一、含义
- HTTP很重要的一个特点就是无状态(第一次见面都是初次见面),如果单纯的希望通过服务端程序去记录每一个访问者是不可能的,所以可以借助一些手段实现,比如cookie
- Cookie就像是在商店买东西拿到的小票,由商店(Server)发给消费者(Browser),商店不用记住每一个消费者,只需要通过消费者的小票(Cookie)获取之前的消费信息(在服务端产生的数据)

二、PHP中操作Cookie
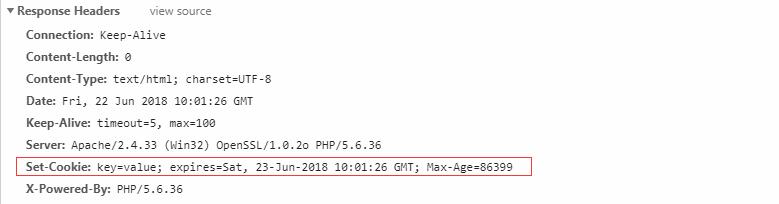
①header( )方法设置cookie
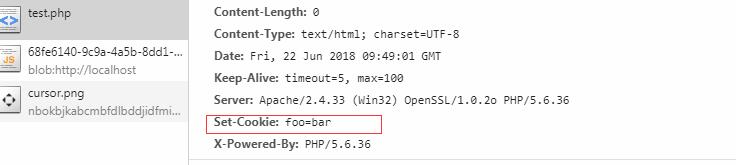
<?php header('Set-Cookie: foo=bar'); ?>

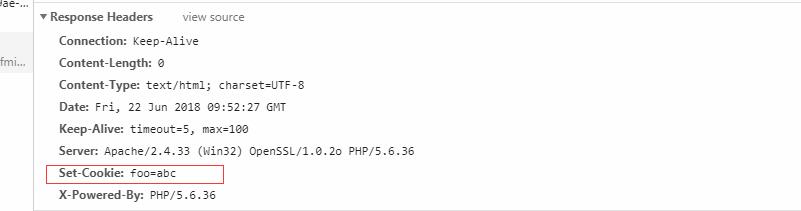
<?php //注意:在设置多个相同的键时,会出现覆盖的情况 header('Set-Cookie: foo=123'); header('Set-Cookie: foo=456'); header('Set-Cookie: foo=abc'); ?>

②setcookie( )函数专门用于设置cookie
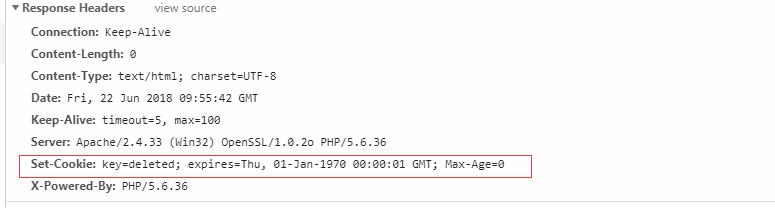
<?php //setcookie()只传递一个函=参数是删除,因为设置过期时间为一个过去时间 setcookie('key'); ?>

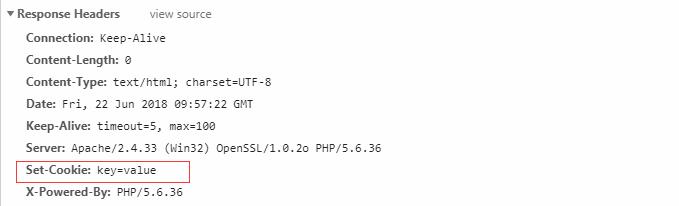
<?php //setcookie()传递两个参数是设置cookie setcookie('key','value'); ?>

<?php //setcookie()传递三个参数是设置过期时间, //setcookie('key','value',time());默认是会话级别的cookie(关闭浏览器自动删除) setcookie('key','value',time()+1*24*60*60); ?>

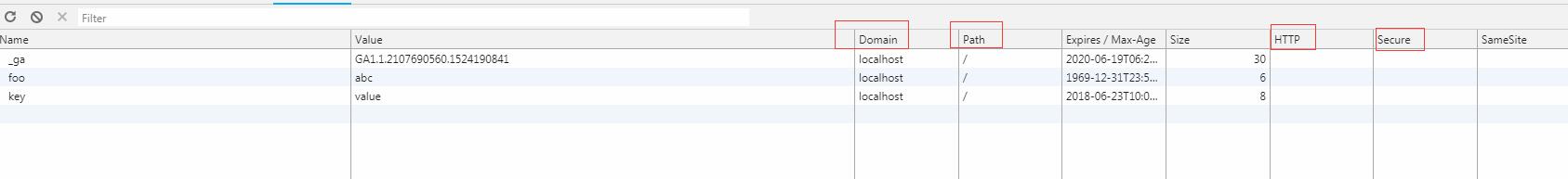
③$_COOKIE超全局变量获取客户端提交过来的cookie
<?php var_dump($_COOKIE); /*array(3) { ["_ga"]=> string(27) "GA1.1.2107690560.1524190841" ["foo"]=> string(3) "abc" ["key"]=> string(5) "value" } */ ?>
④path 设置cookie的作用路径范围
- / #表示只要在网站根目录下的所有链接地址都可以访问这个cookie
- /users #表示只要在users目录下的路径才能访问这个cookie
⑤domain 设置cookie的作用域范围
- demo.io #表示所有的demo.io的子域都可以访问到,比如first.demo.io、four.demo.io
- bar.demo.dev #表示所有的bar.demo.dev的自愈都可以访问到,比如a.bar.demo.dev、b.bar.demo.dev
⑥httponly
一旦cookie的httponly为真,那么只能在服务端获取,JavaScript无法操作
⑦secure

三、JavaScript中操作Cookie
①获取和设置:document.cookie
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//新增一条cookie,注意:cookie是有大小限制的,约为4k
//格式固定:<key>=<value>【;expiress=<GMT格式时间>】【;path=<作用路径>】【;domain=<作用域名>】
//expires表示cookie失效的时间,默认是关闭浏览器时
//path表示cookie生效的路径.默认为路径/(根目录)
//domain表示cookie生效的域名,默认为当前域名
document.cookie='name=value';
//获取全部cookie,得到的是字符串,需要自己通过字符串进行解析
console.log(document.cookie);//name=value
//注意:当设置多条时,再获取的是全部,而不会被覆盖
document.cookie='name1=value1';
document.cookie='name2=value2';
console.log(document.cookie);//name=value; name1=value1; name2=value2
</script>
</body>
</html>
②插件:
- 参考https://github.com/carhartl/jquery-cookie 使用jquery来设置和获取cookie
- 参考https://github.com/js-cookie/js-cookie 使用纯生js来设置和获取cookie
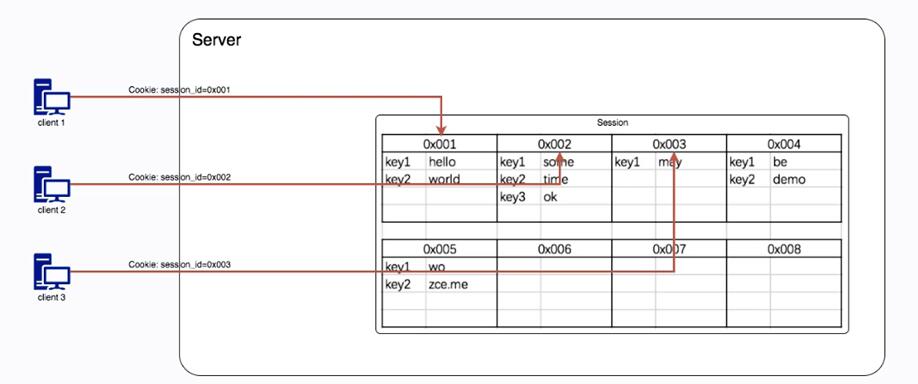
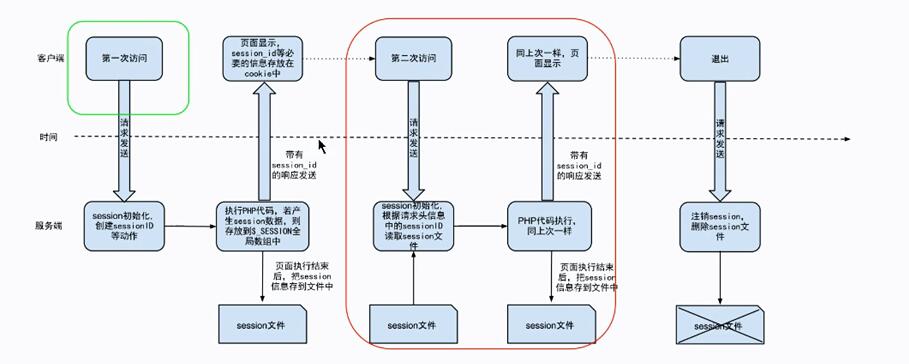
四、Session
①含义:由于cookie是在服务端下发给客户端由客户端保存的,也就是说客户端可以对其进行随意操作,包括删除和修改,如果客户端随意伪造一个cookie的话,对于服务端是无法辨别的,就会造成服务端被蒙蔽,构成安全隐患,于是就出现了另外一种基于cookie基础之上的收到session

②与cookie的区别:session的数据存在于服务端,cookie存在于本地客户端,存在服务端最大的优势就是,不是用户可以随意更改的,session这种机制会更加适合存放一些属于用户而又不能让用户修改的数据,因为客户端不再保存具体的数据,只是保存一把钥匙,伪造一把可以用的钥匙,可能性是极低的,所以不需要在意

③session设置:$_SESSION
④session默认是关闭的,开启使用函数session_start( )
<?php session_start(); $_SESSION['key']='value'; ?>
五、案例:模拟去除广告
方案一:(点击不再显示的时候,马上把广告去掉,下次刷新不再出现广告,直到关闭浏览器,下次登录重新出现广告)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.ad{
height:300px;
background-color:#ccc;
}
.ad a{
float:right;
}
</style>
</head>
<body>
<?php if(empty($_COOKIE['hide_ad']) || $_COOKIE['hide_ad']!=='1'): ?>
<div class="ad">
<a href="close.php">不再显示</a>
</div>
<?php endif ?>
</body>
</html>
<?php setcookie('hide_ad','1'); header('Location: test.php'); ?>

方案二:(点击不再显示的时候,需要再刷新一次才能不显示广告,直到关闭浏览器,下次登录重新出现广告)
<?php if(isset($_GET['action']) && $_GET['action']==='close-ad'){ setcookie('hide_ad','1'); $_COOKIE['hide_ad']==='1'; } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .ad{ height:300px; background-color:#ccc; } .ad a{ float:right; } </style> </head> <body> <?php if(empty($_COOKIE['hide_ad']) || $_COOKIE['hide_ad']!=='1'): ?> <div class="ad"> <a href="test.php?action=close-ad">不再显示</a> </div> <?php endif ?> </body> </html>