一、设置某个元素的标签内容------.html()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //1.jQuery对象.val()--------获取或者设置表单标签的value属性值 //2.jQuery对象.text()--------获取或者设置标签的文本内容----相当于DOM的innerText //3.jQuery对象.css()--------获取或者设置css的样式属性值 //4.jQuery对象.html()--------获取或者设置标签中的HTML内容----相当于DOM中的innerHTML $(function(){ $("#btn").click(function () { $("#dv").html("<p>这是一个p标签</p>") }); }); </script> <input type="button" value="设置" id="btn"> <div id="dv">我是div</div>
二、设置元素的样式-------.css()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //点击按钮,设置div的宽,高,背景颜色,边框 $(function(){ $("#btn").click(function(){ $("#dv").css("width","300px"); $("#dv").css("height","300px"); $("#dv").css("backgroundColor","red"); $("#dv").css("border","3px solid blue"); }); }); </script> <input type="button" value="设置" id="btn"> <div id="dv"></div>
三、案例:列表隔行变色效果------even和odd
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //注意: //对象:odd----奇数的 //对象:even----偶数的 $(function(){ $("#btn").click(function () { $("#uu>li:even").css("backgroundColor","red"); $("#uu>li:odd").css("backgroundColor","yellow"); }); }); </script> <input type="button" value="设置" id="btn"> <ul id="uu"> <li>隔行变色</li> <li>隔行变色</li> <li>隔行变色</li> <li>隔行变色</li> <li>隔行变色</li> </ul>
四、案例:显示和隐藏下拉菜单效果----.mouseenter()和.mouseleave()和.show()和.hide()和.stop()方法
<style> li{ list-style: none; } .wrap>ul>li{ float: left; height: 100px; width: 100px; } .wrap>ul>li:first-child ul{ background: red; display: none; } .wrap>ul>li:nth-child(2) ul{ background: yellow; display: none; } .wrap>ul>li:last-child ul{ background: blue; display: none; } </style>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //鼠标进入事件-----对象.mouseenter() //鼠标离开事件-----对象.mouseleave() //对象.show()方法-------动画出现效果 //对象.hide()方法-------动画消失效果 //对象.stop()方法----用于停止动画或效果,在它们完成之前。 $(function(){ //获取ul中的所有的li,注册鼠标进入和鼠标离开事件 $(".wrap>ul>li").mouseenter(function(){ //当前的li中所有的子元素,再从所有的子元素中找到ul $(this).children("ul").stop().show(200); }); $(".wrap>ul>li").mouseleave(function(){ $(this).children("ul").stop().hide(200); }); }); </script> <div class="wrap"> <ul> <li> <a href="javascript:void(0);">红色系列</a> <ul> <li><a href="javascript:void(0);">红色1</a></li> <li><a href="javascript:void(0);">红色2</a></li> <li><a href="javascript:void(0);">红色3</a></li> </ul> </li> <li> <a href="javascript:void(0);">黄色系列</a> <ul> <li><a href="javascript:void(0);">黄色1</a></li> <li><a href="javascript:void(0);">黄色2</a></li> <li><a href="javascript:void(0);">黄色3</a></li> </ul> </li> <li> <a href="javascript:void(0);">蓝色系列</a> <ul> <li><a href="javascript:void(0);">蓝色1</a></li> <li><a href="javascript:void(0);">蓝色2</a></li> <li><a href="javascript:void(0);">蓝色3</a></li> </ul> </li> </ul> </div>

五、案例:列表的高亮显示效果
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //鼠标进入事件 $("#uu>li").mouseenter(function(){ $(this).css("backgroundColor","red"); }); //鼠标离开事件 $("#uu>li").mouseleave(function(){ $(this).css("backgroundColor",""); }); //点击事件 $("#uu>li").click(function(){ $(this).css("color","green"); $(this).css("fontSize","30px"); $(this).css("fontFamily","微软雅黑"); }); }); </script> <ul id="uu"> <li>李白</li> <li>杜甫</li> <li>孟浩然</li> <li>李清照</li> <li>杜牧</li> </ul>

六、案例:验证中文名字
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //按钮的点击事件 $("#btn").click(function(){ if(/^[u4e00-u9fa5]{2,6}$/.test($("#txt").val())){ $("#txt").css("backgroundColor","red"); }else{ $("#txt").css("backgroundColor","yellow"); } }); }); </script> 请输入中文名字:<input type="text" value="" id="txt"> <input type="button" value="验证" id="btn">

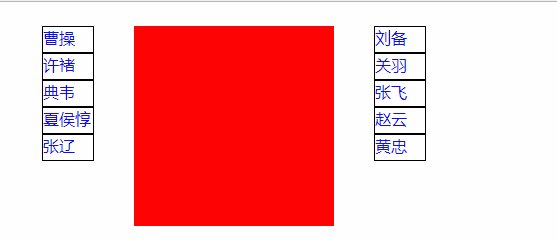
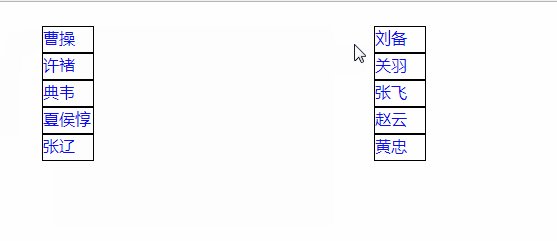
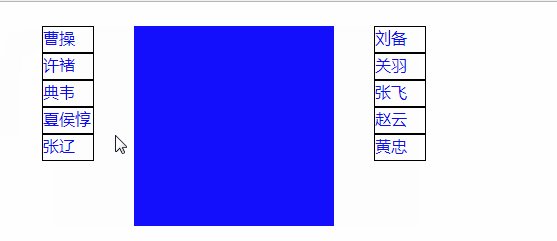
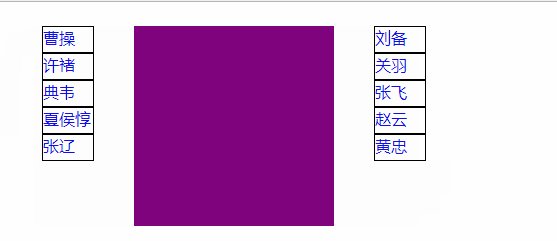
七、案例:淘宝精品展示效果
<style> #left,#center,#right{ float: left; } li{ list-style: none; } a{ text-decoration: none; } #left li{ width: 50px; height: 25px; border: 1px solid #000; } #center li{ width: 200px; height: 200px; display: none; } #right li{ width: 50px; height: 25px; border: 1px solid #000; } </style>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //左边的 $("#left>li").mouseenter(function(){ var index=$(this).index(); $("#center>li").hide(); $("#center>li:eq("+index+")").show(); }); //右边的 $("#right>li").mouseenter(function(){ var index=$(this).index()+5; $("#center>li").hide(); $("#center>li:eq("+index+")").show(); }); }); </script> <div class="wrapper"> <ul id="left"> <li><a href="#">曹操</a></li> <li><a href="#">许褚</a></li> <li><a href="#">典韦</a></li> <li><a href="#">夏侯惇</a></li> <li><a href="#">张辽</a></li> </ul> <ul id="center"> <li style="background: red;display: block;"></li> <li style="background: blue;"></li> <li style="background: white;"></li> <li style="background: black;"></li> <li style="background: pink;"></li> <li style="background: green;"></li> <li style="background: yellow;"></li> <li style="background: grey;"></li> <li style="background: orange;"></li> <li style="background: purple;"></li> </ul> <ul id="right"> <li><a href="#">刘备</a></li> <li><a href="#">关羽</a></li> <li><a href="#">张飞</a></li> <li><a href="#">赵云</a></li> <li><a href="#">黄忠</a></li> </ul> </div>