首先,我们应该知道引入精灵图的原因:
具体是因为,网页上面的每张图片都要经历一次请求才能展示给用户,小的图标频繁的请求服务器,降低页面的加载速度,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,因此,产生了css精灵技术。
其次,我们应该知道精灵图和图标字体(有文章介绍)在使用的过程中有哪些异同点:
同:能够缩小源文件的体积,减少http的请求,提高页面的性能
异:图标字体具有矢量效果,放大缩小不失真,而且可以使用CSS任意更改图标字体的颜色;而精灵图的大小固定,放大缩小会失真,更改图片颜色时需要重新修改精灵图。
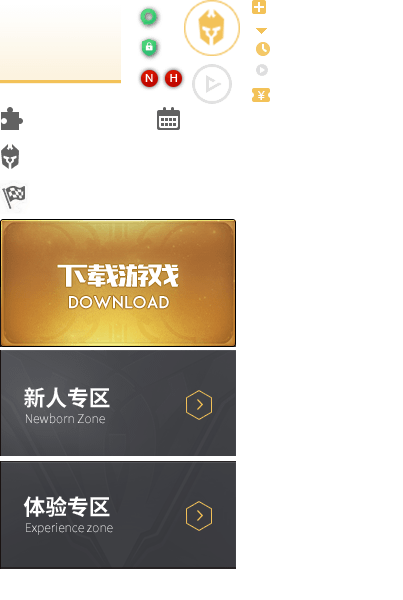
如下图,王者荣耀官网的一张精灵图:

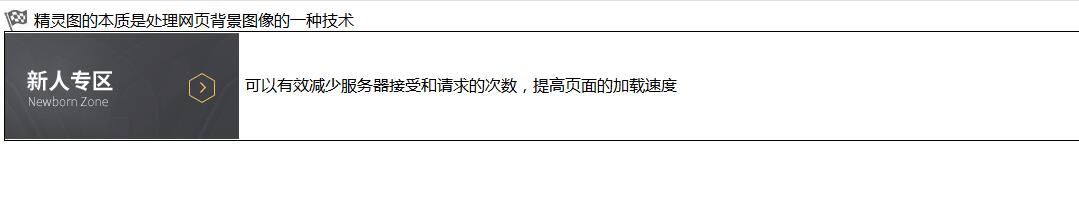
我们选取其中的小红旗和新人专区做一个案例,效果如下图:

html结构
<body> <div class="hong">精灵图的本质是处理网页背景图像的一种技术</div> <div class="xin">可以有效减少服务器接受和请求的次数,提高页面的加载速度</div> </body>
css样式
<style>
/*利用精灵图就是用背景图定位,注意点:1.坐标是从左上角出发 2.背景图往反方向移动,所以是负值*/ .hong{ padding-left: 30px; background: url(wz.png) no-repeat -2px -185px;(红旗背景图定位) } .xin{ padding-left: 240px; border: 1px solid #000; height: 108px; line-height: 106px; background: url(wz.png) no-repeat -2px -349px;(新人专区背景图定位) } </style>