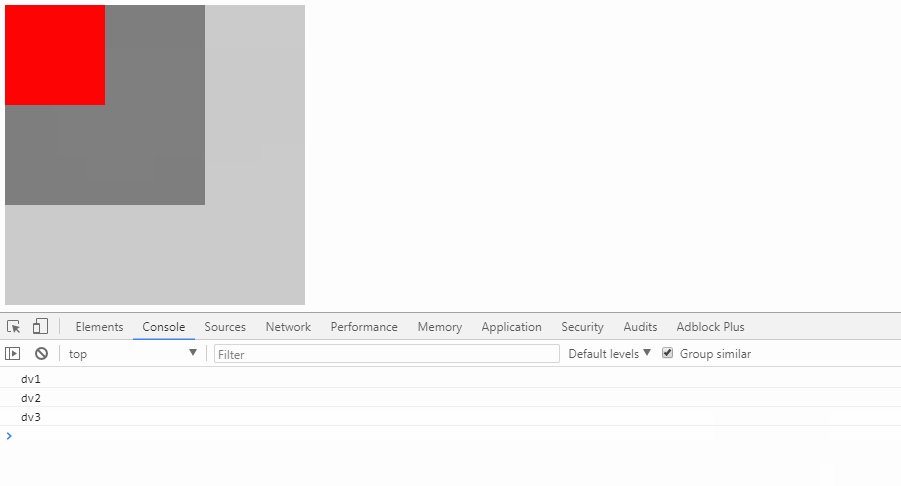
一、事件冒泡和阻止事件冒泡
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
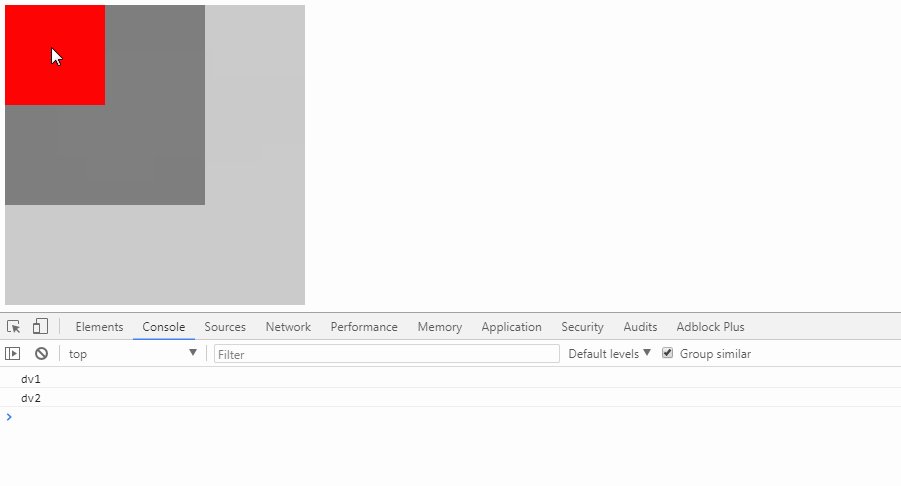
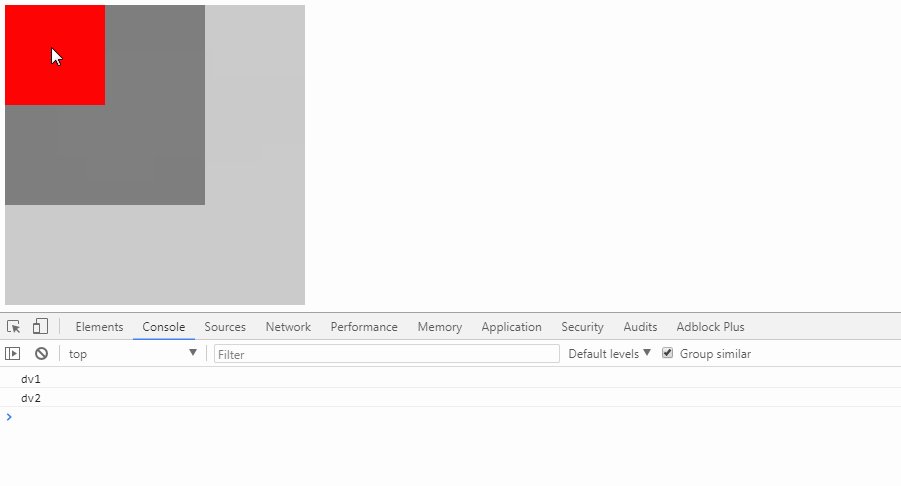
$("#dv1").click(function(){
console.log($(this).attr("id"));
});
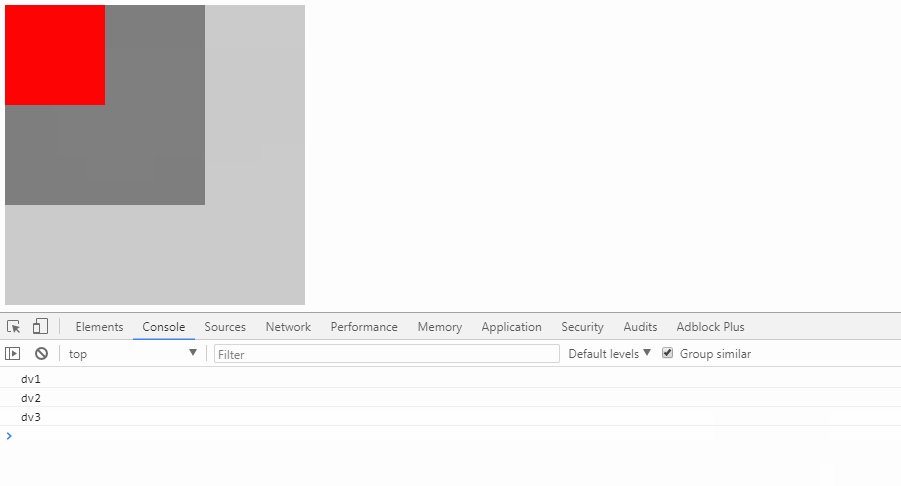
$("#dv2").click(function(){
console.log($(this).attr("id"));
return false;//阻止事件冒泡
});
$("#dv3").click(function(){
console.log($(this).attr("id"));
return false;//阻止事件冒泡
});
});
</script>
<div id="dv1" style=" 300px;height: 300px;background: #ccc;">
<div id="dv2" style=" 200px;height: 200px;background: gray;">
<div id="dv3" style=" 100px;height: 100px;background: red;"></div>
</div>
</div>

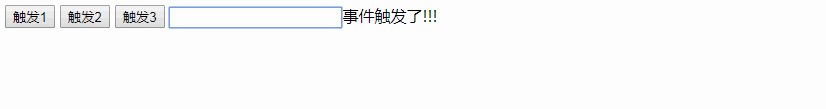
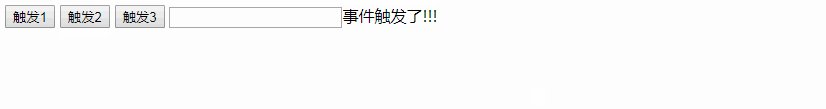
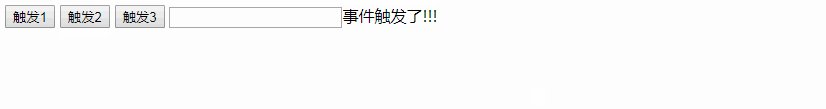
二、事件触发
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//focus事件
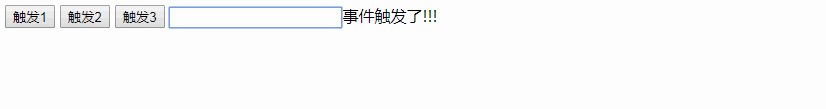
$("#txt").focus(function(){
$(this).next("span").text("事件触发了!!!");
});
//第一种:让别的元素的事件触发----对象.事件名字()
$("#btn1").click(function(){
$("#txt").focus();
});
//第二种:对象.trigger("事件类型")--触发事件的默认行为
$("#btn2").click(function(){
$("#txt").trigger("focus");
});
//第三种:对象.triggerHandler("事件类型")--不触发事件的默认行为
$("#btn3").click(function(){
$("#txt").triggerHandler("focus");
});
});
</script>
<input type="button" value="触发1" id="btn1">
<input type="button" value="触发2" id="btn2">
<input type="button" value="触发3" id="btn3">
<input type="text" id="txt"><span></span>

三、事件参数对象
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//1.推出事件参数对象
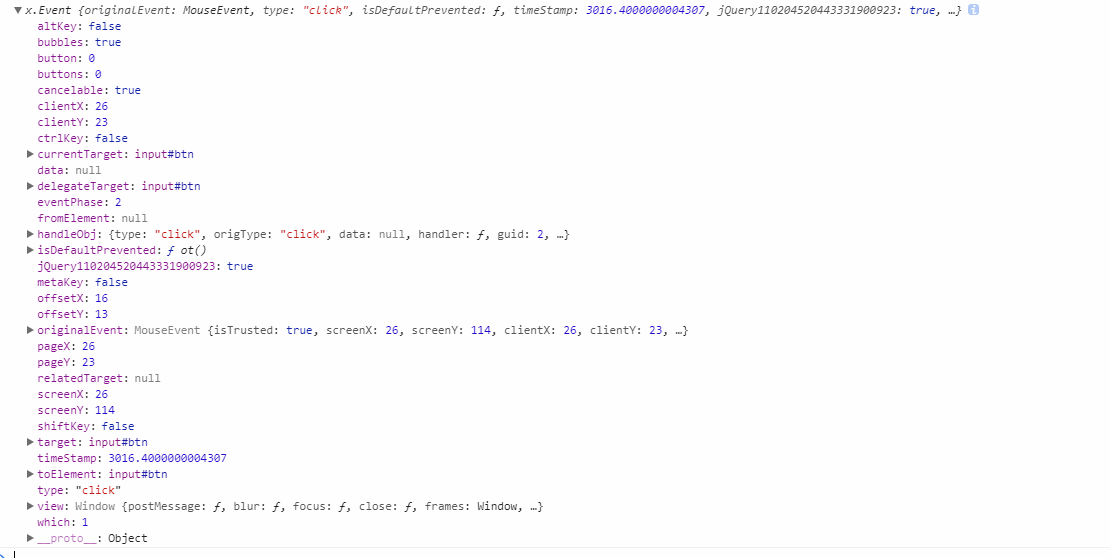
$("#btn").click(function(){
console.log(arguments.length);//1----一个参数
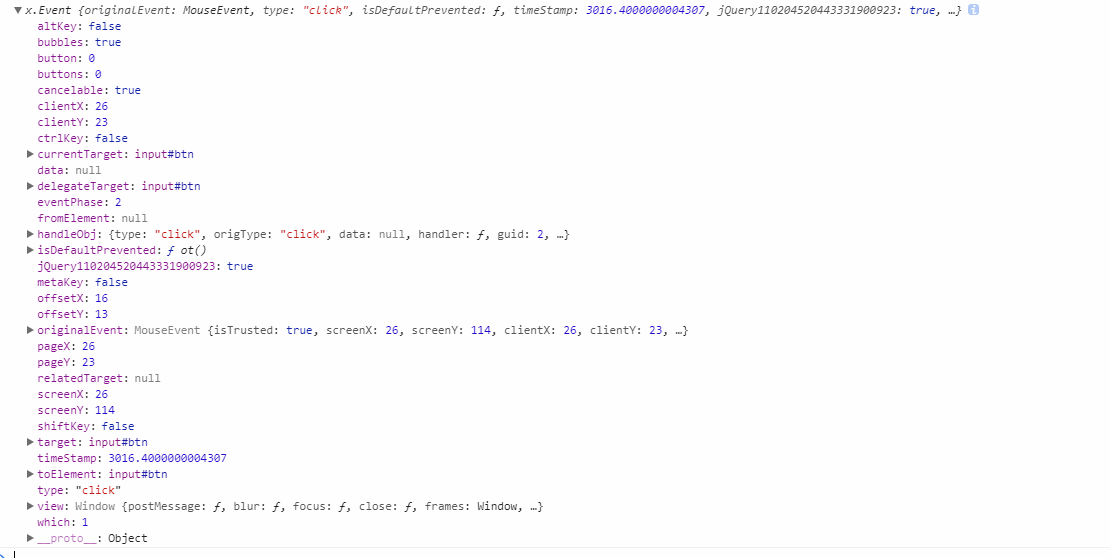
console.log(arguments[0]);//x.Event{}.是个对象
});
</script>
<input type="button" value="点击" id="btn">

<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$(document).mousedown(function(e){
if(e.altKey){
console.log("按下了alt键和鼠标");
}else if(e.shiftKey){
console.log("按下了shift键和鼠标");
}else if(e.ctrlKey){
console.log("按下了ctrl键和鼠标");
}else{
console.log("按下了鼠标");
}
});
});
</script>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$(document).keydown(function(e){
switch(e.keyCode){
case 65:$("#dv").css("backgroundColor","red");break;
case 66:$("#dv").css("backgroundColor","orange");break;
case 67:$("#dv").css("backgroundColor","yellow");break;
case 68:$("#dv").css("backgroundColor","green");break;
case 69:$("#dv").css("backgroundColor","blue");break;
case 70:$("#dv").css("backgroundColor","purple");break;
case 71:$("#dv").css("backgroundColor","white");break;
case 72:$("#dv").css("backgroundColor","pink");break;
case 73:$("#dv").css("backgroundColor","yellowgreen");break;
case 74:$("#dv").css("backgroundColor","deeppink");break;
case 75:$("#dv").css("backgroundColor","grey");break;
}
});
});
</script>
<div id="dv" style=" 300px;height: 300px;"></div>

四、事件参数对象下的几个属性
- e.target----得到的是触发该事件的目标对象
- e.currentTarget----得到的是触发该事件的当前对象
- e.delegateTarget-----得到的是代理的这个对象