一、Chrome DevTools 简介
- Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代、调试和分析
- 手册:Chrome 开发者工具中文手册、Chrome 开发者工具官网
- 打开Chrome开发者工具
- 在Chrome菜单中选择:更多工具->开发者工具
- 在页面元素右键点击,选择检查
- 快捷键:Ctrl+shift+I(最近关闭)或Ctrl+shift+C(Elements)或 Ctrl+shift + J(console) 或 F12
二、Chrome DevTools 基本功能
1、Elements元素面板:检查和调整页面,调试Dom,调试CSS
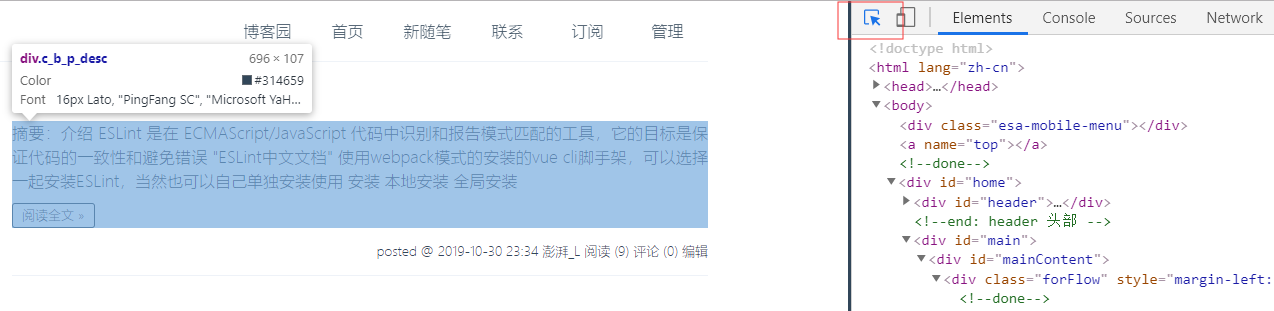
- 查看和选择DOM节点

- 实时编辑HTML和DOM
- 添加或者修改HTML属性:鼠标右键---Add attribute 、Edit attribute
- 添加HTML标签:右键---Edit as HTML
- 复制或者剪HTML标签:右键---Copy或者直接Ctrl + C/X 、Ctrl + V
- 拖动HTML标签:按住鼠标左键拖到位置松开即可

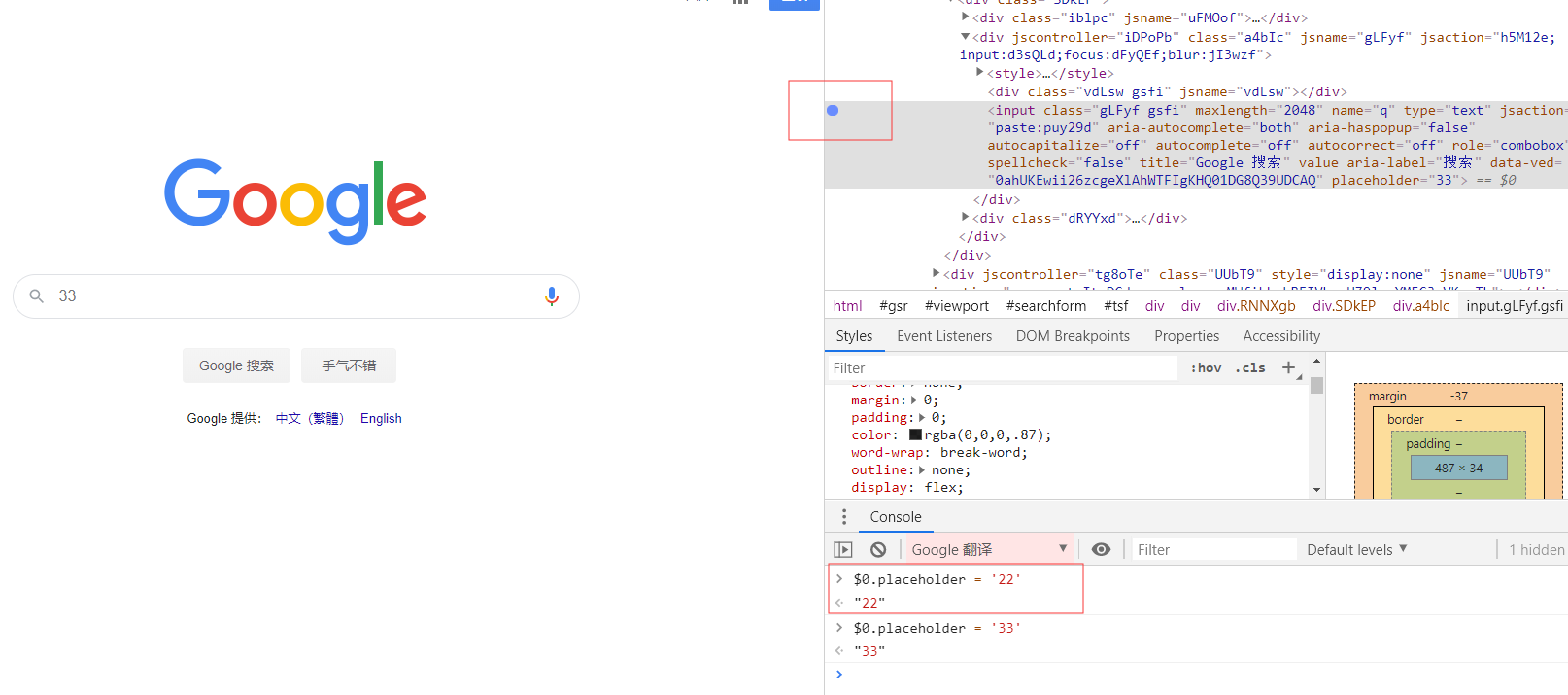
- 在Console中访问节点
- 在Dom中断点调试

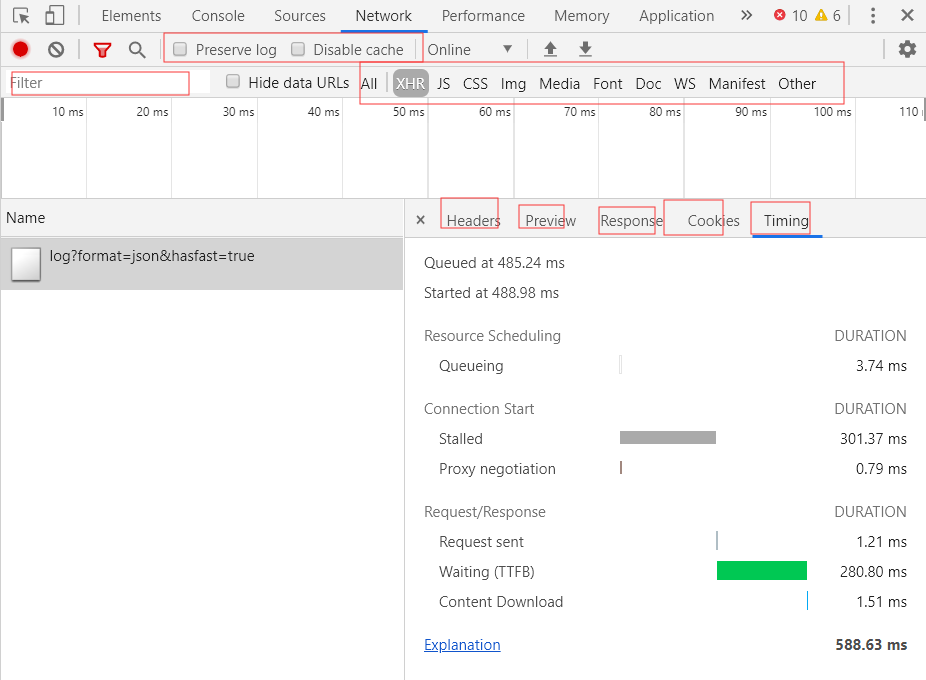
2、Network网络面板:调试请求,链接页面静态资源分布,网页性能检测

3、Console控制面板:调试JavaScript、查看日志、交互式代码调试
- 运行JavaScript代码,交互式编程

- 查看程序中打印的log日志
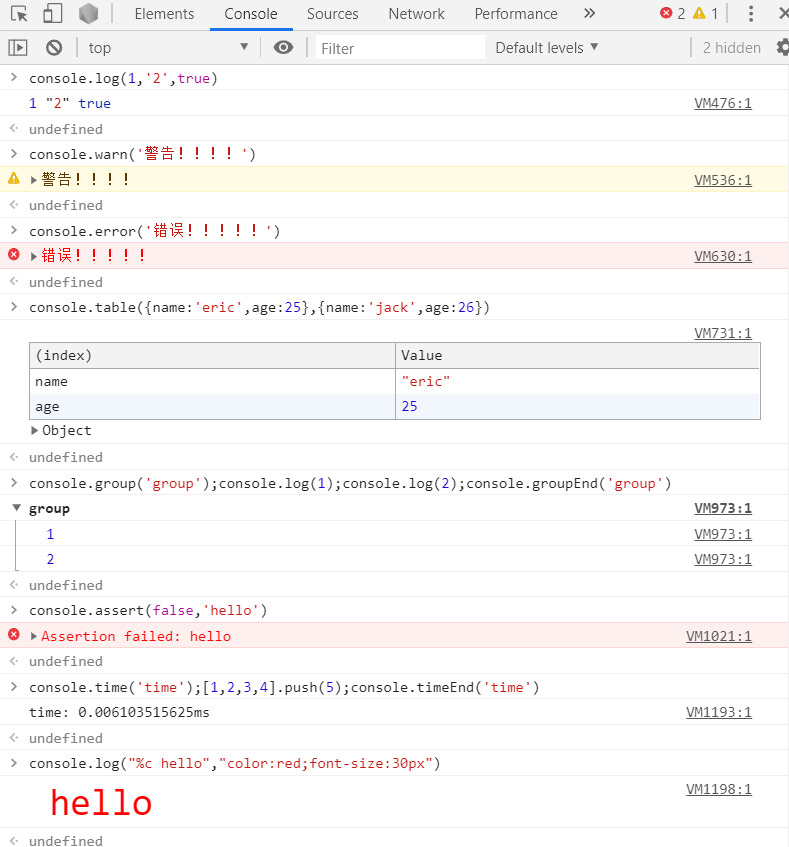
console.log打印信息console.warn告警信息console.error错误信息,通常在异常的逻辑中catch住的错误信息console.table展示JSON格式的复杂信息console.group和console.groupEnd信息组展示console.assert断言console.time和console.timeEnd计算时间console custom定制样式Network网络请求错误展示

- 断点调试代码debugger
- 传统的
console.log或alert打印运行时的信息提示 - 使用
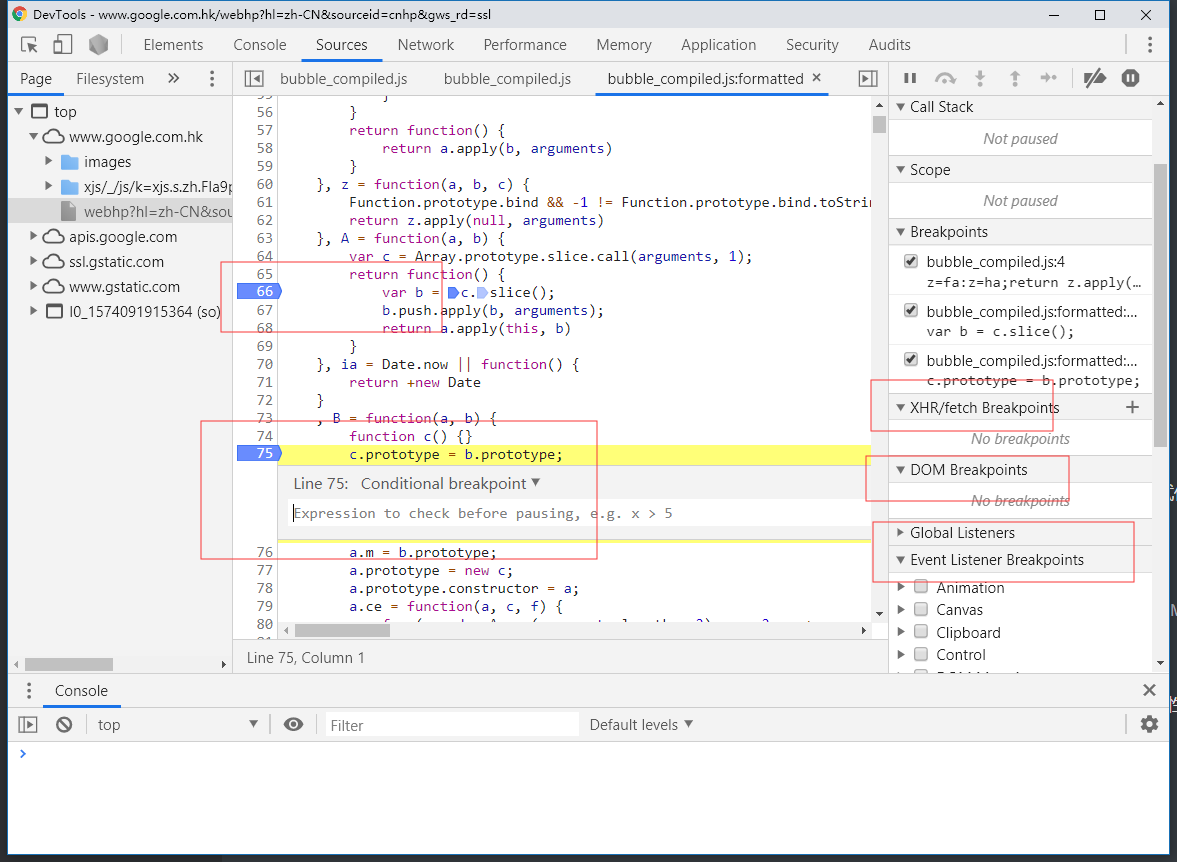
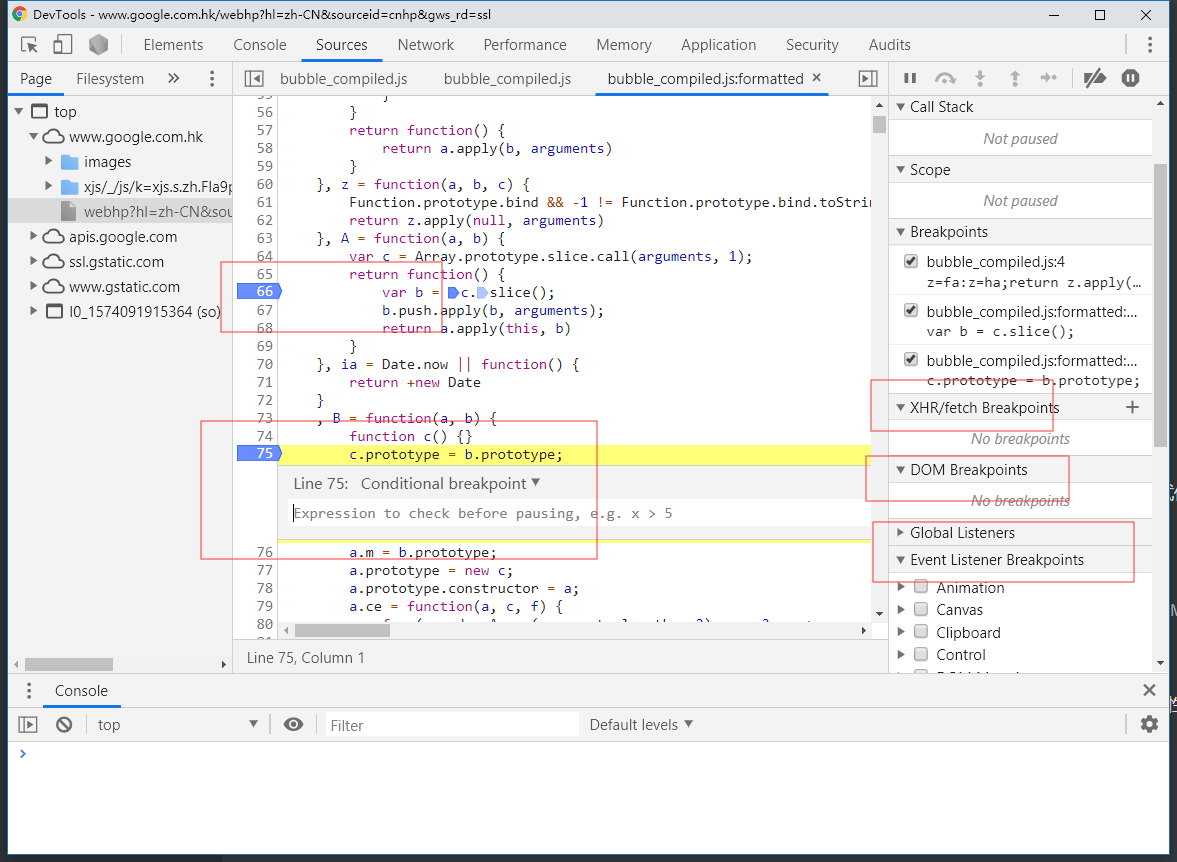
debugger调试代码,在需要调试的代码中键入debugger - 直接在source面板里手动打断点(条件断点、事件断点、xhr请求断点、DOM断点)

- 传统的
4、Sources 源代码资源面板:调试JavaScript页面源代码,进行断点调试代码
- 右侧打开静态资源或者使用
ctrl+p找出你需要的文件

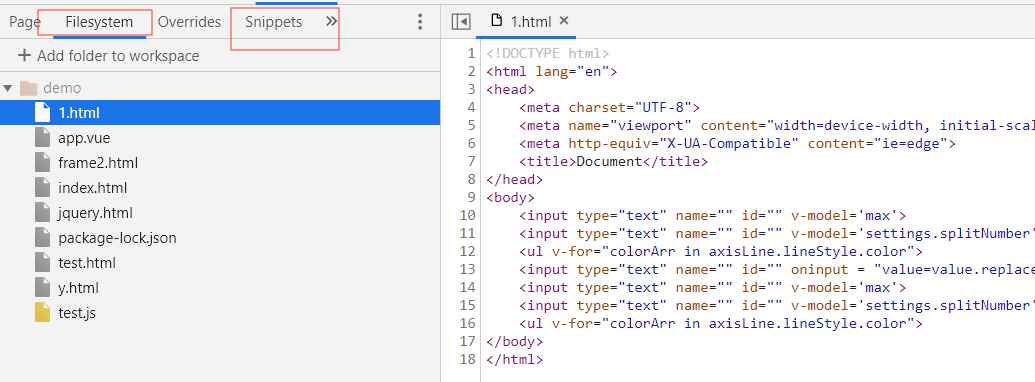
- 使用snippets来辅助调试代码
- 使用devtools作为代码编辑器

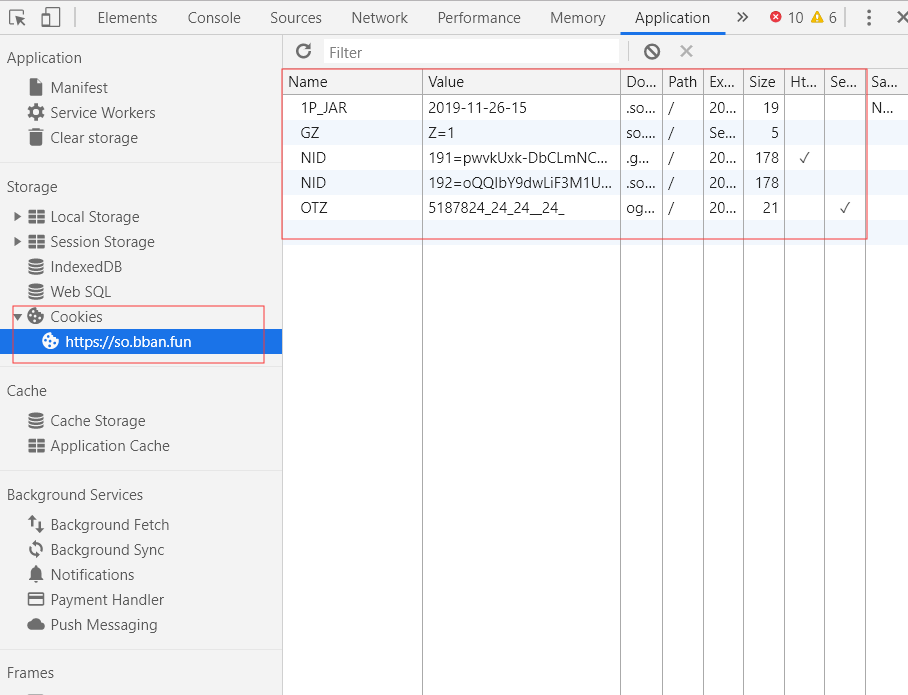
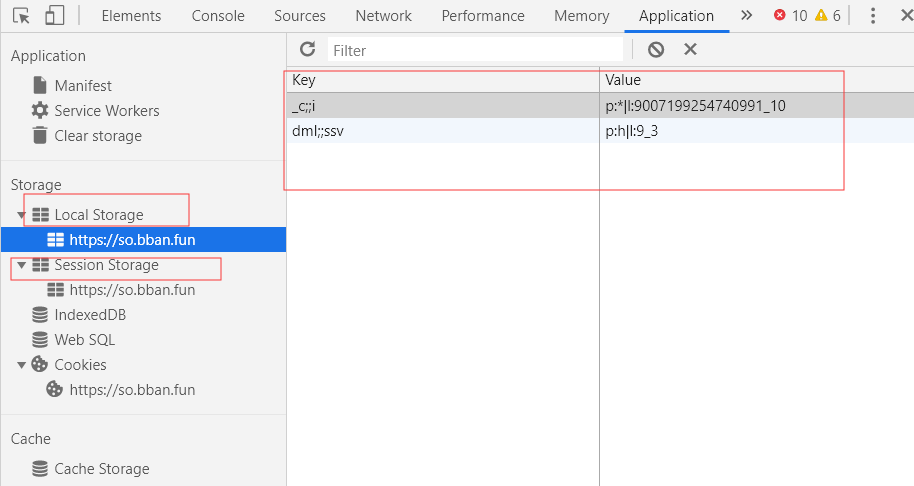
5、Application应用面板:查看&&调试客户端存储
- 查看与调试cookie

- 查看与调试localstorage与sessionstorage

6、Performacne性能面板:查看页面性能细节,细粒度对网页载入进行性能优化

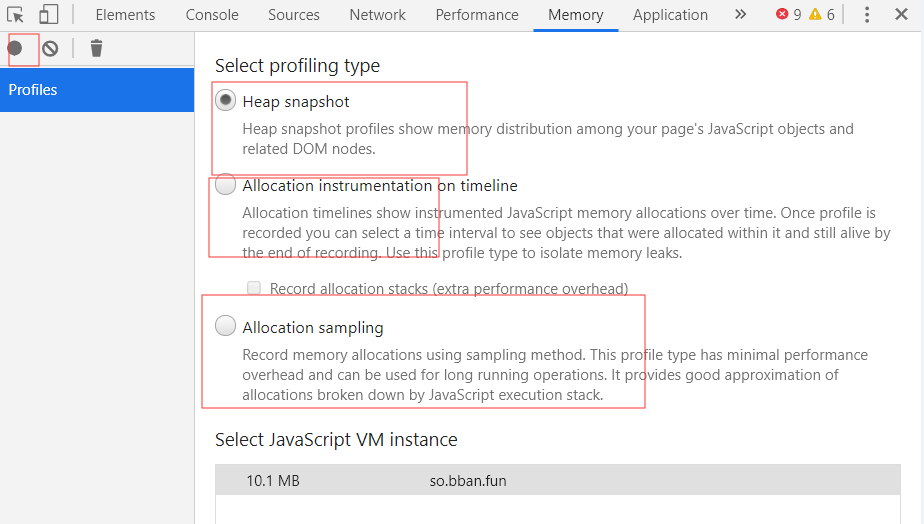
7、Memory内存面板:JavaScript CPU分析器,内存堆分析器

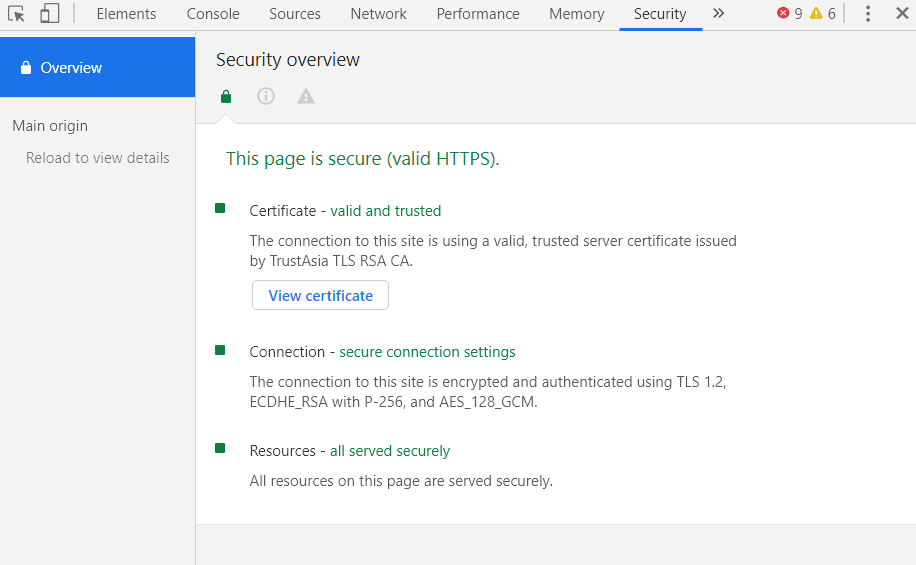
8、Security安全面板:查看页面安全及证书问题

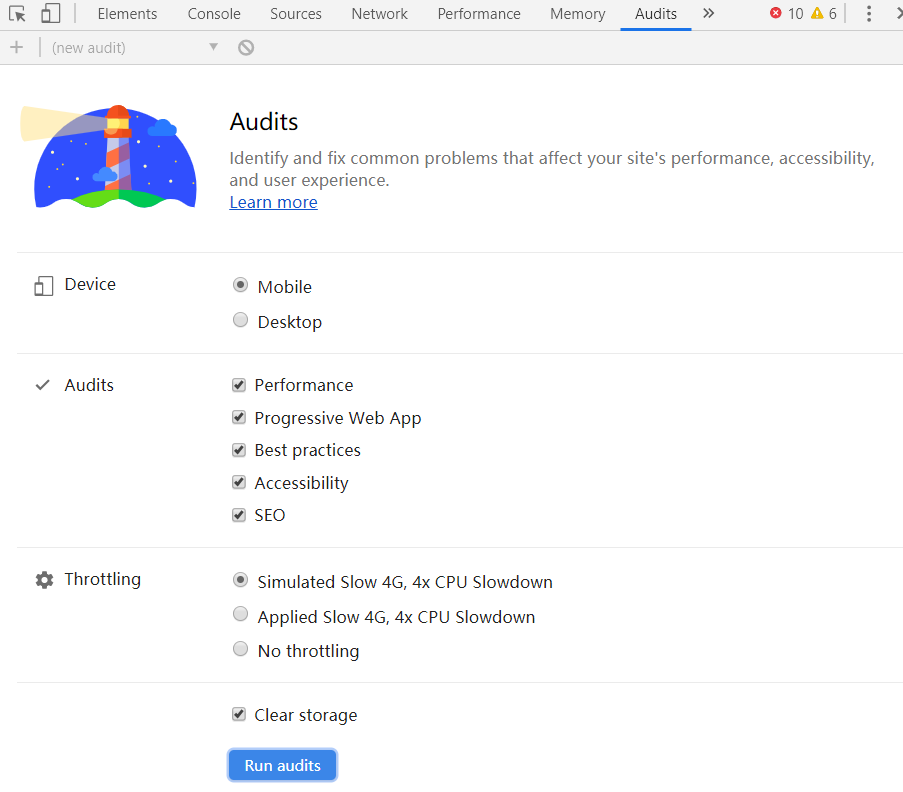
9、Audits面板:使用Google Lighthouse辅助性能分析。给出优化建议

10、其他
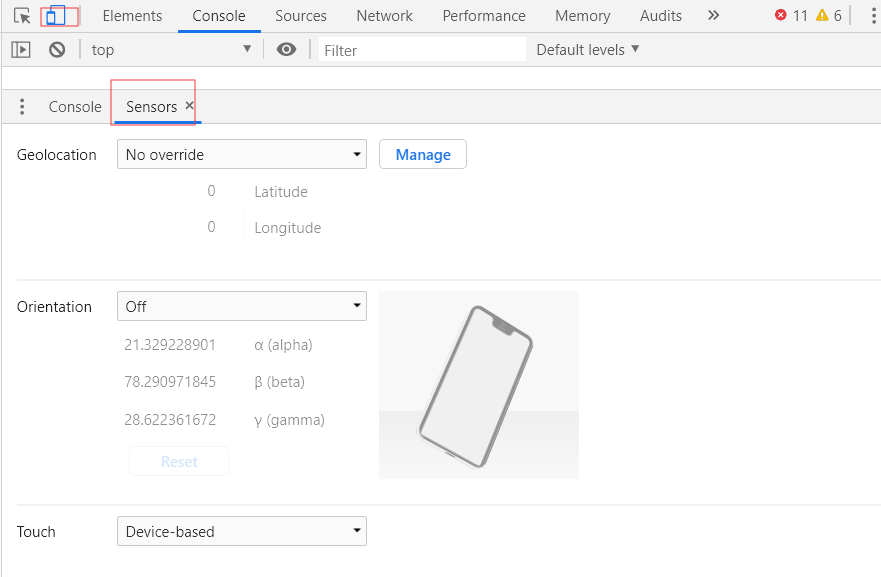
- 模拟移动设备,进行h5页面开发