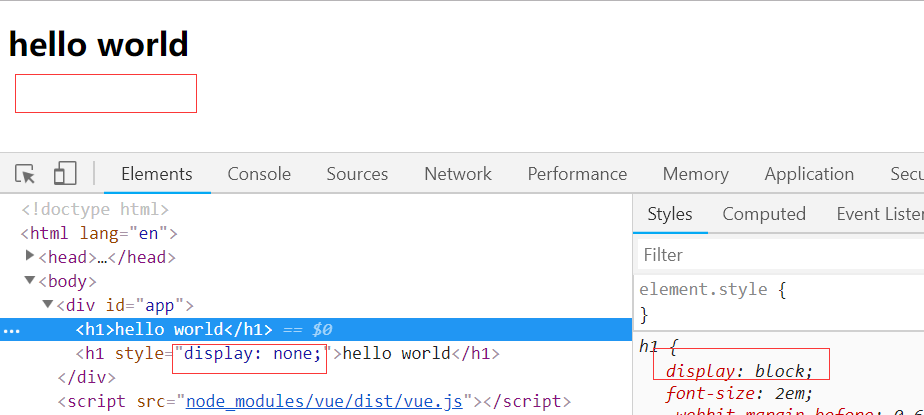
②v-cloak:如果还想用 {{}} ,但是又不想有闪烁问题,可以使用 v-cloak,在头部外加一个特殊的样式[cloak] {display:none;} ,然后在vue管理的模板入口节点上使用v-cloak,原理是默认一开始被vue管理的模块是隐藏的,当vue解析处理完DOM模板之后,会自动去除这个样式
<style> [cloak]{ display: none; } </style>
<div id="app" v-cloak> <h1>{{message}}</h1> <h1>{{message}}</h1> <h1>{{message}}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ message:'hello world' } }); </script>
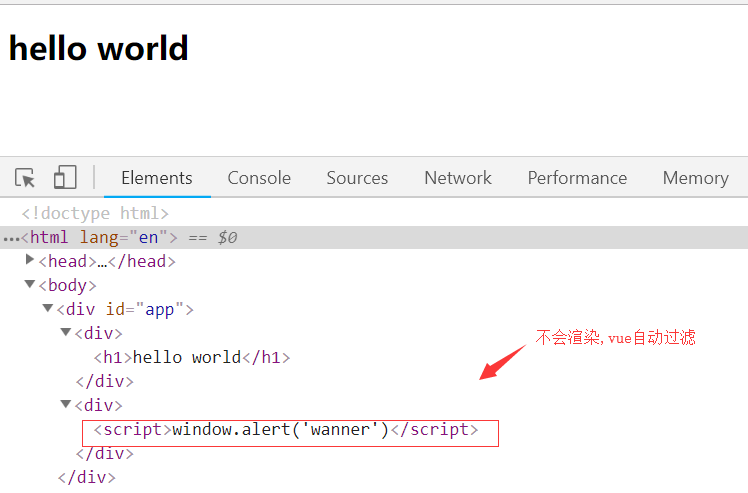
③v-html:可以需要输入带有html标签的内容,可以使用v-html。但是如果发现有script标签是不会渲染的,vue这里做了安全处理,为了防止XSS攻击(利用往网页中注入js脚本,读取Cookie,发送到其他服务器,或者直接跳转到钓鱼网站)
<div id="app"> <div v-html='htmlStr1'></div> <div v-html='htmlStr2'></div> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ htmlStr1:'<h1>hello world</h1>', htmlStr2:"<script>window.alert('wanner')</script>", }, }); </script>

④v-show:条件的显示和隐藏,无论真假都会渲染显示在DOM结构中,条件为真,则让display显示,条件为假,则让display不显示,如果需要频繁的切换显示和隐藏,则使用v-show。
<div id="app"> <h1 v-show='seen'>hello world</h1> <h1 v-show='hide'>hello world</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ seen:true, hide:false, } }); </script>

⑤v-if:真正的条件渲染,条件为真,则渲染这个DOM,条件为假,则移除不渲染这个DOM,如果只是一次显示和隐藏或者很少的条件改变,则建议使用v-if。
<div id="app"> <h1 v-if='seen'>hello world</h1> <h1 v-if='hide'>hello world</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ seen:true, hide:false, } }); </script>

⑥v-else和v-else-if:和v-if搭配使用
<div id="app"> <h1 v-if="type === 'A'">A</h1> <h1 v-else-if="type === 'B'">B</h1> <h1 v-else-if="type === 'C'">C</h1> <h1 v-else>Not A/B/C</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ type:'D' } }); </script>

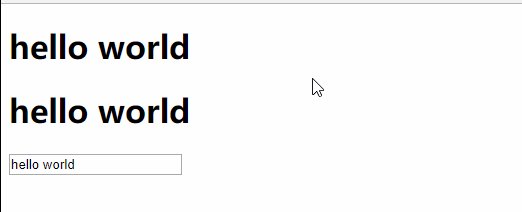
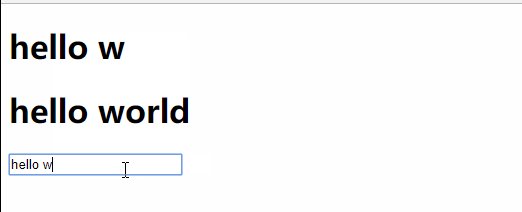
⑦v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue指令</title> </head> <body> <div id="app"> <h1>{{message}}</h1> <h1 v-once>{{message}}</h1> <input type="text" v-model='message'> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ message:'hello world' } }); </script> </body> </html>

⑧v-pre:跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
<div id="app"> <h1>{{html}}</h1> <h1 v-pre>{{message}}</h1> <h1>{{js}}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ html:'html', message:'hello world', js:'javascript', } }); </script>

⑨v-for列表渲染、v-on事件绑定、v-bind属性绑定、v-model双向绑定,可以参考之前的文章:Vuejs模板绑定
二、自定义指令
①在vue中,不要出现直接操作DOM的方式,如果需要操作DOM,就封装一个自定义指令,然后把这个指令作用到你需要操作的DOM节点上(以vue的方式操作,可以简化代码)
②注册绑定事件:
- 指令的名字:名字里不要加 v- 前缀(只有使用的时候才加);如果有多个单词,则建议使用驼峰命名法;在使用的时候,首先需要加 v-前缀,然后对于驼峰命名法的指令名字,需要使用 - 短横杠拼接起来
- 全局注册:Vue.directive(‘指令名称’,{配置参数}),如果是全局指令,一定要在实例化之前注册。如果需要在多个不同的组件中使用该指令,则把它定义为全局的。
/ 注册一个全局自定义指令 `v-focus` Vue.directive('focus', { // 当被绑定的元素插入到 DOM 中时…… inserted: function (el) { // 聚焦元素 el.focus() } })
- 局部注册:只能在当前组件使用该指令,非通用的,不需要多次使用的指令定义到局部,局部自定义指令只能在这个组件(实例)中使用,不能在其他组件中使用。
directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } }
- 使用:
<input v-focus>
③钩子函数:Vue.directive(‘指令名称’,钩子函数,{配置参数}),钩子函数(bind、inserted、update、componentUpdated、unbind)也有两个参数,el是作用该指令的 DOM 对象,binding 是一个对象,可以获取指令的值等信息。
<div id="app" v-demo:foo.a.b="message"></div> <script src="node_modules/vue/dist/vue.js"></script> <script> Vue.directive('demo',function(el,binding){ var s=JSON.stringify; el.innerHTML= 'name: ' + s(binding.name) + '<br>' + 'value: ' + s(binding.value) + '<br>' + 'expression: ' + s(binding.expression) + '<br>' + 'argument: ' + s(binding.arg) + '<br>' + 'modifiers: ' + s(binding.modifiers) + '<br>' }); new Vue({ el:'#app', data:{ message:'hello world' } }); /* name: "demo" value: "hello world" expression: "message" argument: "foo" modifiers: {"a":true,"b":true} */ </script>
④更多知识点参考官方文档:自定义指令