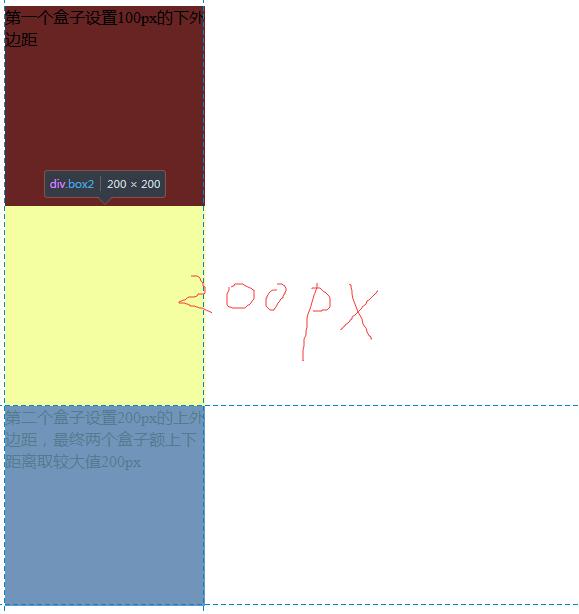
情景:两个盒子,第一个盒子设置100px的下外边距,第二个盒子设置200px的上外边距,试问两个盒子相差多少px?
<body> <div class="box1">第一个盒子设置100px的下外边距</div> <div class="box2">第二个盒子设置200px的上外边距</div> </body>
<style> .box1 { width: 200px; height: 200px; background: rgb(104, 35, 35); margin-bottom: 100px; } .box2 { width: 200px; height: 200px; background: rgb(80, 62, 112); margin-top: 200px; } </style>
最终的答案是200px,取较大值,而不是想加等于300。