一、解绑事件方法unbind()
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//为div绑定事件
$("#btn1").click(function(){
$("#dv").bind("click",function(){
console.log("div第一次被点了!!!");
}).bind("click",function(){
console.log("div第二次被点了!!!");
}).bind("mouseenter",function(){
console.log("鼠标进入div了!!!");
}).bind("mouseleave",function(){
console.log("鼠标离开div了!!!");
});
});
//为div解绑单个事件,所有的点击事件都会被移除
$("#btn2").click(function(){
$("#dv").unbind("click");
});
//为div解绑所有的事件,div的所有事件都会被移除
$("#btn3").click(function(){
$("#dv").unbind();
});
});
</script>
<input type="button" value="绑定事件" id="btn1">
<input type="button" value="解绑事件单个" id="btn2">
<input type="button" value="解绑事件全部" id="btn3">
<div id="dv" style=" 300px;height: 300px;border: 1px solid #000;"></div>

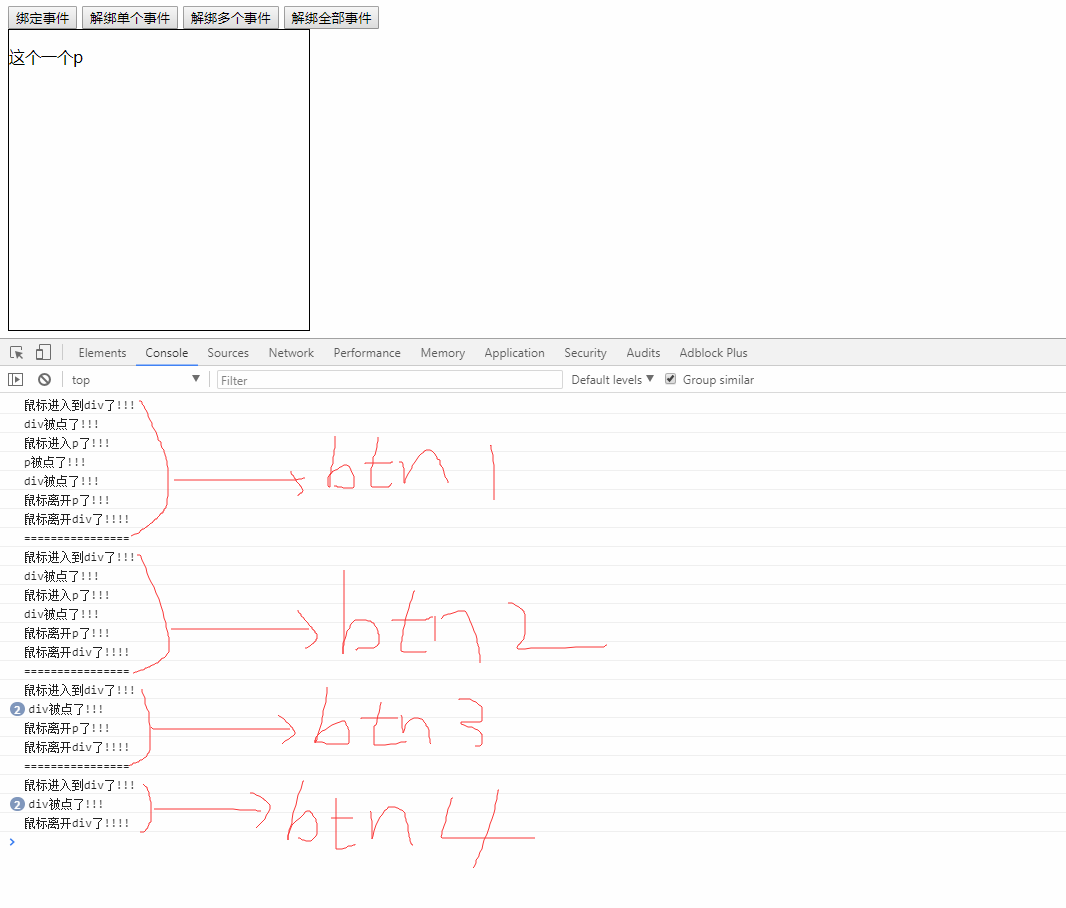
二、解绑事件方法undelegate()
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//为div绑定事件,同时在div中创建添加一个p标签,并且绑定事件
$("#btn1").click(function(){
//div绑定事件
$("#dv").click(function(){
console.log("div被点了!!!");
}).mouseenter(function(){
console.log("鼠标进入到div了!!!");
}).mouseleave(function(){
console.log("鼠标离开div了!!!!");
});
//添加p,并绑定事件
$("<p>这个一个p</p>").appendTo($("#dv"));
$("#dv").delegate("p","click",function(){
console.log("p被点了!!!");
});
$("#dv").delegate("p","mouseenter",function(){
console.log("鼠标进入p了!!!");
});
$("#dv").delegate("p","mouseleave",function(){
console.log("鼠标离开p了!!!");
});
});
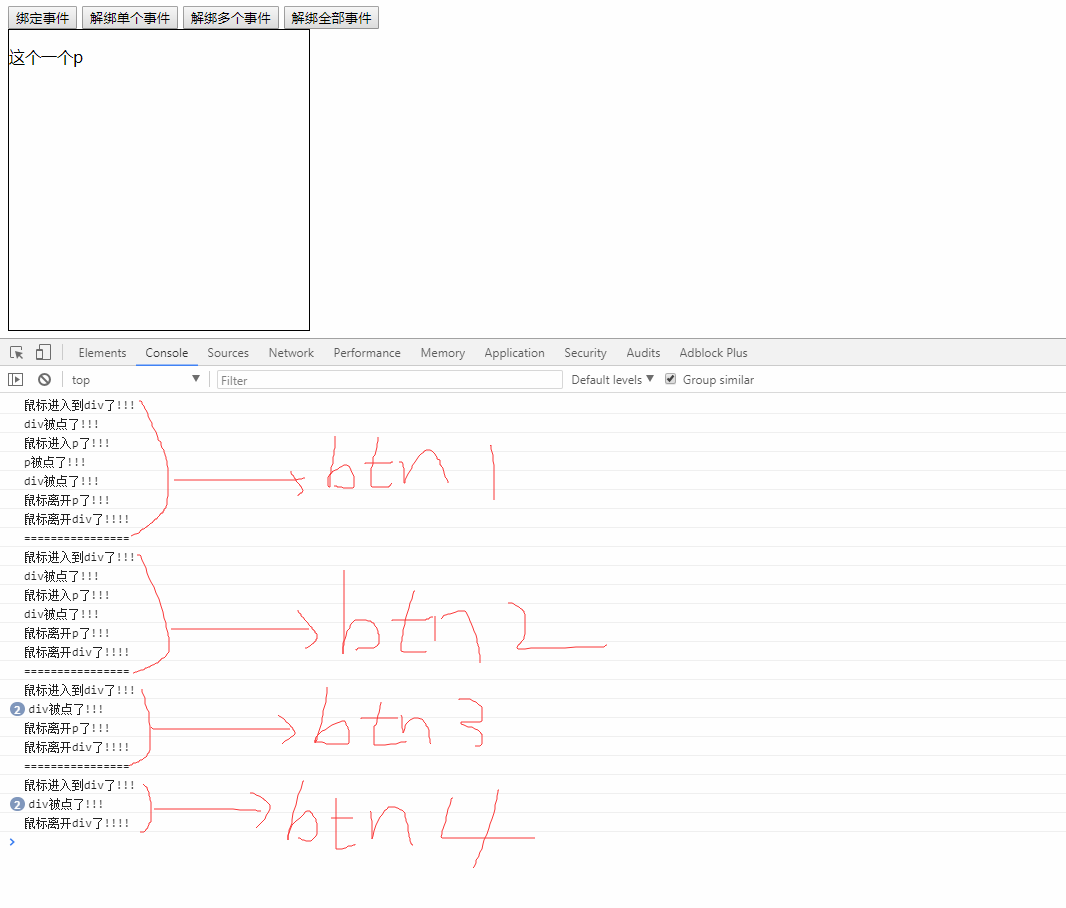
//解绑单个事件----解绑了p的点击事件,div的点击事件存在
$("#btn2").click(function(){
console.log("================");
$("#dv").undelegate("p","click");
});
//解绑多个事件------解绑了p的点击事件和鼠标进入事件.div的点击事件和鼠标进入事件存在
$("#btn3").click(function(){
console.log("================");
$("#dv").undelegate("p","click mouseenter");
});
//解绑全部事件-------解绑了p的全部事件,div的事件全部还存在
$("#btn4").click(function(){
console.log("================");
$("#dv").undelegate();
});
});
</script>
<input type="button" value="绑定事件" id="btn1">
<input type="button" value="解绑单个事件" id="btn2">
<input type="button" value="解绑多个事件" id="btn3">
<input type="button" value="解绑全部事件" id="btn4">
<div id="dv" style=" 300px;height: 300px;border: 1px solid #000;"></div>

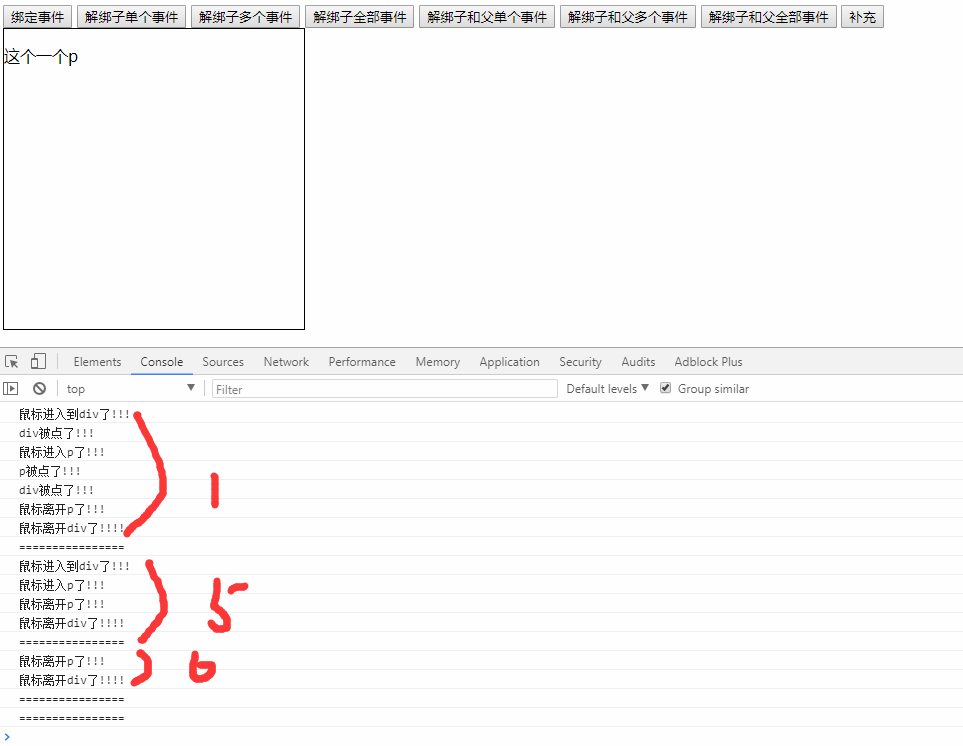
三、解绑事件方法off()
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
//为div绑定事件,同时在div中创建添加一个p标签,并且绑定事件
$("#btn1").click(function () {
//div绑定事件
$("#dv").click(function () {
console.log("div被点了!!!");
}).mouseenter(function () {
console.log("鼠标进入到div了!!!");
}).mouseleave(function () {
console.log("鼠标离开div了!!!!");
});
//添加p,并绑定事件
$("<p>这个一个p</p>").appendTo($("#dv"));
$("#dv").on("click","p",function () {
console.log("p被点了!!!");
});
$("#dv").on("mouseenter","p",function () {
console.log("鼠标进入p了!!!");
});
$("#dv").on("mouseleave","p",function () {
console.log("鼠标离开p了!!!");
});
});
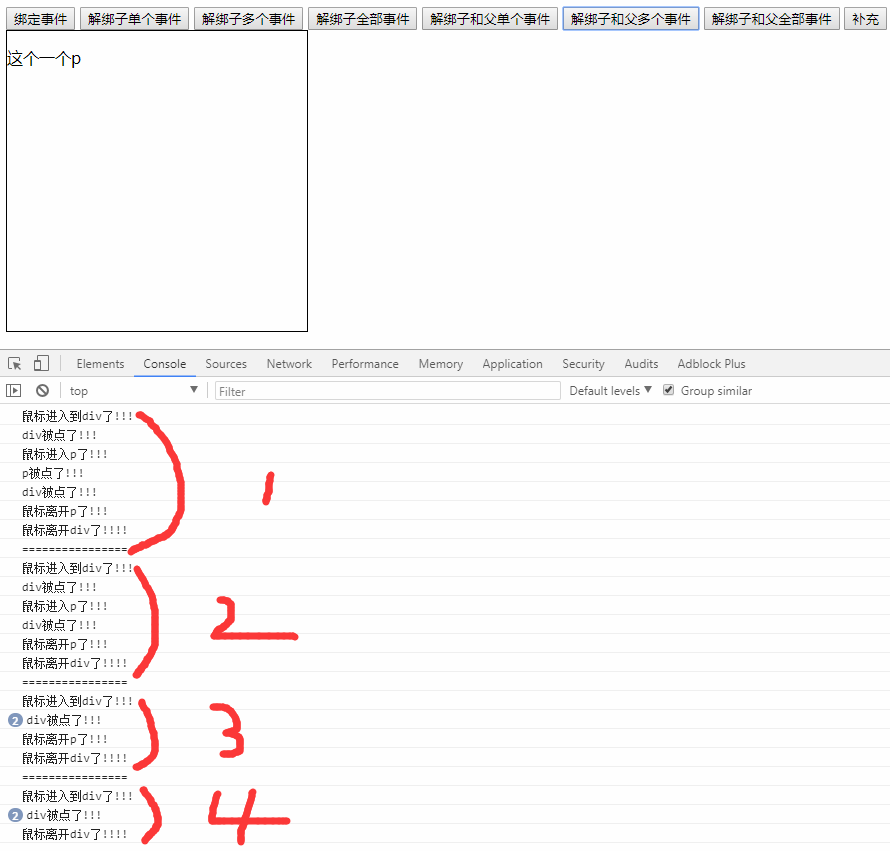
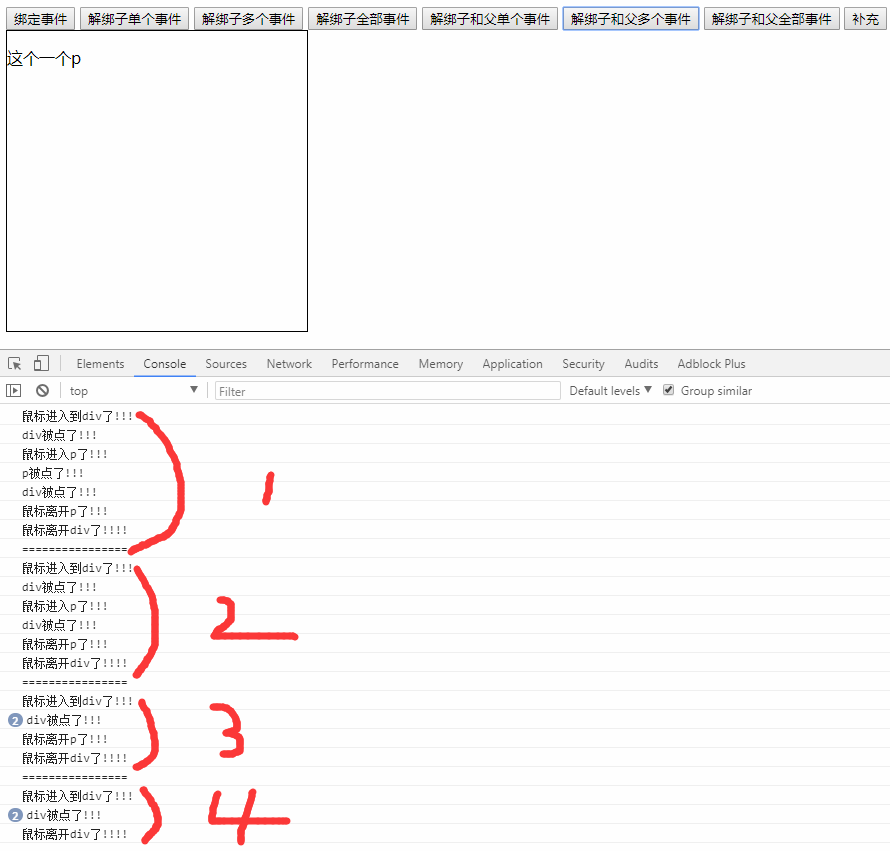
//解绑子元素单个事件
$("#btn2").click(function () {
console.log("================");
$("#dv").off("click","p");
});
//解绑子元素多个事件
$("#btn3").click(function () {
console.log("================");
$("#dv").off("click mouseenter","p");
});
//解绑子元素全部事件
$("#btn4").click(function () {
console.log("================");
$("#dv").off("","p");
});
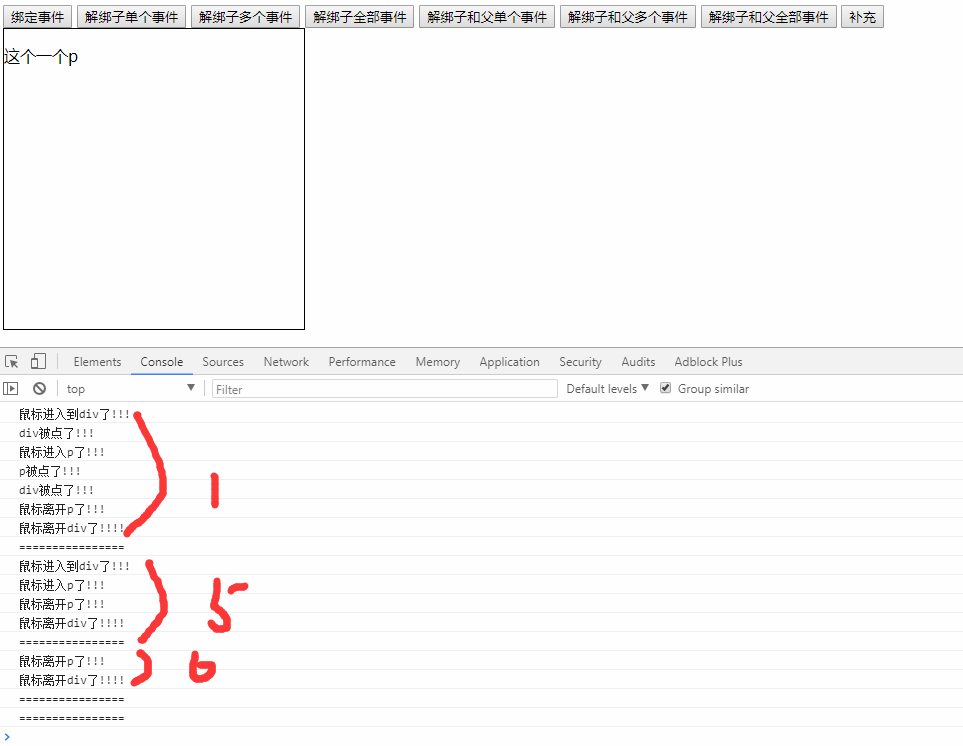
//解绑子元素和父元素单个事件
$("#btn5").click(function () {
console.log("================");
$("#dv").off("click");
});
//解绑子元素和父元素多个事件
$("#btn6").click(function () {
console.log("================");
$("#dv").off("click mouseenter");
});
//解绑子元素和父元素全部事件
$("#btn7").click(function () {
console.log("================");
$("#dv").off();
});
//补充:解绑div中所有的子元素的点击事件---不只是子元素p
$("#btn8").click(function () {
console.log("================");
$("#dv").off("click","**");
});
});
</script>
<input type="button" value="绑定事件" id="btn1">
<input type="button" value="解绑子单个事件" id="btn2">
<input type="button" value="解绑子多个事件" id="btn3">
<input type="button" value="解绑子全部事件" id="btn4">
<input type="button" value="解绑子和父单个事件" id="btn5">
<input type="button" value="解绑子和父多个事件" id="btn6">
<input type="button" value="解绑子和父全部事件" id="btn7">
<input type="button" value="补充" id="btn8">
<div id="dv" style=" 300px;height: 300px;border: 1px solid #000;"></div>