一、文本框文本域
- 对于表单元素中的文本框文本域这一类的元素,都是直接将元素的name为键,用户填写的信息为值,发送到服务端
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ var_dump($_POST); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见表单元素的处理</title> </head> <body> <form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post"> <label for="username">用户</label> <input type="text" name="username" id="username"><br> <label for="password">密码</label> <input type="password" name="password" id="password"><br> <label for="email">邮箱</label> <input type="email" name="email" id="email"><br> <label for="number">数字</label> <input type="number" name="number" id="number"><br> <label><textarea name="textarea" id="textarea" cols="30" rows="10"></textarea></label><br> <button type="submit">登录</button> </form> </body> </html>

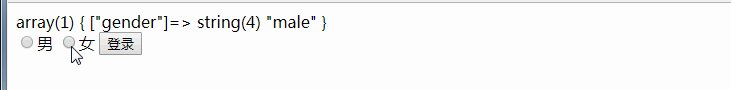
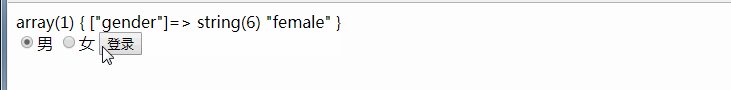
二、单选框
- 为相同name的单选框设置不同的value值,最终只提交选中的那一项的value,让服务端可以辨别
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ var_dump($_POST); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见表单元素的处理</title> </head> <body> <form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post"> <label><input type="radio" name="gender" value="male">男</label> <label><input type="radio" name="gender" value="female">女</label> <button type="submit">登录</button> </form> </body> </html>

三、复选框
- 如果提交一个复选框:没有设置value值得checkbox选中提交的value值是on,设置了value的checkbox提交的是value值
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ var_dump($_POST); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见表单元素的处理</title> </head> <body> <form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post"> <label><input type="checkbox" name="agree1">同意1</label> <label><input type="checkbox" name="agree2" value="true">同意2</label> <button type="submit">登录</button> </form> </body> </html>

- 如果需要提交多个选中项,可以在name属性后面跟上 [ ]
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ var_dump($_POST); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见表单元素的处理</title> </head> <body> <form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post"> <label><input type="checkbox" name="fav[]" value="football">足球</label> <label><input type="checkbox" name="fav[]" value="basketball">篮球</label> <label><input type="checkbox" name="fav[]" value="pingpong">乒乓球</label> <button type="submit">登录</button> </form> </body> </html>

四、选择框
- 默认提交的是innerText,如果定义了value则是value值
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ var_dump($_POST); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见表单元素的处理</title> </head> <body> <form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post"> <select name="subjuct"> <option value="1">语文</option> <option value="2">数学</option> <option >英语</option> <option >文综</option> </select> <button type="submit">提交</button> </form> </body> </html>

五、案例
<?php //接收用户提交的数据,保存到文件 function postback(){ //申明$message是全局变量 global $message;//---------解决$message变量不能获取的问题 if(empty($_POST['username'])){ //没有提交用户名或者为空字符串 $message= '请输入用户名'; return; } if(empty($_POST['password'])){ //没有填写密码 $message= '请输入密码'; return; } if(empty($_POST['confirm'])){ //没有填写确认密码 $message= '请填写确认密码'; return; } if(($_POST['password']!==$_POST['confirm'])){ //两次填写的密码不一致 $message= '两次输入的密码不一致'; return; } if(!(isset($_POST['agree']) && $_POST['agree'])){ //不同意注册 $message= '必须同意注册'; return; } //所有的校验都通过 $username=$_POST['username']; $password=$_POST['password']; //将数据保存到文本文件中 //file_put_contents(file,data,mode,context) //file---必需。规定要写入数据的文件。如果文件不存在,则创建一个新文件。 //data---可选。规定要写入文件的数据。可以是字符串、数组或数据流。 //mode---可选。规定如何打开/写入文件。可能的值:FILE_USE_INCLUDE_PATH|FILE_APPEND|LOCK_EX //context---可选。规定文件句柄的环境。 file_put_contents('test.txt',$username. '|' .$password. " ",FILE_APPEND);//-----在文件末尾以追加的方式写入数据,解决文件覆盖问题 } if($_SERVER['REQUEST_METHOD']==='POST'){ postback();//-------用函数,return解决echo输出和嵌套过深的问题 } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例</title> </head> <body> <form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post"> <table> <tr> <td><label for="username">用户名</label></td> <!-- 解决表单状态保持的问题 --> <td><input type="text" name="username" id="username" value="<?php echo isset($_POST['username'])?$_POST['username'] : '';?>"></td> </tr> <tr> <td><label for="password">密码</label></td> <td><input type="password" name="password" id="password"></td> </tr> <tr> <td><label for="confirm">确认密码</label></td> <td><input type="password" name="confirm" id="confirm"></td> </tr> <tr> <td></td> <td><label><input type="checkbox" name="agree">同意注册协议</label></td> </tr> <tr> <td></td> <td><button>注册</button></td> </tr> <tr> <td></td> <td><?php echo isset($message)?$message:'';?></td> </tr> </table> </form> </body> </html>


总结思路:
①客户端逻辑:action发送到当前文件
②服务端逻辑:表单处理的三部曲 (接收并校验---->持久化,即保存在硬盘文件----->响应)
③file_put_contents解决保存文件时覆盖的问题
④解决echo的输出问题,添加变量$message
⑤表单状态保持的问题
⑥解决代码else嵌套过深的问题:加函数,加return
⑦申明$message为全局变量