一、知识点
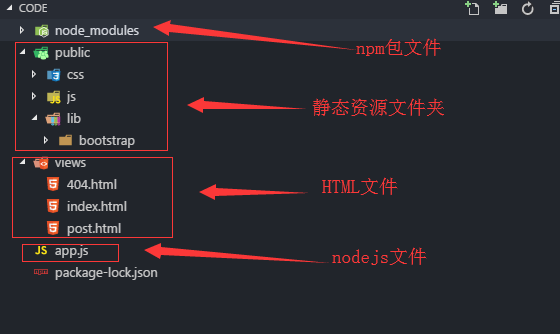
①nodejs实际开发中,通常把所有的HTML文件放到views目录中
②nodejs实际开发中,通常把所有的静态资源文件放到public目录中,方便统一处理
- 当浏览器收到HTML响应内容之后,会从上到下依次解析,解析过程中当发现link、script、img、iframe、video、audio等带有src或者href(link)属性标签的时候,会自动对这些资源发起新的请求,这些资源就是静态资源
- 把所有的静态资源放到统一的目录中,可以灵活的控制文件是否能被用户访问
- 但是需要注意的是,客户端里的请求路径需要改成 /public/xxx 的形式,其中 / 就是url的根路径
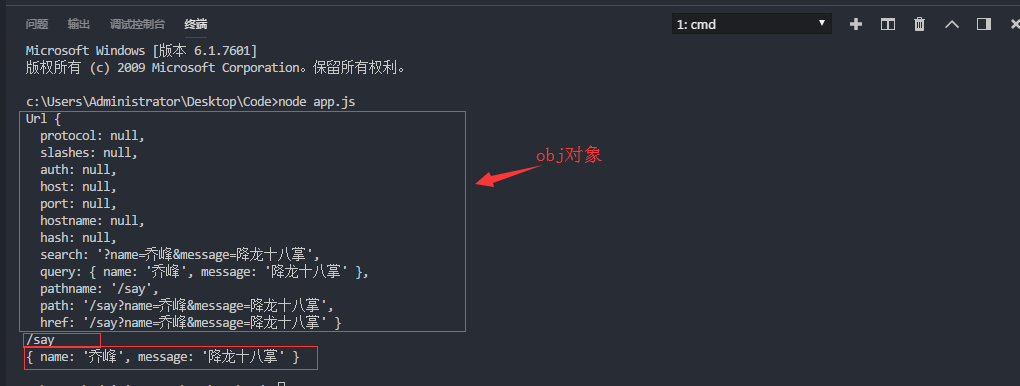
③表单提交的数据处理需要使用nodejs的url模块,其中url.parse(‘地址’,true)可以将路径解析成为一个方便操作的对象
var url=require('url'); var path='/say?name=乔峰&message=降龙十八掌'; var obj=url.parse(path,true); console.log(obj); console.log(obj.pathname); console.log(obj.query);

④通过服务器让客户端重定位,需要两个步骤,第一个是状态码(statusCode)设置为302(302是临时重定向,浏览器没有记忆功能),第二个是在响应头(setHeader)中通过Location重定向
二、功能实现
①项目目录

②HTML文件
- index.html
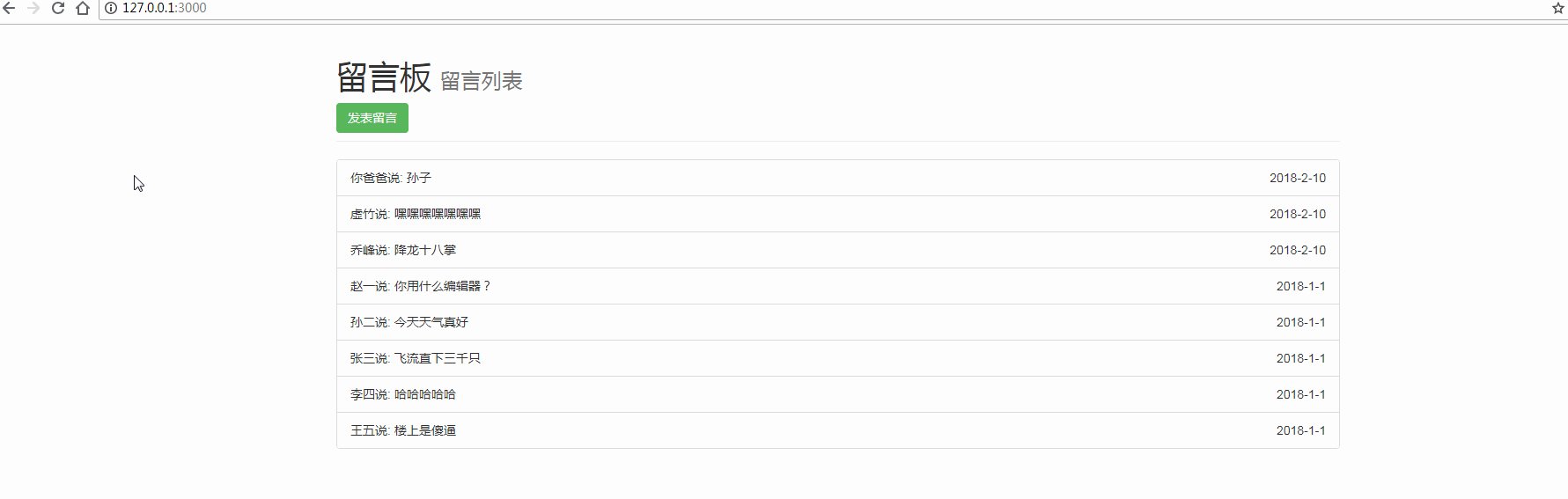
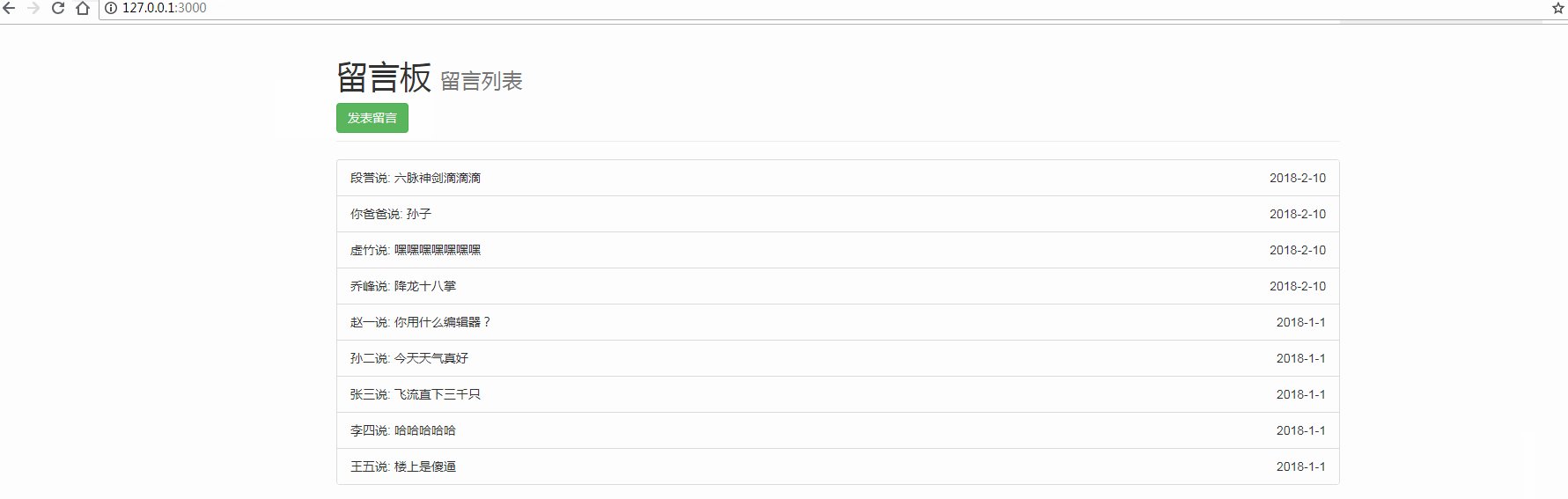
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>留言板</title> <link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css"> </head> <body> <div class="header container"> <div class="page-header"> <h1>留言板 <small>留言列表</small></h1> <a class="btn btn-success" href="/post">发表留言</a> </div> </div> <div class="comments container"> <ul class="list-group"> {{each comments}} <li class="list-group-item"> {{$value.name}}说: {{$value.message}} <span class="pull-right">{{$value.datetime}}</span> </li> {{/each}} </ul> </div> </body> </html>
- post.html
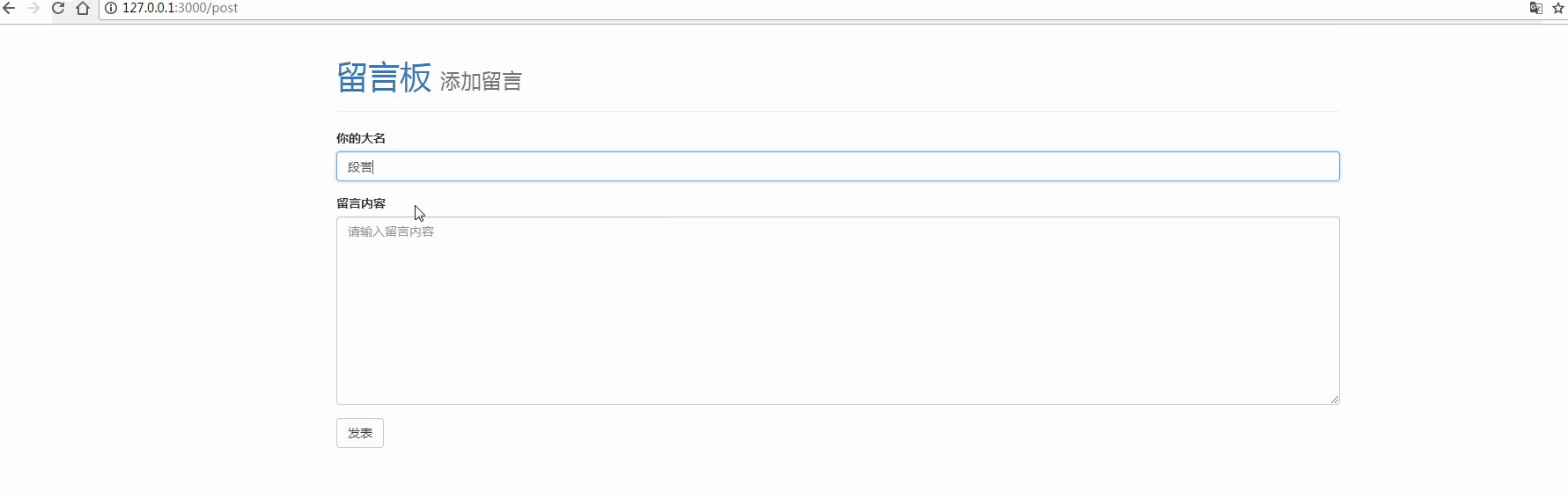
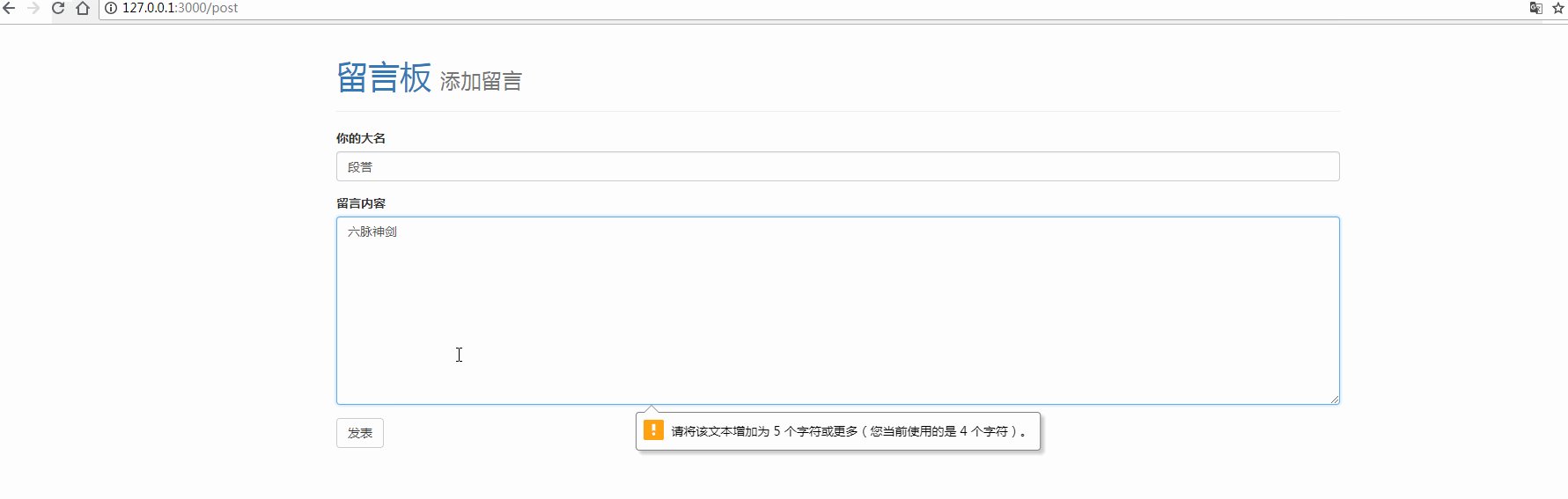
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>留言板</title> <link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css"> </head> <body> <div class="header container"> <div class="page-header"> <h1><a href="/" >留言板 <small>添加留言</small></a></h1> </div> </div> <div class="comments container"> <form action="/say" method="GET"> <div class="form-group"> <label for="name">你的大名</label> <input type="text" id="name" name="name" class="form-control" placeholder="请输入姓名" required minlength="2" maxlength="10"> </div> <div class="form-group"> <label for="message">留言内容</label> <textarea id="message" name="message" class="form-control" placeholder="请输入留言内容" cols='30' rows='10' required minlength="5" maxlength="20"></textarea> </div> <button type="submit" class="btn btn-default">发表</button> </form> </div> </body> </html>
- 404.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>404</title> </head> <body> <h1>抱歉,您访问的页面失联了....</h1> </body> </html>
③app.js文件
//加载模块 var http=require('http'); var fs=require('fs'); var url=require('url'); var temlate=require('art-template'); // 模拟首页留言列表数据 var comments=[ {name:"赵一",message:"你用什么编辑器?",datetime:"2018-1-1"}, {name:"孙二",message:"今天天气真好",datetime:"2018-1-1"}, {name:"张三",message:"飞流直下三千只",datetime:"2018-1-1"}, {name:"李四",message:"哈哈哈哈哈",datetime:"2018-1-1"}, {name:"王五",message:"楼上是傻逼",datetime:"2018-1-1"} ] //创建web服务 var server=http.createServer(); server.on('request',function(request,response){ /* var url=request.url; 把路径解析成一个对象*/ var parseObj=url.parse(request.url,true); var pathname=parseObj.pathname; //请求路径不同,返回不同的数据 if(pathname==='/'){ // 请求路径是根目录,即请求留言列表页 fs.readFile('./views/index.html',function(err,data){ if(err){ return response.end('404 Not Found'); } var htmlStr=temlate.render(data.toString(),{ comments:comments }); response.end(htmlStr); }); }else if(pathname==='/post'){ //请求路径是 /post 即跳转至添加留言页面 fs.readFile('./views/post.html',function(err,data){ if(err){ return response.end('404 Not Found') } response.end(data); }); }else if(pathname.indexOf('/public/')===0){ //请求路径是以 /public/ 开头,即请求静态资源的文件 fs.readFile('.'+pathname,function(err,data){ if(err){ return response.end('404 Not Found'); } response.end(data); }); }else if(pathname==='/say'){ //请求路径是 /say 即表单提交 var comment=parseObj.query; comment.datetime='2018-2-10'; comments.unshift(comment); //重定向,跳转回首页 response.statusCode=302; response.setHeader('Location','/'); response.end(); } else{ //请求路径为其他都设置404 fs.readFile('./views/404.html',function(err,data){ if(err){ return response.end('404 Not Found'); } response.end(data); }); } }); //创建监听对象 server.listen(3000,function(){ console.log('Server is running...') })
④效果演示