一、HTML标记—双标记
双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下: <标记名></标记名> 该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“</标记名>” 表示该标记的作用结束,一般称为“结束标记(end tag)”。和开始标记相比,结束标记只是在前面加了一个关闭符“/”。
1、段落标记
- 在网页中要把文字有条理地显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是<p>。
- <p>是HTML文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
2、标题标记
- 为了使网页更具有语义化,我们经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>重要性递减。
- 其基本语法格式如下:<hn>标题文本</hn>
3、文本样式标记
- 多种多样的文字效果可以使网页变得更加绚丽,为此HTML提供了文本样式标记<font>,用来控制网页中文本的字体、字号和颜色。
- 其基本语法格式如下:<font>文本内容</font>
4、文本格式化标记
- 在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示。
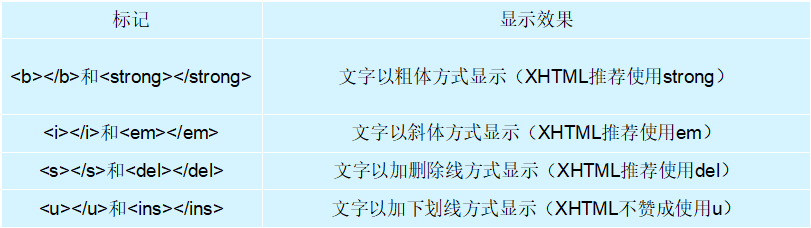
- 文本格式化常用标记(之所以工作里使用<strong></strong> <em></em> <del></del> <ins></ins> 是因为更有语义化。)

二、HTML标记—单标记
单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下: <标记名/>
1、水平线标记<hr />
- 在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标记来完成,<hr />就是创建横跨网页水平线的标记。
- 其基本语法格式如下: <hr />是单标记,在网页中输入一个<hr />,就添加了一条默认样式的水平线。
2、换行标记<br />
- 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。
- 如果希望某段文本强制换行显示,就需要使用换行标记<br />,这时如果还像在word中直接敲回车键换行就不起作用了。
3、图像标记<img />
- HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记<img />以及和他相关的属性。
- 其基本语法格式如下: <img src="图像URL" /> 该语法中src属性用于指定图像文件的路径和文件名,他是img标记的必需属性。
- 图片没有定义宽高的时候,图片按照百分之百比例显示,如果只更改图片的宽度或者高度,图片等比例缩放

三、注释标记
- 在HTML中还有一种特殊的标记——注释标记。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。
- 其基本语法格式如下:<!-- -->
- 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。